Sears, vous ne connaissez peut être pas… Mais c’est le huitième plus gros site e-commerce, avec probablement 3 milliard $ de revenus annuel, 20 millions de visiteurs uniques par mois, … Bref, c’est du « lourd ».
L’interface du site est intéressante, avec en particulier le menu des catégories, un peu inspiré d’Amazon : le menu est à gauche, en colonne. Cela permet de libérer un peu de place en hauteur.
Bon, je m’égare : ce n’est pas le sujet de ce billet.
Ce dont je veux vous parler, c’est de la qualité de mise en œuvre de ce menu.
Si on déplace la souris sur ce menu, la catégorie juste sous la souris change de couleur. Intuitivement, c’est dire à l’internaute : « clique moi dessus » :
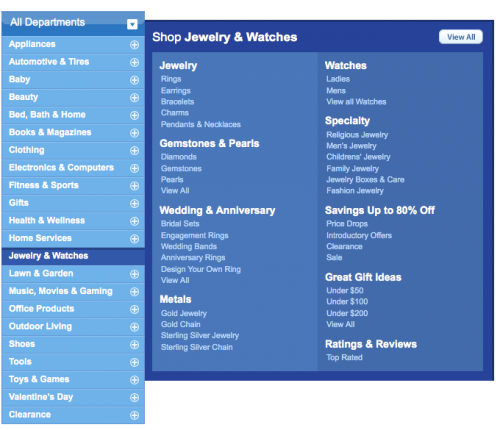
Ensuite, si la souris reste un peu plus de temps, le menu se déplie vers la droite :
Si on vous demande de décrire comment ce menu s’ouvre ou se ferme, vous allez dire un truc du genre :
Le menu s’ouvre quand la souris passe sur une catégorie
Il se ferme quand la souris quitte la ligne de la catégorie ou quand la souris quitte la zone du menu.
Et bien ça, ça fait une interface pas très agréable à utiliser, parce qu’il arrive qu’on bouge un peu vite sa souris. Une telle mise en œuvre n’est pas qualitative. C’est pourtant celle qu’on trouve sur la majorité des sites.
Sur le site de sears, il y a comme un amortisseur. Des petits « timer » sont posés, pour que l’interface réagisse de manière plus « arrondie ».
Exemple : quand la souris quitte, pour une fraction de seconde, le menu, celui ci ne se referme pas.
Le résultat est une vrai réussite. Et ne vous y trompez pas : au final, c’est tout sauf du détail !







Ce menu est très user friendly en effet, c’est son effet de timing sui lui donne toute son originalité
Oh et même pas un lien vers Sears ?! 🙁 Pas cool pour quelqu’un qui écrit sur l’ergonomie… snif
Bon allez je vais le taper dans ma barre d’adresse comme un grand garçon.