Bon, d’abord, un peu de vocabulaire :
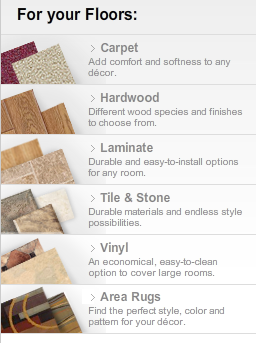
On appelle les fiches catégories les pages qui affichent plusieurs produits, quand on navigue dans les catégories de produits donc.
Ces pages sont très importantes bien sûr.
L’internaute doit avoir une bonne vision sur les produits, de chaque produit, mais également de ce qui différencie les produits les uns des autres.
Et, sincèrement, ne comptez pas trop que les fonctions de comparaisons : elles sont tellement mal faites en général que les internautes ont perdu l’espoir d’y trouver de l’information intéressante.
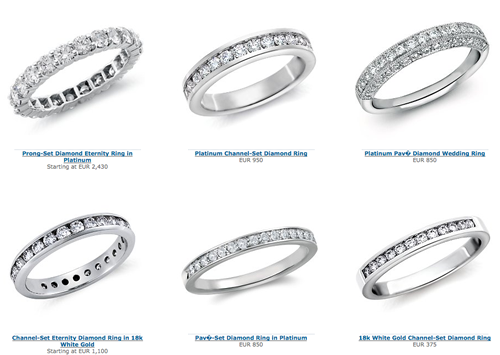
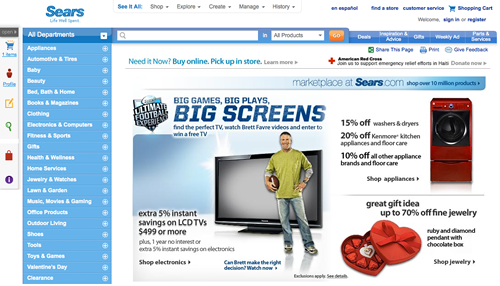
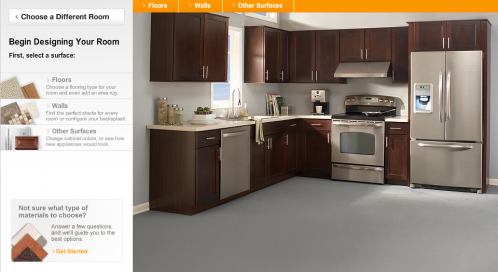
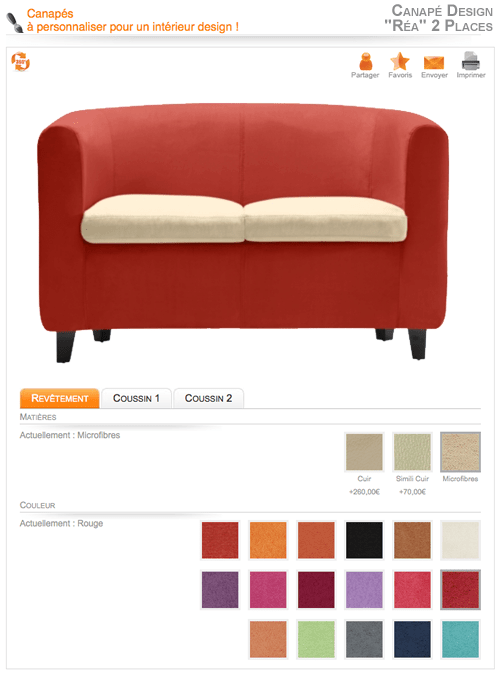
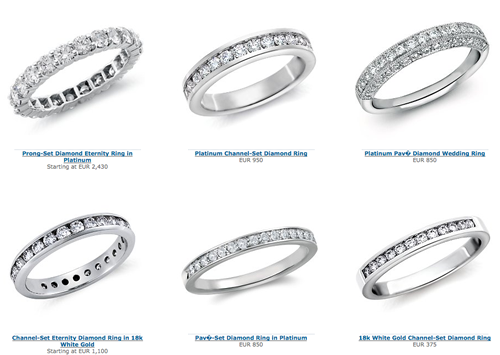
Sur ce site, les pages catégories sont particulièrement intéressantes :

Les visuels sont gros, de très très bonne qualités, et sont parfaitement homogènes.
L’internaute peut avoir une bonne perception de chaque produit, et des différences entre les produits.
Le visuel est l’élément clé, très peu d’informations complémentaires : un prix et le nom du produit, d’une couleur qui « appelle le clic ».
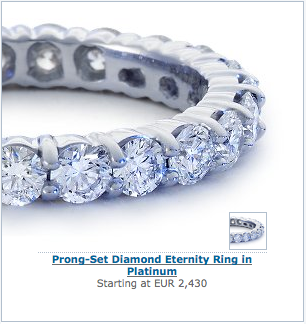
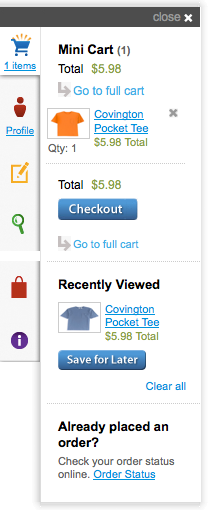
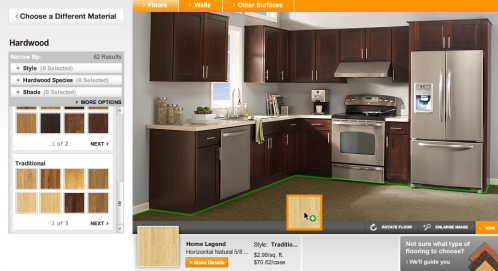
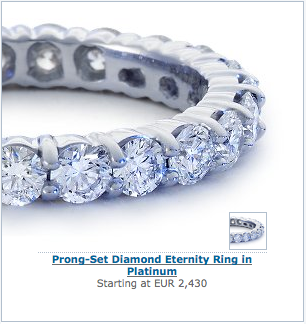
Si l’internaute survole la photo avec sa souris, une popup calc s’ouvre (fenêtre javascript) :

A ce stade, tout est réussi :
La zone s’ouvre, parfaitement positionnée par rapport au reste de la page (je ne dis pas ça par hasard : dans beaucoup de site, ce type de popup s’ouvre en donnant une impression de brouillon).
Les informations sont claires, bien structurées, et reste dans l’esprit très sobre du reste du site.
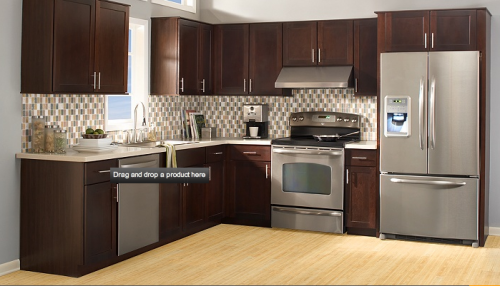
Remarquez également qu’un nouveau visuel vient d’apparaitre, en bas à droite de la photo principale. L’internaute à donc la possibilité, sans quitter la page catégorie, d’avoir une autre vue sur le produit.

Cette photo apparait tout simplement au survol de la vignette. Elle n’est pas affichée brutalement, mais apparait avec un léger effet (type « dissolve » sur powerpoint).
Tout cela est très bien et ne remplace pas la fiche produit, qui reste le seul endroit pour acheter effectivement le produit (en choisissant la taille).
rien à redire, c’est tout simplement… Parfait !
Et tout cela n’est surement pas du au hasard. Il y a eu à l’évidence du travail de préparation, un processus implacable de décision, pour arriver à la bonne solution, et une équipe technique au top niveau pour faire une réalisation aussi propre.