Après avoir vu plusieurs écrans d’identifications, proposant finalement une vision plutôt symétrique : « J’ai déjà un compte » ou « je suis un nouveau client », je vous propose de regarder maintenant une autre solution, qui vise à dé-symétriser les choses.
L’idée, c’est de faire « comme si » tous les internautes devaient créer un compte.
Donc, la page affiche directement le formulaire de création de compte.
Pour les internautes ayant déjà un compte, on propose un lien ou un bouton, en haut de la page.
Exemples :
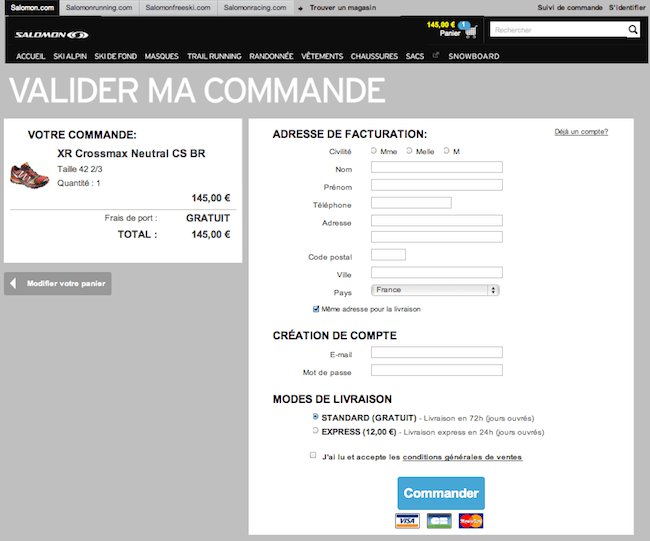
Salomon :
Vous voyez : on a un lien pour se connecter en haut à droite (assez discret) et sinon, on arrive directement sur le formulaire de création de compte.
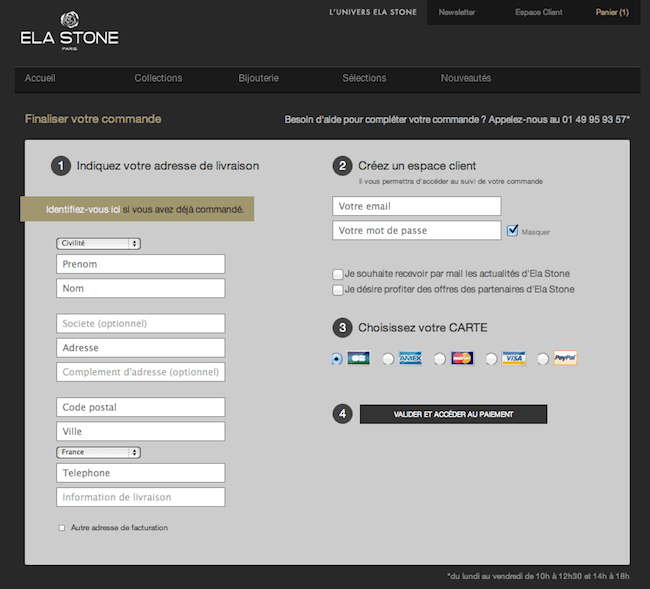
Autre exemple sur Ela Stone :
Très bien fait cette page :
C’est le même principe que pour salomon sauf que l’identification passe par un bouton plus visible.
(je pense qu’on pourrait mettre un bouton plus « incitatif » pour valider)
Au final, je pense que cette présentation, si elle est bien réalisée, doit être plutôt efficace.
Pour un nouveau client, on gagne une étape, et une question inutile.
Pour un client existant, le plus souvent, il a déjà un cookie sur son ordinateur, on peut donc le reconnaitre et s’en servir pour orienter l’identification.
Sinon, le client existant connait la boutique, et il devrait trouver le bouton pour s’identifier.