Cet article est écrit par Christophe Davy, dirigeant de Brand Online Commerce, qui est « l’invité permanent » de François sur ce blog.

Il n’y a pas si longtemps – je vous parle des années 2005/2006 – un projet de création de site e-commerce haut-de-gamme prenait forcément le site Nespresso.com comme référence. On ne pouvait pas passer à côté, c’était le site le plus visible en France, voire en Europe, dans le monde des marques de luxe. Toutes les agences web de la place avait leur Powerpoint sur le cas Nespresso…
On louait à l’époque son approche très qualitative de la vente, avec un site au design très léché, une relation client sans faille, une logistique impeccable et un CRM déjà bien rôdé.
Oui mais voilà, nous sommes en 2011, et le constat est sans appel : le site nespresso.com est aujourd’hui à la rue ! Les bonnes pratiques du e-commerce, définies et mises en place par des dizaines de sites e-commerce depuis 5 ans, n’ont pas leur place sur le site de Nespresso, qui n’a absolument pas évolué depuis des lustres…
Et voici quelques exemples pour illustrer mon propos.
La conception du site oblige à entrer son mail et son mot de passe pour avoir accès à la section e-commerce du site. Même si on peut y voir un côté positif pouvant valoriser le consommateur (appartenance au « club »), l’évolution récente du marché avec l’apparition de compétiteurs (suite à la perte de l’exclusivité sur le brevet des capsules) devrait pousser Nespresso à rendre plus visible l’achat en ligne de ses capsules ; impossible notamment de voir le prix des produits sans créer au préalable un compte !
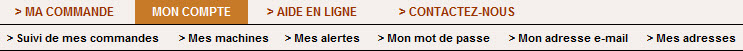
Une fois entré dans la partie boutique en ligne, là c’est la fête aux mauvaises pratiques : un double menu sur le haut de l’écran propose différentes options dans un ordre et selon une arborescence propres à faire disjoncter le plus patient des clients en ligne.

Par exemple, la sous-option « Ma Dernière Commande » n’est en fait pas une vraie option de menu ! C’est en fait une action (ça devrait donc être un bouton, pas un choix dans le menu) ayant pour résultat de placer dans le panier le contenu de la dernière commande. Du coup, lorsqu’on clique sur « Ma Dernière Commande », on a droit à un inquiétant message précisant que le panier en cours va être effacé et remplacé par le contenu de la dernière commande. On aurait pu imaginer visualiser cette dernière commande (on ne se souvient pas forcément de ce qu’on y avait mis) avant de forcer la mise à jour du panier, mais ce n’est pas le cas.
On peut tout de même consulter le contenu des anciennes commandes, me direz-vous ! Et c’est vrai, on peut le faire par la sous-option « Mon Historique », qui, elle, fonctionne bien comme une option de menu (et pas comme un bouton d’action), en nous affichant la liste des dernières commandes. Avec même un bouton « Effectuer la même commande » à côté de chaque ancienne commande !
Oui, mais :
– je ne sais pas pourquoi, on ne me propose dans mon « historique » que mes 3 dernières commandes, alors que je suis client depuis de nombreuses années…
– contrairement à la sous-option « Ma Dernière Commande » du menu, le bouton « Effectuer la même commande » ne me met pas en garde sur le fait que mon panier va être effacé et remplacé par le contenu de l’ancienne commande ; un clic, et le panier éventuellement en cours (au hasard, avec des capsules de la série limitée du moment, souvent vantée en ouverture de la boutique) est remplacé par le contenu de l’ancienne commande… Enervant !
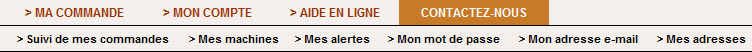
Autre curiosité concernant le double menu du haut de l’écran, le sous-menu de l’option « Contactez-nous » est exactement le même que celui de l’option « Mon compte ». Allez savoir pourquoi…


Entre les deux, l’option « Aide en ligne » ouvre, elle, une fenêtre par dessus l’écran… Top !
Et tout est comme cela sur ce site : rien n’est intuitif, tout les menus et boutons doivent être testés pour en comprendre le fonctionnement.
Et si l’on regarde les emails envoyés, ce n’est pas mieux : l’email de confirmation de commande est d’une telle sobriété, qu’il ne reprend même pas le contenu de la commande ! Tout juste a-t-on le droit à un numéro « Référence Internet », qui se trouve être en fait le numéro de la commande… Que l’on cherchera d’ailleurs en vain dans la sous-option « Mon Historique » (de l’option « Ma Commande »)… Mais qui est en revanche visible dans la sous-option « Suivi de mes commandes » (de l’option « Mon Compte »)… Vite, de l’aspirine !

Bref, on a vraiment l’impression que Nespresso.com se repose depuis plusieurs années sur ses acquis, et que les investissements technologiques et ergonomiques sur le site ont été plus que réduits. Bon, d’un autre côté, il y a le contrat publicitaire de George Clooney à payer, ceci explique peut-être cela… 😉
Et heureusement pour le business Nespresso, leur Service Client téléphonique reste l’un des plus efficaces et customer-oriented du marché, ce qui doit certainement aider à compenser la faiblesse ergonomique du site ! Pour le moment, en tout cas…
Sur ce, je vais me faire couler un petit Nespresso, car chez Brand Online Commerce, c’est un acquis social !