Les parts de marchés des terminaux « autre que PC » augmentent, et il devient de plus en plus critique d’avoir un site bien adapté à chaque terminal.
Pour les tablettes, le problème est le suivant :
Il faut prendre en compte le fait que la tablette peut être tenue horizontalement et verticalement.
Si la tablette est en mode vertical, on a bien moins de pixels en largeur. Il faut donc un site qui s’affiche correctement, avec une petite largeur.
Si la tablette est tenue en mode paysage, on est pratiquement sur une largeur standard… Mais même là, ça se discute : la tablette est quand même un petit écran, et il n’est pas raisonnable d’avoir la même version du site, pour un ordinateur qui a un écran de plus en plus grand, et une tablette, qui a un écran compris entre 7 et 10 pouces.
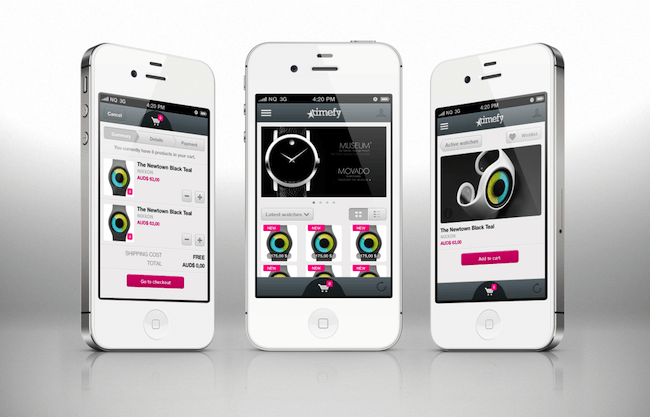
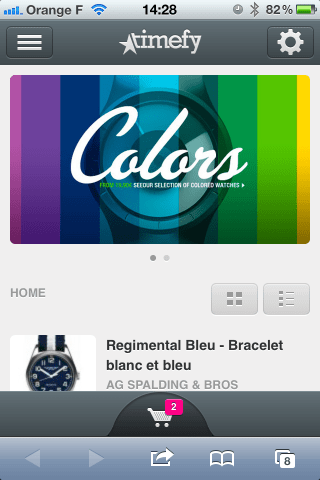
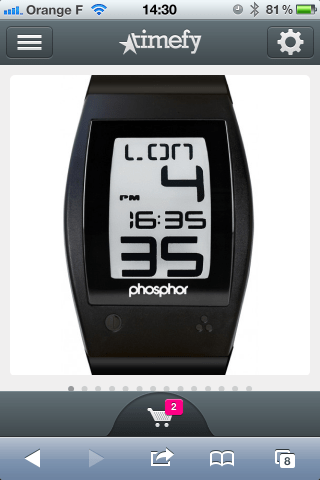
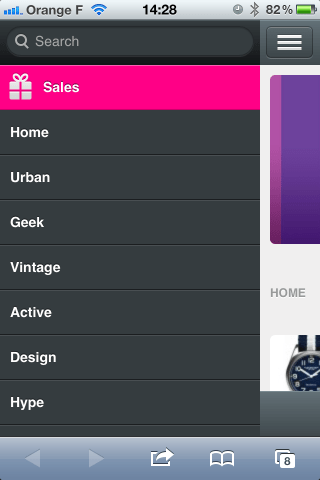
Bon, mais au delà ces éléments, le problème majeur, c’est d’adapter l’ergonomie à la tablette.
Avez vous remarqué qu’avec une tablette, ou un smartphone d’ailleurs, on n’a pas de souris ?
On remplace le clic par le doigt, ça, c’est bon.
Mais par contre, on n’a rien pour remplacer le déplacement de la souris.
Donc, toutes les fonctions accessibles via ce déplacement ne fonctionnent plus.
Exemples : plus de menus déroulants qui s’ouvrent au survol de la souris, ni d’image qui change, ni de zoom automatique, …
Bref, un site bien fait pour un PC ne fonctionne plus sur ces environnements.
La solution ? Pas le choix, de mon point de vue : il faut une déclinaison spécifique du site.
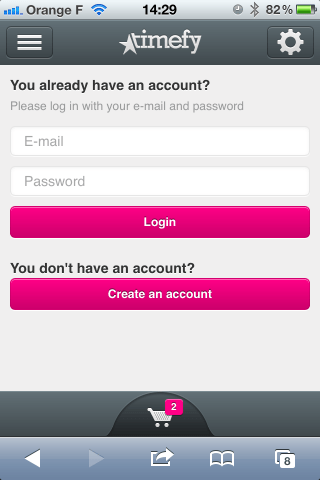
Dans cette déclinaison, on va travailler l’adaptation du contenu à l’écran, et en plus, on va repenser la navigation, de manière à ce qu’elle soit agréable à utiliser depuis une tablette tactile.
Au niveau technique, on n’est pas obligé de tout refaire. Si la boutique est bien développée, avec en particulier une architecture MVC, cela permet d’adapter principalement la partie Vue, et moins les autres développements.
Alors, quelle est l’utilisabilité réelle de votre boutique en ligne sur une tablette ?