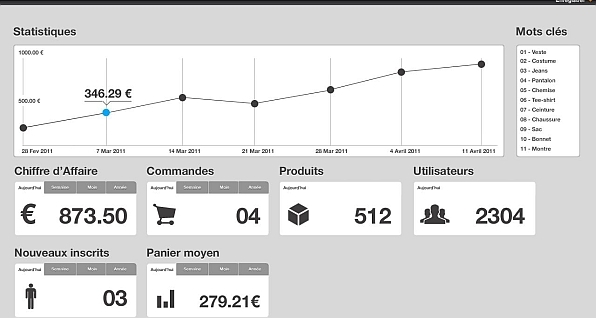
Je bosse (entre autre 😉 ) en ce moment sur la conception d’une interface « métier » : un back office, pour une application en ligne.
Donc sur cette application, que l’on veut simple, on a essayé d’enlever « tous les boutons ».
Enlever tous les boutons ? Mais comment l’utilisateur peut il enregistrer ce qu’il fait ?
La voie à laquelle nous avions réfléchi, c’est une sauvegarde automatique.
Ce qui m’avais fait penser à cette voie, c’est l’iPhone, ou on ne sauvegarde rien, les choses se font automatiquement.
Sauf qu’on a fait un petit essai, et ça s’est avéré une mauvaise idée : pas intuitif finalement, et pas simple à réaliser (il faut ‘attraper’ les évènements pour lancer l’enregistrement…).
En plus, si l’utilisateur est en train de faire une modification, il ne veut pas forcément que celle ci apparaisse en ligne. Bref, c’était clairement pas une bonne idée.
Bon, on a donc rajouté un bouton Enregistrer, sur les pages.
Ensuite s’est posé la question suivante : l’utilisateur ne pourrait il pas faire une modification, l’enregistrer, mais ne pas la publier ?
On a donc réfléchi à ajouter un bouton « Publier ». On avait donc deux boutons : Enregistrer et Activer.
Ce qui est intéressant, c’est que finalement, à ce stade, sur 3 personnes, il y avait 3 interprétations différentes du bouton :
- Pour Thomas, il s’agissait d’une publication globale, pour l’ensemble des options du back office.
- Pour Adrien, il s’agissait d’une publication locale
- Pour moi, je dois avouer que j’avais deux idées dans la tête, sans même me rendre compte du conflit : Activer et Publier. Je pensais « intuitivement » que les deux options se recouvraient bien. Erreur 😉
Après une bonne discussion, on est s’est rendu compte qu’on était parti bien loin, avec des choses plutôt compliqué, et pour l’utilisateur, et pour la réalisation.
Finalement, on est resté sur nos deux boutons : Enregistrer et Activer. C’est simple et assez efficace.
La méthode était débile ? Non je ne crois pas. On peut toujours ajouter pleins de boutons sur les écrans. Chercher à simplifier, toujours et encore est un bon credo.
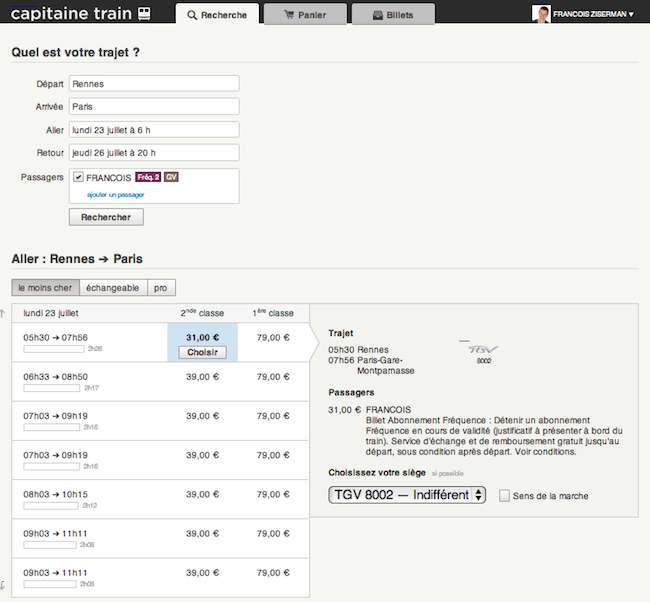
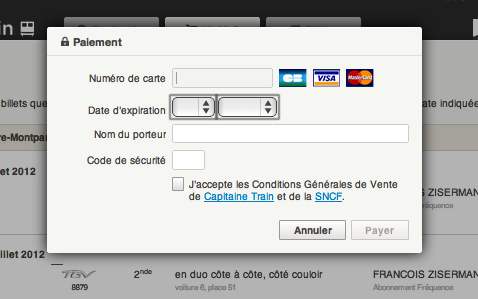
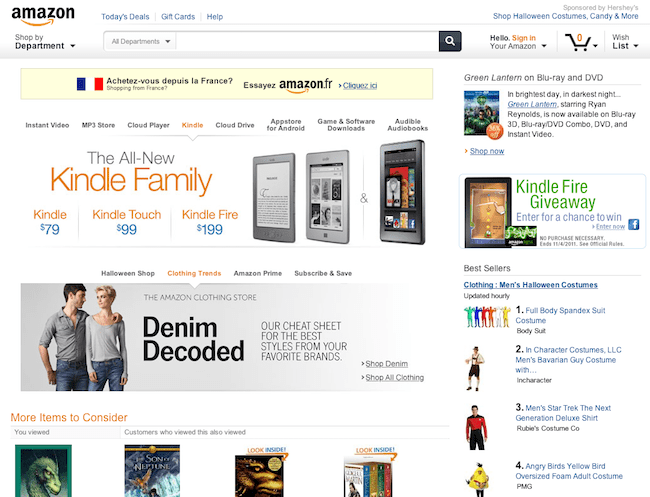
Et la conception d’une telle interface, cela demande du temps, de l’énergie et du savoir faire. D’ailleurs, il suffit de se promener sur les interfaces existantes pour se rendre compte assez rapidement qu’il y en a qui se posent des questions et d’autres pas ;).
Bon, dans tous les cas, faut juste bien tester avant de « déployer » 😉