Les tailles des écrans varient énormément, et ce phénomène ne fait que s’amplifier.
Les nagigateurs se diversifient, sans qu’on voie de réelle convergence arriver. En fait, comme l’historique du web augmente (mécaniquement 😉 ) et qu’on ne contrôle pas les mises à jours des logiciels, le nombre de navigateurs augmente mécaniquement, au fil du temps.
Le contexte de l’internaute est de plus en plus varié : chez lui, avec un ordinateur, chez lui, avec une tablette, une console de jeux mobile ; en mobilité, avec un smartphone, …
Ce contexte est important, parce qu’en fonction de celui-ci, les problématiques ne sont pas les mêmes : la bande passante n’est pas du tout la même, entre un internaute qui accède à un réseau wifi et un internaute en mobilité, en 3G ou Edge.
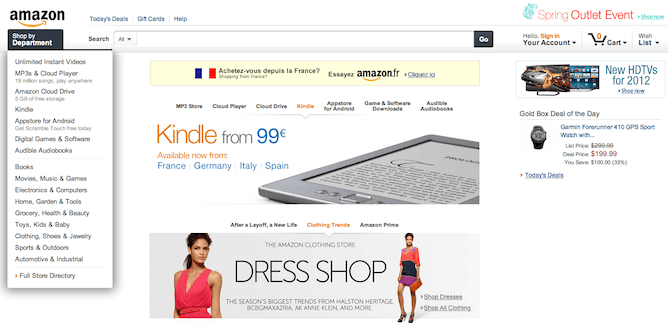
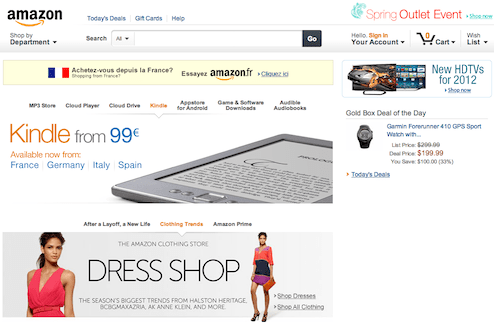
Enfin, même quand l’internaute est chez lui, devant un bien classique ordinateur, la taille de la fenêtre du navigateur peut tout à fait ne couvrir qu’une partie de son écran.
Bref, le contexte de navigation devient de plus en plus varié, avec pas mal de paramètres à prendre en compte.
D’ou la tendance actuelle, intéressante, du Responsive Web Design.
Cette notion vient de l’architecture physique, ou l’on essaye de faire des éléments qui évoluent, en fonction des besoins ou usages.
Exemple : une vitre est transparente et peut devenir opaque, en fonction de l’usage de la pièce.
Je veux pas la ramener, mais c’est bien ce à quoi Wokup s’était attelé dès 1999 !
Donc, ce n’est pas un sujet nouveau, mais on peut dire que c’est un sujet qui devient de plus en plus important.
L’idée, du Responsive Web Design, c’est de changer la façon de concevoir un site web, de manière à ce qu’il soit « intrincèquement » adaptable aux différentes configurations.
On a bien l’idée d’un contenu unique, qui s’adapte à l’ensemble des situations.


Ce que j’en pense :
C’est un vrai sujet, c’est donc très bien qu’il soit traité 😉
Comme le dit ce très bon article (en Français en plus), cela ne concerne pas que la partie technique. Il faut que les designers pensent au site différemment, le conçoivent différemment.
Il faut dans le même temps que les décideurs, les manageurs, comprennent ces enjeux, et fassent des choix cohérent par rapport à ce besoin, qu’ils demandent à leurs agences : « comment le site s’adapte aux différentes tailles d’écrans » ?
Si le buzz actuel sur cette approche fait bouger les choses dans ce sens, et aide l’ensemble des acteurs : développeurs, designers, décideurs, c’est déjà très très bien !
Maintenant, l’approche est intéressante, mais n’est pas suffisante.
Je ne pense pas, pour ma part, que le seul sujet soit la mise en forme, aussi intelligente soit-elle.
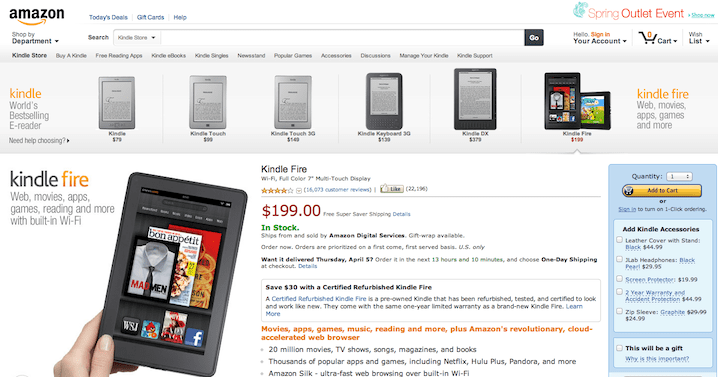
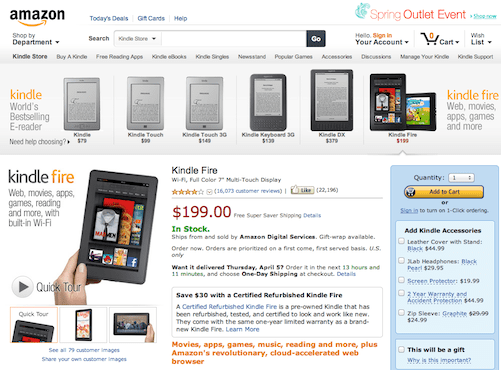
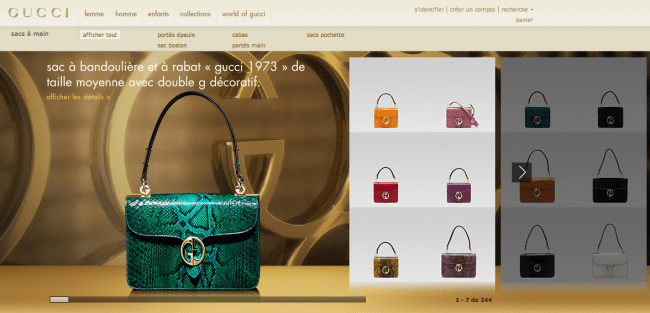
Exemple : on ne va pas afficher le même nombre de produits, entre une interface pour smartphone et un ordinateur.
Je ne vois pas non plus pourquoi on envoie le même contenu à l’internaute, quelque soit sa configuration.
Je sais que ce n’est pas l’approche « standard », mais je pense qu’il est plus adapté, pour certains éléments, d’envoyer un contenu adapté à la configuration de l’internaute.
Exemples :
- il est en mobilité, sur un petit écran : j’envoie des images petites, légères.
- Il est chez lui, avec un bon réseau : j’envoie des images en haute définition, permettant d’avoir une qualité au top.
- Il navigue depuis IE6 😉
Bref, je pense que la solution passe par un mixe entre ce que propose le Responsive Web Design, et des technologies côté serveur.
La partie Responsive Web Design permet d’avoir un contenu avec une certaine élasticité.
La partie serveur permet d’optimiser ce qu’on envoie à l’internaute, tant au niveau du poid qu’au niveau du format.
Maintenant, l’approche dont je parle n’exsite pas…. Pas encore !
Merci à