J’ai passé un peu de temps a chercher des infos sur Citroën. Le résultat est… qu’il reste un long chemin à Citroên pour avoir une offre cohérente en ligne.
Le test :

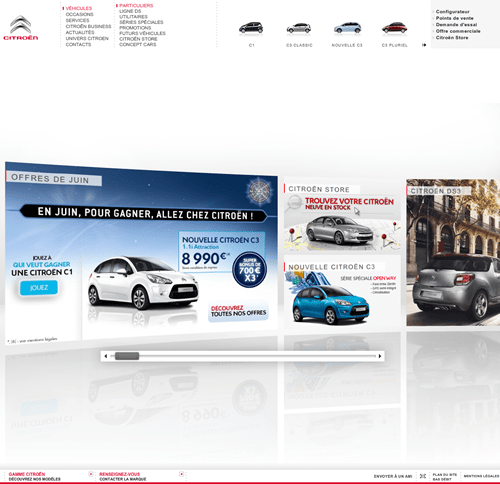
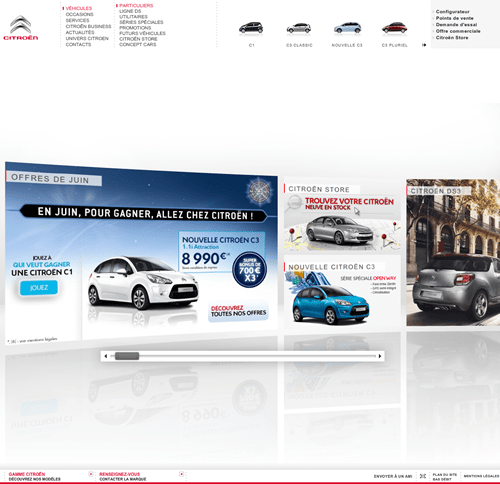
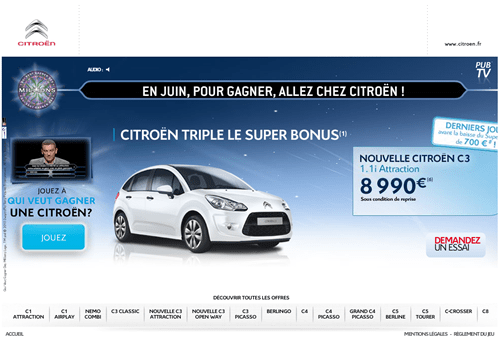
Hum, Citroen propose une interface « riche ». Ok, why not ?
Moi, ce que je veux, c’est faire une bonne affaire. Je vais donc assez naturellement cliquer sur l’offre de juin (la grosse zone, a gauche) :

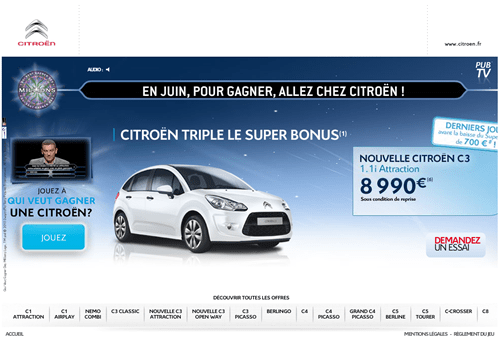
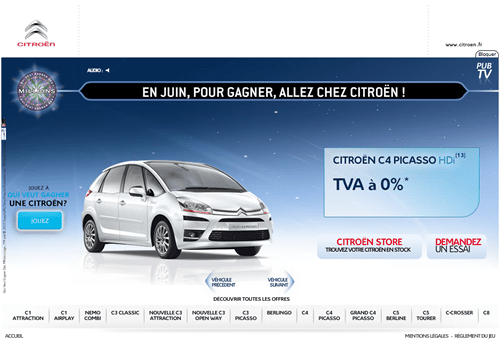
L’interface est complètement différente de celle d’avant. Bon, je continue.
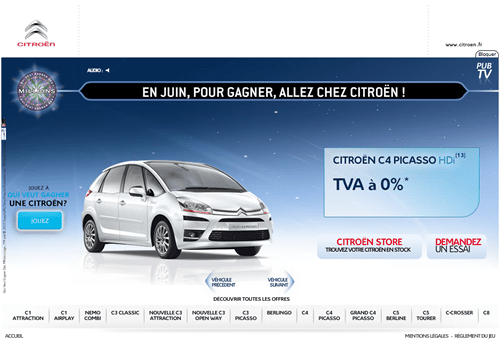
Je voulais des infos sur les offres sur le C4 Picasso.

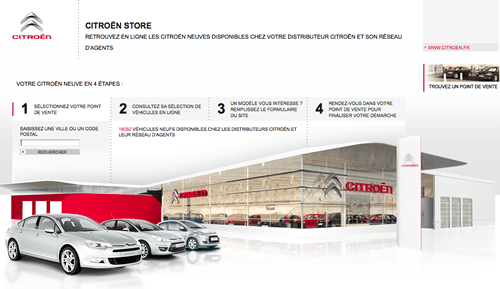
Ok, je peux voir les produits en stock, je clique donc sur « Citroen Store ».
Surprise…

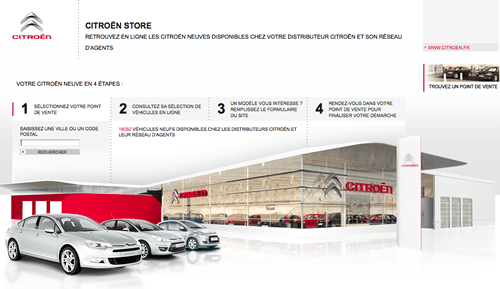
On arrive sur un nouveau site, et bien sûr, toutes les informations contextuelles ont été perdues.
Je dois donc de nouveau chercher comment décrire le véhicule que je cherche.
Cette partie du site est d’ailleurs particulièrement mal faite, puisque je dois choisir un garage, pour consulter les offres. Impossible donc d’avoir une vue sur les véhicules sur une zone donnée.
Bon, retour sur le premier site, ou je peux choisir le modèle… même si la navigation est tout sauf intuitive, j’arrive, après un effet 3D plongeant du meilleur effet, sur la page d’accueil du produit :

On voit tout de suite qu’on est dans un espace piloté par le marketing :
On peut tout savoir sur le produit, l’intérieur, l’extérieur, … Mais par contre, si on cherche a acheter un tel véhicule, l’info n’est pas si facile à trouver…
Bon, je choisi « configurateur » :

Arghhh ! On est bien loin de la 3D ! Je dois de nouveau choisir le véhicule à configurer, avec une nouvelle interface.
Bon, j’arrête là cette petite revue. Le configurateur mériterait lui aussi une petite analyse, mais ce que je voulais montrer est déjà bien clair :
J’imagine que la réalisation de tous ces sites à du coûter bien cher… Et c’est, à mon humble avis, beaucoup d’argent perdu.
Il y a la volonté de mettre beaucoup de choses, de présenter des interfaces riches et innovantes… Mais les fonctions de bases ne sont pas assurées, et l’internaute de bonne volonté n’a pas facilement accès aux informations simples.
Le côté positif, c’est que cela montre a quel point des entreprises comme Araok ont du pain sur la planche.