En allant sur iTunes, j’ai vu cette pub :

La promesse, c’est « livre numérique enrichi », « joyau de grâce », « bouquet varié d’interactions »…
Comme je suis convaincu que le livre numérique doit évoluer, pour proposer une expérience bien plus riche qu’un simple PDF, j’ai voulu tester ça.
J’ai donc acheté ce livre.
Vient ensuite le temps du téléchargement. Faut être patient quand on est à la campagne 😉 :

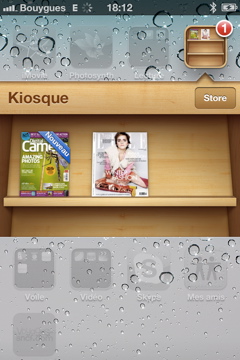
Ensuite, via la synchro itunes – iphone, qui est maintenant gérée en tâche de fond, j’ai fini par récupérer le livre sur l’iPhone :

Bon, faut quand même être patient également à ce moment là, car la synchro des ebook est bugué, et il faut s’y reprendre à deux fois…
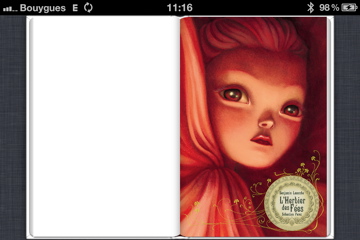
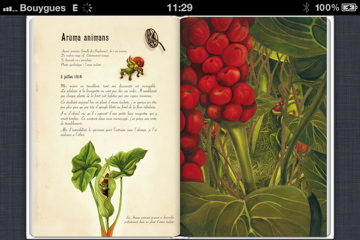
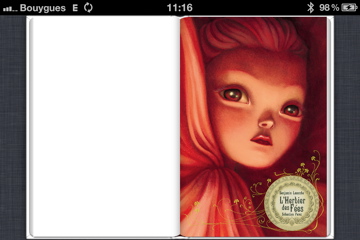
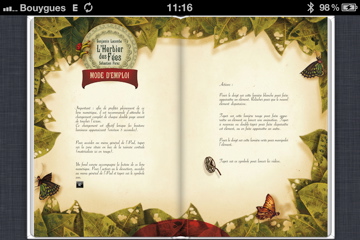
Bref, je fini par ouvrir le livre :

Première mauvaise surprise, le livre est bloqué en format horizontal. Sur iPhone, c’est un problème, car les deux pages, dans ce format, ne sont pas du tout lisibles :

Bon, le zoom marche, mais clairement, le livre a été prévu pour iPad… Il aurait été mieux de le dire…
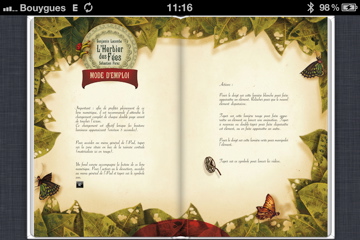
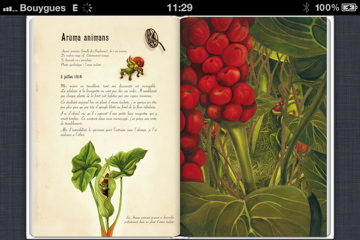
Le livre propose des pages avec des éléments animés :

Dans l’image ci dessus, on peut « entrer » dans l’image, les premièrs plans disparaissent, pour laisser apparaître d’autres éléments, cachés derrière. C’est assez bien fait.
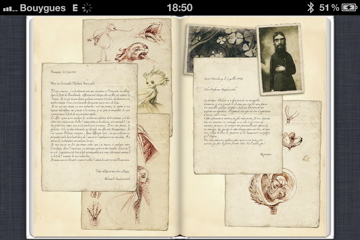
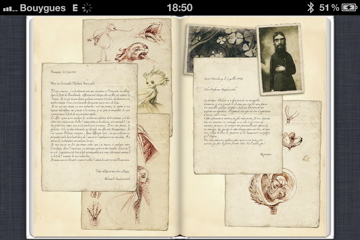
Sur d’autres pages, on peut consulter n’importe quel élément, « posé » sur le bureau :

C’est plutôt sympa (même si mon écran d’iPhone m’é défavorisé… Qui a dit que j’ai qu’à m’acheter un iPad 😉 ).
Bon, je vais pas vous raconter l’histoire 😉
Au final, ce que j’en pense :
On est au tout début de ce type d’expérience. On sent bien que le framework ebook atteint ses limites. Il n’a pas été forcément fait pour ça, ou alors, les développeurs ne savent pas bien l’utiliser.
ça rame donc pas mal, et, même avec un 4S, il y a intérêt à ne pas avoir d’autres applications en cours.
Problème d’ergonomie également : l’application a tendance à tourner les pages quand on cherche à interagir.
C’est marrant, parce qu’on aurait pu dire qu’on était au début des livres interactifs il y a … 20 ans ? 😉
Clairement, aujourd’hui, pour créer une « expérience immersive », il vaut mieux créer une application qu’un ebook.
Mais ça va évoluer gentiment tout ça. Noël 2011 sera le Noël des ebook, et c’est pas prêt de s’arrêter !
UPDATE (6 Janvier 2012)
J’ai chargé la nouvelle version de ce livre, suite au commentaire m’indiquant que le livre avait été mis à jour.
La mise à jour n’est pas simple, il semble que cette fonction n’ai pas été prévue par Apple. Il faut donc supprimer le livre, puis le recharger.
Ceci étant fait, effectivement, le livre peut maintenant se lire au format vertical, ce qui est bien plus adapté à une lecture depuis l’iPhone !