Vous pensez que tous les sites se ressemblent : catalogue, fiche produit, gestion du compte et du processus achat… Du standard je vous dis !
Erreur !
Petit exemple avec la page d’identification.
On se dit, c’est pas compliqué : après avoir validé son panier, l’internaute est dans trois situations possibles :
- Il est déjà identifié, on peut passer à la suite
- Il n’est pas identifié, et n’a pas de compte (premier achat)
- Il n’est pas identifié et a déjà un compte
Le cas 1 est géré automatiquement. L’internaute arrive sur l’étape qui suit l’authentification.
Pour les autres cas, il « suffit » de proposer les deux options : créer un compte ou s’identifier.
Sauf que… Sauf qu’il y a pleins de façons de faire ça, et c’est assez important de s’appliquer, parce que cette étape est bien souvent sujette aux « fuites » (abandon à cette étape).
Pour poursuivre cette réflexion, je vous propose un parcours sur un panel de sites.
Go !
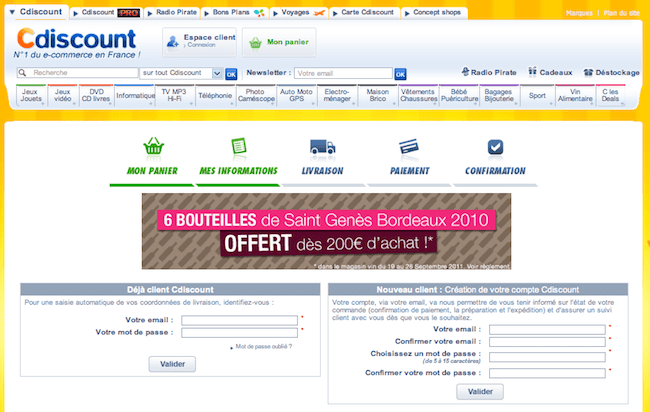
Commençons par CDiscount :
CDiscount propose de garder le format général du site. On retrouve donc en ce début de processus achat les menus pour naviguer dans les catégories produit.
Autre élément « marquant » : CDiscount propose de la publicité, très voyante, sur cette étape. Cela veut dire que CDiscount préfère que les clients « achètent plus » quite à baisser un peu le taux de transformation.
Pour l’identification, CDiscount propose deux colonnes : Déjà client ou Nouveau client.
Si on est déjà client, on a tout ce qu’il faut pour s’identifier.
Si on n’a pas de compte client, on doit, dès cette première étape, renseigner son email et choisir un mot de passe. CDiscount demande confirmation pour les deux champs.
Enfin, on peut noter que les boutons de validation des formulaires sont particulièrement discrets.
Pixmania propose a peu près la même présentation :
Sauf que si je suis un nouveau client, on ne me demande d’entrer que mon email.
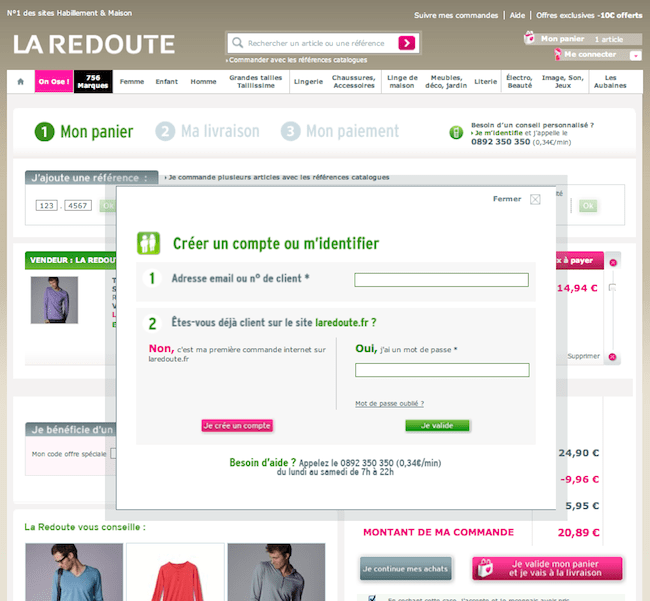
Autre exemple, La redoute :
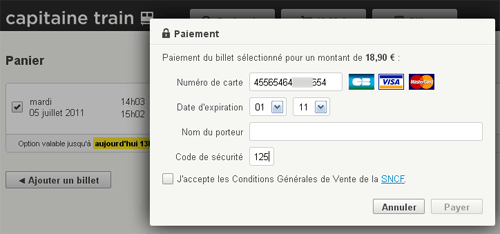
L’étape d’identification n’est pas proposée dans une nouvelle page, mais dans un « popup calc », affiché par dessus le panier.
Pourquoi pas, mais dans ce cas, il serait sans doute plus efficace de griser le fond de la fenêtre, de manière à mieux faire ressortir la popup d’identification.
Dans cette popup, l’organisation est très différente de celle proposée par CDiscount :
Ici, on me demande en premier mon email, et ensuite, je dois choisir entre créer un compte ou m’identifier.
Au fond, cela revient au même que ce que propose Amazon (on y reviendra). Ce qui me semble délicat, c’est l’organisation de la page :
- Organisation verticale entre l’email et la suite (le point 1 puis 2)
- Organisation horizontale entre déjà client ou nouveau client
Il faut savoir, quand on analyse ce type de page, que l’internaute ne lit pas ce qui est écrit, et en tout cas, ne lit pas de manière linéaire.
sur cette page, je ne suis pas sûr que les choses soient très claires pour un internaute.
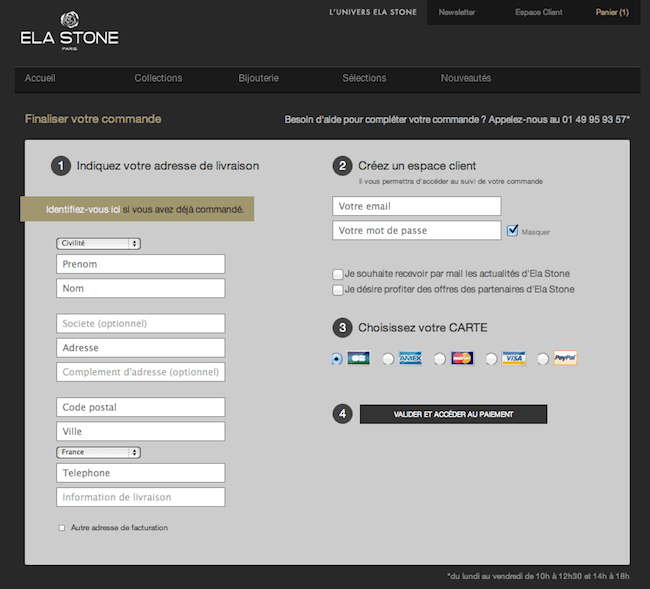
Dans cet esprit, on peut faire beaucoup plus simple :
On a bien deux options, proposées en colonnes. Mais tout est simplifié, pour plus de clarté. D’abord, la page est complètement nettoyée, pour éviter que l’internaute soit perdu. ensuite, en cas de création de compte, on a juste a cliquer, on ne demande rien à ce stade.
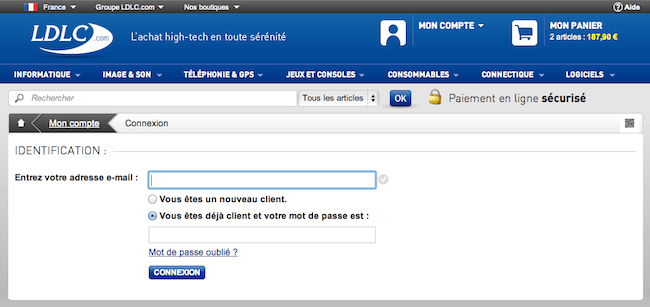
LDLC, qui vient re faire une refonte de son site, propose une solution différente :
La solution proposée par LDLC consiste à demander, à tous, l’eMail du client.
La différence, c’est qu’ensuite, l’internaute doit choisir par un bouton radio s’il est nouveau client ou déjà enregistré.
L’avantage, c’est que cela permet de n’avoir qu’un seul bouton d’action et donc de mettre en place une ergonomie incitative.
Sauf que LDLC ne l’a pas fait, puisque le bouton d’action a la même couleur que le gros bandeau du haut.
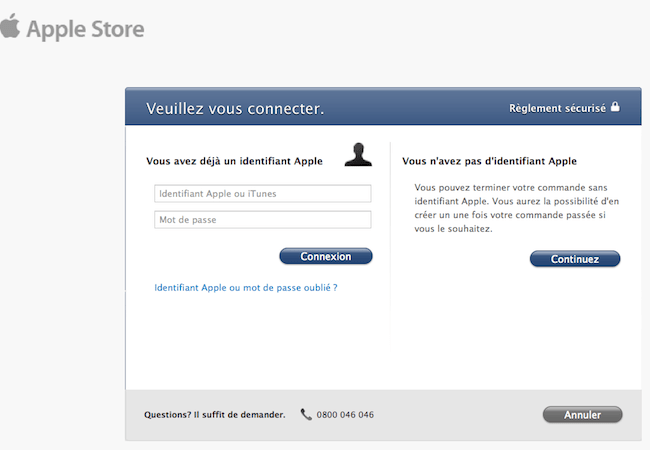
Bon, bien sûr, cela rappelle un peu cela :
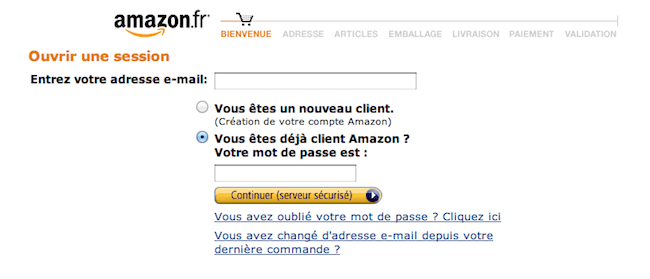
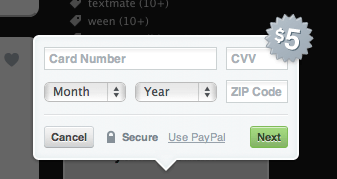
Sauf que pour Amazon, on est sur une page complètement dépouillée. Plus de menu, plus de boutons (comme pour Apple).
Et bien sûr, Amazon propose une ergonomie incitative très forte. Le bouton d’action a un code couleur, une identité visuelle unique.
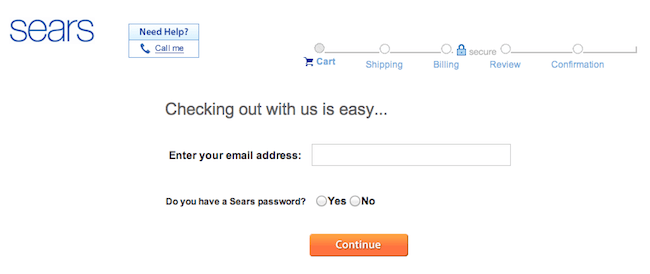
Sears, très gros acteur américain propose quelque chose d’assez proche :
Toujours une page très propre, et toujours un seul champ pour tous : entrer son email.
La différence par rapport à Amazon est à plusieurs niveaux :
- La question posée à l’internaute est très différente. Ici, on demande à l’internaute s’il a déjà un mot de passe. Cela n’a l’air de rien, mais c’est clairement une question plus simple que « avez vous déjà un compte client ». Ca, c’est quoi un compte client ?
- Le formulaire change dynamiquement, en fonction de la réponse :
Bon, je pourrais continuer, il y a encore bien d’autres façons de faire.
Vous pensez que je chipote, que ce sont des détails ?
Sans doute, mais ce sont bien ces détails qui font la différence entre un site qui marche et un site qui bricole.

















 Ne vous êtes vous jamais demandé pourquoi les automates des stations essence ont une ergonomie mal fichue ?
Ne vous êtes vous jamais demandé pourquoi les automates des stations essence ont une ergonomie mal fichue ?