Ce qui est marquant, je trouve, c’est le fait que le HTML 5 se développe très vite, mais qu’à la différence du Flash, on n’a pas d’outils d’éditions vraiment adaptés.
Google propose une solution
ça a l’air pas mal, non ?
François Ziserman : un entrepreneur à l'aire Post Carbonne
Ce qui est marquant, je trouve, c’est le fait que le HTML 5 se développe très vite, mais qu’à la différence du Flash, on n’a pas d’outils d’éditions vraiment adaptés.
Google propose une solution
ça a l’air pas mal, non ?
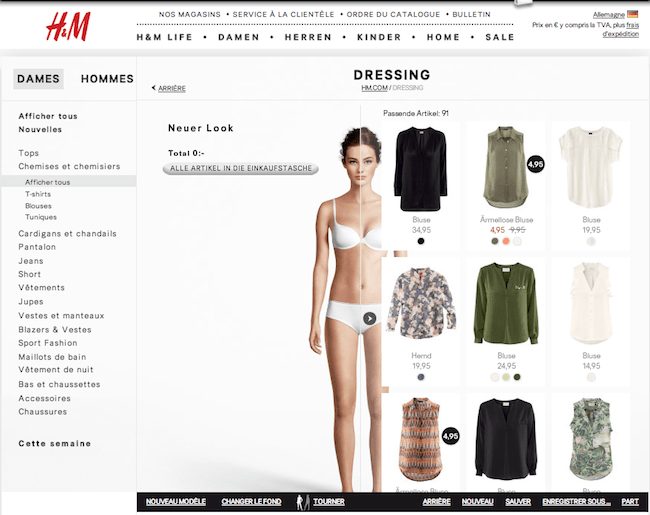
Le site H&M Allemagne a mis en oeuvre un mannequin plutôt très bien fait.

(l’image ci dessus est une copie d’écran, avec Google à l’oeuvre pour traduire dynamiquement le site)
Bien sûr, ce n’est pas la première fois que je vois un tel outil, mais là, c’est particulièrement bien fait.
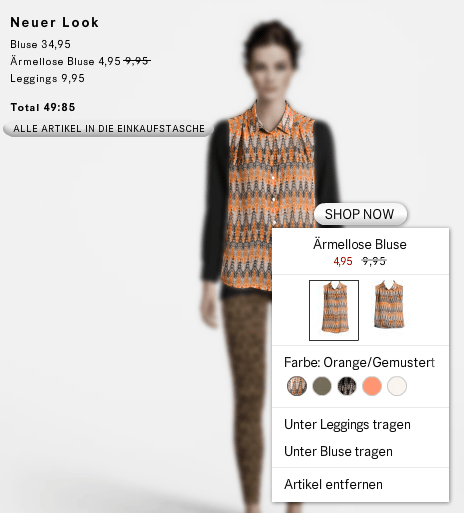
On habille me mannequin en sélectionnant les vêtements sur la droite.
En déplaçant la souris sur le mannequin, on peut voir ce qu’elle porte, changer l’odre des vêtements.
On peut changer de modèle, le faire tourner, l’enregistrer… Bref, c’est très très riche.
Bien sûr, quand on sélectionne un article sur le modèle, on peut l’acheter… a moins qu’on ne souhaite acheter tous les produits que porte le mannequin.

Au final, un vrai bon outil pour aider à vendre des vêtements et accessoires.
Seule problème : il est en Flash, et ne sera donc pas visible sur les terminaux Apple iOS.
Le responsive, vous le savez, c’est la mise en place d’une charte graphique élastique, qui s’adapte à la taille de l’écran.
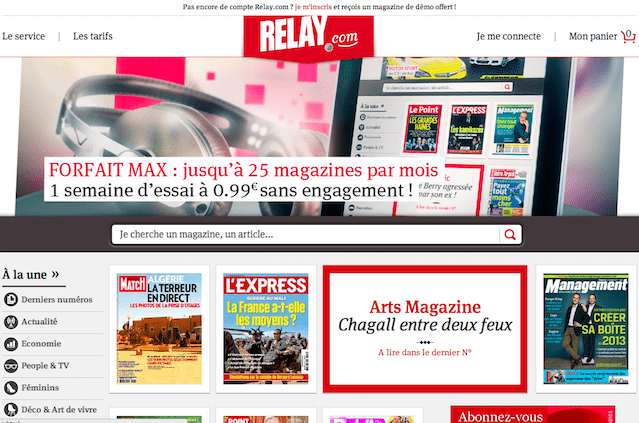
Exemple avec Relay.com, sur un grand écran :

Le même site sur un écran de type smartphone :

C’est sympa…
Mais je ne suis pas convaincu que ça soit très réaliste. Entre un smartphone et un écran de bureau, il y a trop d’écart pour que l’adaptation soit juste graphique.
Une solution plus raisonnable, il me semble, est de faire du « responsive limité » par famille de terminaux : une grille pour les ordinateurs (800 à 1200 par exemple), qui pourrait éventuellement marcher pour les tablettes, et une grille pour les smartphones.
Comme il n’y a pas de vendeur dans un site e-commerce, c’est pas mal d’ajouter de l’intelligence dans le site et de proposer des solutions pour aider l’internaute à choisir le produit qu’il souhaite.
Le problème est que de mon point de vue, les outils proposés ne sont pas très bien fait. Je m’explique.
Pour le client, il y a plusieurs cas de figures.
Le client peut avoir une idée précise de ce qu’il souhaite acheter. Dans le meilleur des cas, il sait précisément le produit qu’il veut.
Dans ce cas, pas besoin d’outil intelligent. Il faut tout au plus (mais c’est déjà pas mal) un moteur de recherche efficace de manière à trouver le produit recherché, même si l’internaute fait des fautes de frappes.
Mais bien souvent, le client n’a pas une idée très précise. Il a donc besoin de conseils, il a besoin d’être guidé.
Ce sujet n’est pas nouveau.
Pixmania propose des assistants, avec des vidéos, et quelques questions permettant de cadrer le besoin du client
Je dois dire que je ne suis pas 100% convaincu par cette approche, parce qu’elle me semble trop réductrice. L’idée qu’on puisse définir le bon produit à partir de 4 questions pré définies n’est pas forcément adapté. Le client peut avoir une contrainte forte sur le prix, ou alors une contrainte précise liée à l’usage…. Bref, un questionnaire donné correspondra bien au contraintes d’un client et pas à un autre.
Ce que propose Amazon n’est pas très différent en fait, mais avec une présentation plus basique :
Le point positif c’est d’afficher en temps réel les résultats de la sélection.
Mais les critères sont là aussi bien trop fixes, bien trop limités.
Exemple : j’ai une idée du budget, mais avec un peu de souplesse sur ce critère. Là, le moteur ne me permet pas cette élasticité.
Autre exemple : on me demande de choisir la taille de l’écran pour choisir un PC, alors que là encore, mon idée c’est de prendre entre 14 et 15 pouces. Vous voyez ce que je veux dire ?
Une autre solution pour répondre à ce problème est la mise en place d’outils de searchandising, qui proposent des filtres dynamiques pour aider à choisir le « bon produit ». Je pense qu’effectivement les filtres peuvent permettre à guider le choix, mais je pense que cette façon de répondre au problème reste intéressante mais partielle avec ce type d’outils.
Alors j’ai pas pu m’empêcher de réfléchir au sujet et j’ai conçu un outils d’aide au choix multi critères.
Avec la solution que j’ai imaginé, l’internaute peut choisir ses critères de choix, et définir pour chacun la plage de valeurs qu’il souhaite.
Bon, je n’ai rien à vous montrer parce que c’est un exercice très « amont » à ce stade.
La question que je me pose est la suivante : bonne ou mauvaise idée ?
J’ai conçu l’outil en me disant : « puisque les outils actuels ne me semblent pas satisfaisant, qu’est-ce que j’aimerais bien ? »
J’ai donc essayé de faire un outil que j’aimerais bien utiliser. Je sais bien que cela ne veut pas forcément dire que « ça serait bien pour plein de monde ».
Mais comme j’ai, sans fausse modestie, une bonne expérience sur ce genre de sujet, je crois que la piste que j’ai creusée devrait plutôt bien marcher 😉
Et vous, vous trouvez que les outils d’aide au choix sont bien fait ou qu’il faudrait proposer d’autres choses plus évoluées ?
Sokult est sur le marché de la vente de chaussures en ligne.
Le site est … différent de ce qu’on trouve sur les sites « normaux »
La page d’accueil par exemple :
Si vous cliquez sur un autre style, vous obtenez ça :
Le site s’adapte à la largeur de l’écran. Exemple avec la page liste :
Sur un petit écran :
Sur un écran large :
Le fonctionnement de la liste est également intéressant. Si on choisi « Homme », on arrive sur la liste de toutes les chaussures homme, puis on peu filtrer les produits que l’on veut avec un ensemble de filtres affichés en haut de la page.
Petit détail sympa : chaque chaussure tourne légèrement au passage de la souris.
Autre détail : on peut choisir la taille de la chaussure dès la page liste.
La page produit présente bien sûr le produit avec un très grand visuel, ainsi qu’une fonction 360. La taille du visuel s’adapte là encore à la taille de l’écran.
La page propose aussi une fonction zoom particulièrement bien faite :
Bien sûr le site n’est pas parfait, mais l’expérience est intéressante. On voit bien qu’il y a une volonté forte de faire un design épuré pour proposer une expérience client de qualité.
Amazon avait mis à jour la version us du site il y a déjà plusieurs mois.
La voici qui débarque en France :
Pour rappel, la page s’adapte à la largeur de l’écran, avec affichage ou non du menu vertical, en fonction de la largeur de la fenêtre.
Je trouve l’approche d’Amazon très intéressante, et je dois le dire, parfaitement en phase avec la façon dont je vois les choses : le responsive n’est pas, de mon point de vue, une solution universelle qui permet de faire des templates qui fonctionnent des mobiles aux grands écrans.
C’est par contre une solution intelligente qui permet de définir des gabarits qui ont une certaine élasticité : un écran de PC moyen a grand, une tablette verticale ou horizontale, …
Cela permet d’améliorer la qualité des sites, sans exploser le nombre de templates.
Apple a sorti un nouveau portable, le macbook pro retina.
Avec ces 2 880 x 1 800 pixels, on est bien loin des écrans classiques d’ordinateurs.
Ce n’est pas le premier écran ultra haute résolution, puisqu’Apple a sorti, il y a quelques mois, le nouvel iPad, qui a également une très haute résolution (de 2 048 x 1 536 pixels).
C’est une vrai rupture, parce que cela change le contenu à gérer pour un site e-commerce (ou un site en général).
Pour avoir un affichage nickel, sur un tel écran, il faut envoyer des photos adaptées, avec une résolution bien plus élevée.
Cela touche les photos, mais également toutes les images du site : image pour les boutons, les éléments de décoration du site, …
Je ne vais pas entrer dans la technique, mais on peut adapter son site de manière a afficher de très belles photos sur de tels écrans.
Cela pose plusieurs problèmes :
On est donc en face d’une nouvelle rupture, qui impacte la façon de réaliser les sites web.
Philippe Dewost a mis en ligne une présentation sur les interfaces, qui prend du recul :
Une Brève Histoire d’Interfaces – 2012
Mais au delà de l’aspect sympa, cela fait se poser la question du réel et du virtuel par rapport aux enfants et à l’éducation.
La nouvelle fracture numérique c’est inversée. Les enfants des classes favorisées sont protégés de trop de virtuel. On les fait jouer avec du bois, de la farine, de l’eau.
Les enfants moins favorisés ont 36 écrans sous les mains…
C’est un nouveau paradigme des interfaces web.
Qui a fait ça le premier ? Facebook, Twitter ou Google ?
Je ne sais plus.
Toujours est il que ces différents sites proposent un scroll infini : au fur et à mesure qu’on descend dans la page, de nouveaux éléments sont chargés.
Vous pouvez essayer, par exemple, sur la page de résultat de recherche d’images de Google.
L’avantage de cette fonction, c’est de rendre la navigation plus simple : on scroll, jusqu’à avoir trouvé ce que l’on cherche.
C’est donc un avantage pour l’utilisateur.
Cela fonctionne parce que le chargement de la page est progressif, en ajax : on charge les éléments au fur et à mesure du scroll.
Cela pose plusieurs problèmes :
Ce n’est pas très grave de ne pas avoir de footer, c’est juste qu’il faut y penser, et adapter le site à ce nouveau mode de navigation.
A voir :
On sait tous qu’Amazon a un template élastique, qui s’adapte à la largeur de la page.
Je viens de découvrir que le nouveau template US du site pousse bien plus loin l’adaptation.
Premier exemple sur la page d’accueil :
En mode pleine largeur (1400 pixels) :
Vous voyez à gauche, le menu est déployé. Et bien en 1000 pixels de large, ça donne :
Le menu a disparu.
L’adaptation est sympa aussi au niveau de la fiche produit.
En 1400 pixels, ça donne :
Et en 1000 pixels :
Vous voyez, l’image à droite, ce n’est pas la même, elle n’a pas la même taille du tout.
Bref, Amazon s’inspire du Responsive Design pour enrichir l’expérience de l’internaute.