Le Responsive Design, c’est un design élastique, qui s’adapte aux différents terminaux du Web.
Lors du voyage à New York avec Prestashop, j’ai pu échanger avec Grégoire, qui est en train de préparer un template Responsive, pour la prochaine 1.5.
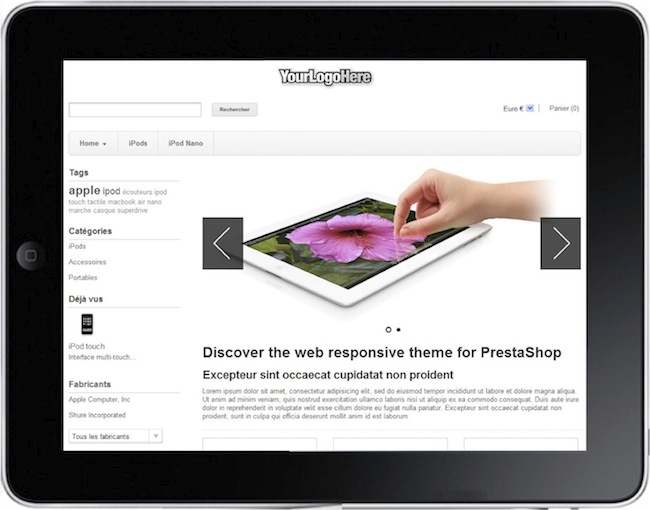
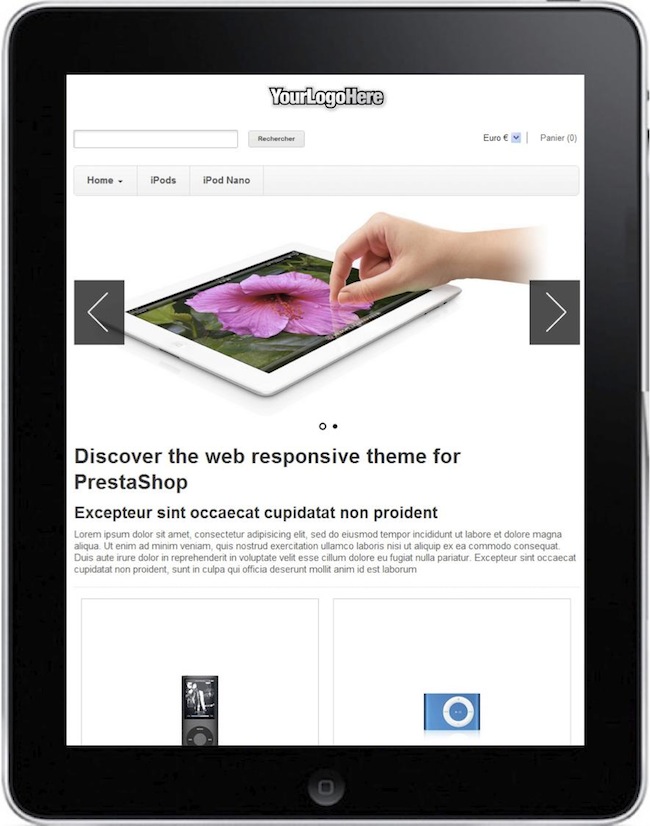
Plutôt que de grandes explications, j’ai réalisé quelques montages, pour mettre en situation le template, sur iPhone et iPad :
Sur l’ipad en mode paysage :
Et en mode portrait :
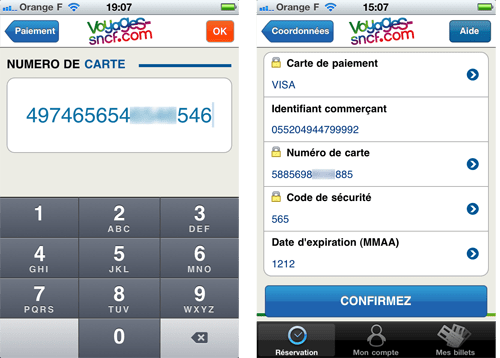
Sur l’iphone :
Le thème est prévu pour s’adapter sur différents supports :
- écran traditionnel,
- tablettes résolution 1024*768 (avec gestion de l’orientation landscape – portrait),
- smartphones grands écrans résolution entre 767 et 481,
- smartphones résolution 480*320,
- possibilité d’adapter pour les écrans inférieurs à 320px.
Ce template responsive est basé sur le framework foundation (http://foundation.zurb.com/).
Il sera dispo en même temps que la 1.5, gratuitement.
Le design est très épuré, de manière à permettre aux designer de se l’approprier, pour chaque boutique.