Je voulais donc voir, tester si on pouvait construire un ordinateur, à partir d’un Arduino.
Je l’ai fait.

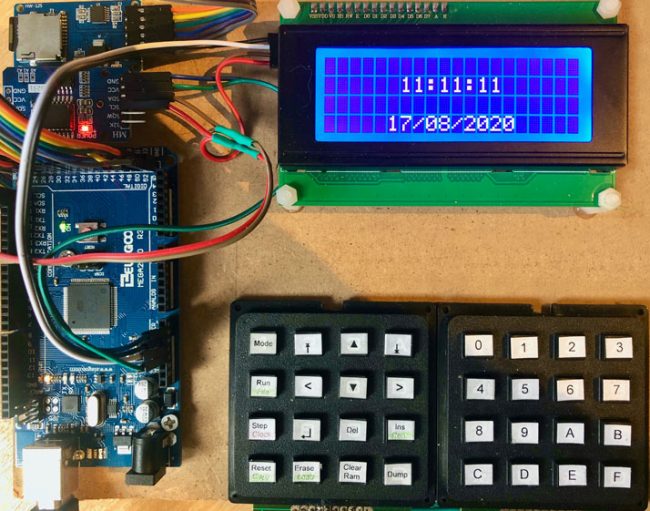
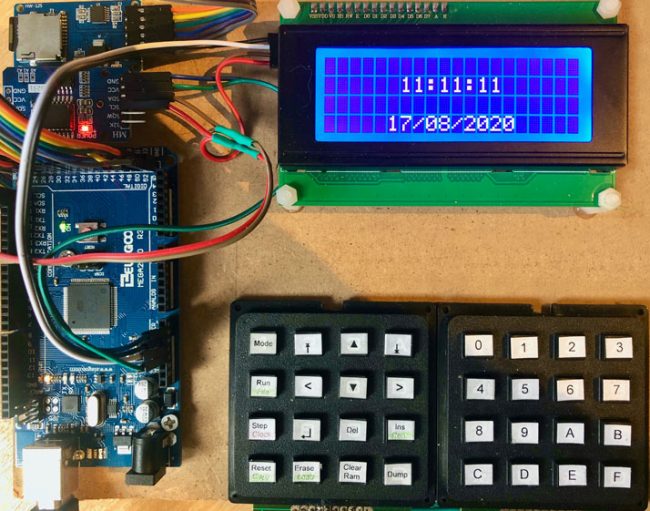
Arduino ordinateur complet, avec l’Arduino Mega, le clavier, l’écran, le composant Horloge et le composant lecteur de carte SD
J’avais en tête de faire un ensemble d’articles, avec une progression « pédagogique », mais ce n’est pas très compatible avec mon agenda actuel… Je vais donc faire un article de résumé sur ce sujet. Si vous avez des questions, j’y répondrai avec plaisir.
donc un ordinateur, il faut un processeur, un clavier et un écran.
J’ai donc assemblé :
A cette configuration de base j’ai ajouté par la suite :
Une fois notre matériel défini, il faut passer à la couche logicielle, et en particulier au langage de programmation.
Mon idée a été de partir sur un pseudo assembleur, ou chaque instruction est composé :
- D’une action
- Eventuellement d’un paramètre
L’environnement sera composé d’un espace mémoire (que j’appellerai RAM par la suite) et de trois registres, nommés A B et C.
Une action est une instruction simple, comme :
- Déplacer une valeur de la RAM vers un registre (ou l’inverse)
- Afficher un caractère à l’écran
- Faire une opération, comme, par exemple une addition. Dans ce cas, l’opération se fait de la manière suivante : C = A + B
- Définir un Label : c’est une adresse qui sera ensuite utilisée pour un branchement vers cet endroit du programme
- Faire un saut vers un label. Un saut peut être inconditionnel, conditionnel (si un registre vaut 0 par exemple). J’ai ajouté également la notion de Jump Sub, qui permet d’aller à un label, puis de revenir juste après le Jump Sub, avec un Return.
- … On dispose en tout d’une centaine d’instructions…
Vous trouverez dans ce document l’ensemble des instructions de ce pseudo assembleur.

Le langage est stocké de manière très simple :
- Un octet pour enregistrer le code de l’opération
- Deux octets pour enregistrer le paramètre.
Le langage est stocké dans l’EEPROM de l’Arduino. En effet, un des problèmes de l’Arduino est la place très limitée de la mémoire vive. Stocker le programme en EEPROM permet donc d’économiser la place mémoire, et également au passage de rendre persistant le programme, même quand on éteint l’Arduino.
La RAM est composée de deux parties :
- Une première partie de 1k octets, est stockée en mémoire vive
- Une deuxième partie, également de 1k, stockée en EEPROM
La RAM est utilisée pour :
- Enregistrer des variables applicatives
- Gérer la mémoire de l’écran
- Gérer une pile
La pile est en fait une double pile :
- Une pile est utilisée pour enregistrer l’adresse du retour, suite à un JUMP SUB (on va donc se débrancher à un label donné, puis revenir poursuivre l’exécution)
- Une pile applicative, pour stocker des variables
La petite astuce a consisté à utiliser le même espace mémoire, pour stocker les deux piles, chaque pile utilisant une extrémité de l’espace réservé.
L’ordinateur s’utilise de la manière suivante :
- On est soit en mode Exécution, soit en mode Edition
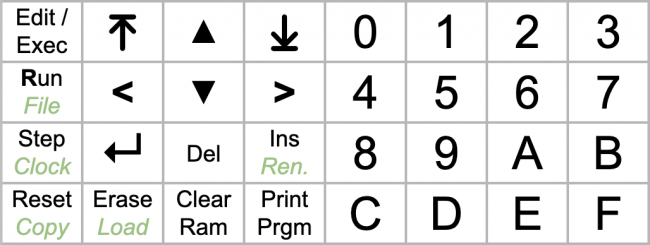
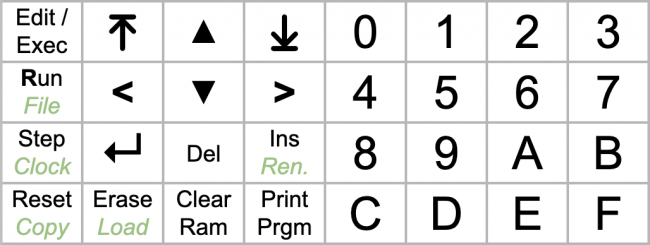
- En mode Edition, on édite le programme, en tapant le code de l’action, et éventuellement le code du paramètre, avec le clavier hexadécimal donc. L’éditeur permet de faire défiler le programme, ligne à ligne, ou 4 lignes par 4 lignes ;
- En mode Exécution, on peut lancer l’exécution, ou alors passer en mode Pas à pas, et exécuter le programme ligne à ligne pour voir ce qui se passe et éventuellement débugger. Le mode exécution affiche sur la première ligne la valeur des 3 registres A B C, et affiche en dessous le programme en cours d’exécution ;
- En mode Edition, on peut également gérer les programmes stockés sur la carte SD. Le programme courant est automatiquement sauvegardé avec CURRENT.car comme nom. On peut dupliquer un programme, le renommer, ou charger un programme pour l’exécuter. Petite subtilité : pour taper le nom d’un programme, il faut saisir la valeur hexadécimal de chaque caractère…
Le mode Edition est plutôt sympa, car l’interface affiche l’instruction, dès qu’on a tapé son code.
Les programmes sont stockés sur carte SD en mode texte « Pseudo assembleur », et sont donc assez lisibles. Cela permet d’éditer ces programmes depuis un ordinateur, puis de les copier sur la carte SD (les programmes doivent être dans le répertoire PRGM de la carte SD avec comme extension « CAR »).
Voici un exemple de programme stocké sur la carte SD :
SCR_ON # Basculer en mode SCREEN
LABEL 0040 # LOOP
SCR_CLR # Effacer l'écran
PRT_TM # Afficher l'heure
SCR_NL # retour à la ligne
PRT_DT # Afficher la date
JUMP 0040 # LOOP
Vous trouverez ici l’ensemble du code source permettant de faire tourner l’ordinateur.
Le code est séparé en différentes classes. Voici les principales classes :
- Engine est le point d’entrée principale, pointant vers l’Editor (l’éditeur) et le Program ;
- Editor est la classe en charge de l’édition ;
- Program est la classe en charge de l’environnement d’exécution. Cette classe contient le grand « switch » permettant d’exécuter une ligne du programme ;
- Instructions est la classe gérant le programme lui même, c’est à dire la liste des instructions.
Voici quelques remarques suite à cette expérience de programmation sur Arduino :
- La mise au point des programmes est assez délicate, car les erreurs ne sont en générale pas gérée, et génèrent des comportements aléatoires du processeur…
- Pour la mise au point, j’ai souvent utilisé une classe Log, permettant d’afficher sur le moniteur série des messages.
- L’espace mémoire est très limité, il faut en particulier mettre toutes les constantes en EEPROM.
Dans le doc sur le langage, vous trouverez également une page pour imprimer les étiquettes à coller sur les touches des claviers :

Voila, ceux qui veulent essayer doivent avoir a peu près ce qu’il faut pour le faire 😉
Je vous souhaite à tous un bon été.