Cet article est écrit par Julien Chaumond, co-fondateur et CEO de Productism, un réseau social centré sur les produits, et auteur du livre Social commerce. Vous pouvez aussi suivre Julien sur Twitter.

En développement Web et e-commerce, un formulaire de paiement par carte bleue est souvent vu comme quelque chose de nécessairement austère voire ennuyeux. Comme si le dépouillement graphique et ergonomique était un gage de sécurité sur cette étape critique du parcours client !
Pourtant, il y a vraiment un intérêt à développer une expérience utilisateur de qualité : lorsqu’ils sont bien designés et bien conçus, les formulaires de paiement peuvent être intuitifs, beaux, guider le client (notamment par une bonne gestion des erreurs), et même dans certains cas s’approcher du « Graal » du formulaire de paiement : donner envie de payer 😉
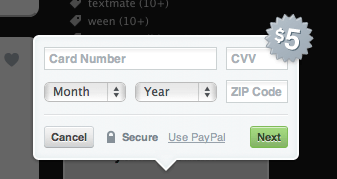
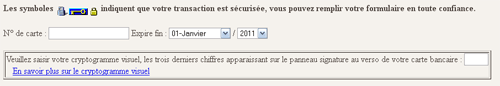
Exemple : entre ces deux formulaires de paiement par carte bleue, lequel avez-vous le plus envie de remplir ? 😉

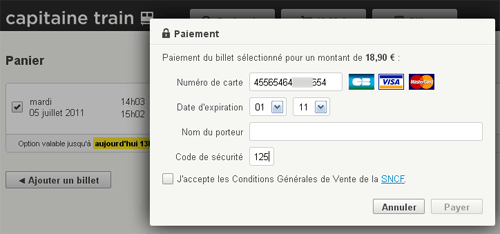
ou :

Le deuxième est celui de Capitaine Train, le concurrent de Voyages-SNCF.
Bien sûr, il n’y a pas que le design graphique : la non-surcharge d’informations, le comportement naturel de la navigation au clavier (quand j’appuie sur Entrée, cela devrait toujours soumettre le formulaire… sinon il y a un problème), l’utilisation de balises HTML sémantiques pour optimiser l’autocomplétion par le navigateur, sont autant de facteurs qui participent de la qualité de l’expérience utilisateur.
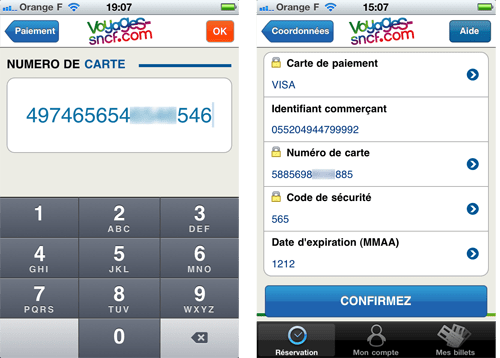
Pour ne pas faire de jaloux 😉 , l’application iPhone de Voyages-SNCF est aussi un bon exemple d’expérience utilisateur pour le paiement : sur mobile, l’interface tactile donne une relation physique, presque intime avec le formulaire… et on est presque content de rentrer ses informations de paiement !

Et vous, quels sont les formulaires de paiement que vous appréciez sur le Web ?




En esperant que cet article fasse bouger Atos (a l’origine du formulaire de paiement le plus laid et inergonomique du web, en exemple ici !) pour qu’ils permettent une personnalisation plus poussée un jour prochain (et qu’ils abandonnent enfin les signes de sécurité de Netscape, navigateur disparu depuis des années… :o)).
Je suis sur qu’Atos/Sips fait perdre des ventes… Avant, lorsque l’on passait au paiement sécurisé, c’etait presque rassurant que l’interface soit moche (« ah ma brav’dame ! c’est de l’informatique et de la sécurité, alors c’est normal que ce soit moche ») mais maintenant, les internaute son au courant que le web peut etre agreable, ergonomique et efficace, alors c’est l’effet inverse, si on quitte un beau site pour arriver sur une page de paiement « douteuse » on se demande si on est pas en plein phishing :o)
Il est cependant possible d’envoyer les éléments graphique à ATOS pour intégrer la page de règlement dans la charte du site.
En exemple (sans vouloir faire de pub), c’est ce qu’on a fait sur cresus.fr . On leur a demandé d’intégrer un « header », des boutons et un fond sur la page toute moche… Et voila le travail… une vrai page de site en https ! Je ne peux pas ajouter de copie d’écran sur ce poste mais n’hésitez pas à faire un test !
@Marie> Si, on peut insérer une image dans les commentaires :

Effectivement, on peut pas mal customiser, à peu près toutes les solutions.
Mais, par exemple, tout le monde n’est pas à égalité pour le traitement des erreurs.
Ça me rappelle une petite expérience récente…
http://uxui.fr/2011/07/ovh-paiement-par-carte-bancaire-ou%E2%80%A6-paiement-par-carte-bancaire-securise/
@Marie > Reste qu’entre le formulaire de cresus.fr et celui de capitainetrain, il y a toujours une sacrée différence de look.