Les principaux sites proposent des fonctions liées aux avis des internautes.
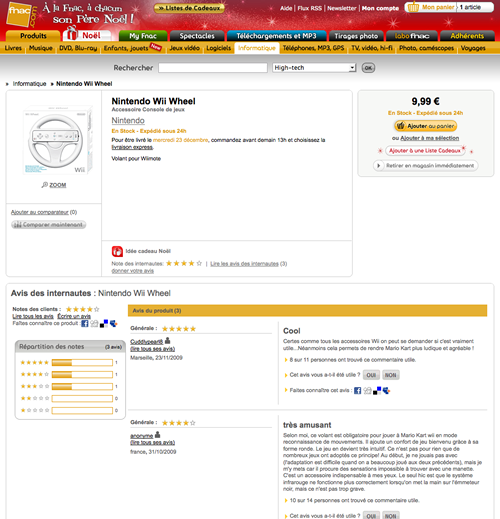
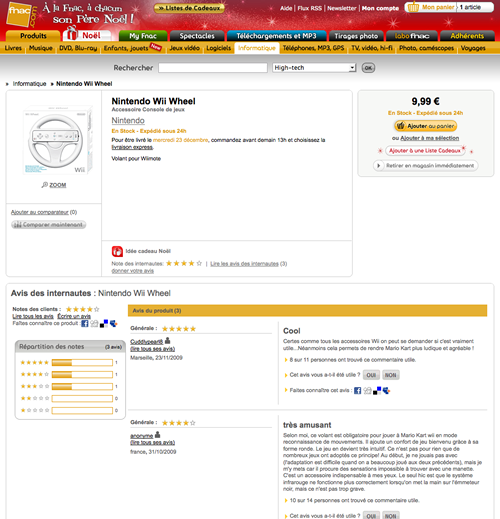
Vous avez du voir ça par exemple sur le site de la Fnac :

Ca n’a l’air de rien, mais cette fonction est en fait assez évoluée :
- L’internaute peut noter le produit ;
- Il peut mettre un commentaire, court et long ;
- Les avis sur le site de la Fnac sont liés au compte client. Cela doit a priori limiter les avis bidons ;
- Les autres internautes peuvent dire si un avis est utile ou pas ;
- On peut voir tous les avis émis par une personne. C’est un moyen soit de vérifier que les avis sont « consistants », soit parce qu’un avis est vraiment intéressant, et qu’on s’intéresse aux autres avis de cette personne ;
- On peut enfin partager ces infos sur Facebook, ou autres réseaux sociaux.
- …
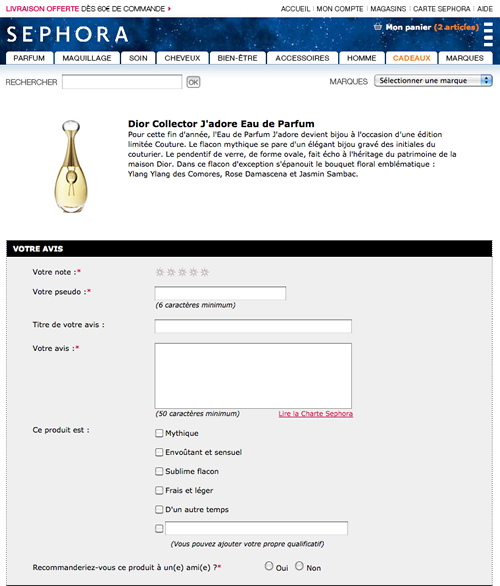
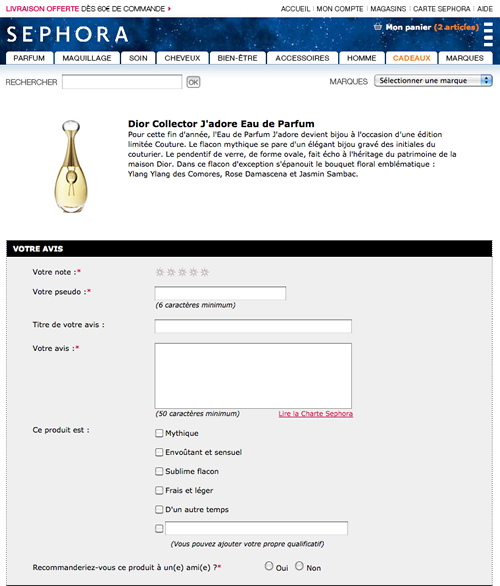
Cette fonction est également présente sur pas mal d’autres sites… Sur Sephora par exemple :

Sephora demande plus de choses, en proposant aux internautes de qualifier le produit (mythique, envoutant, …).
Bon, je pourrais multiplier les exemples, parce que Bazzaarvoice, qui fournis cette fonction, l’a mis en place sur la plupart des grands sites e-commerce en France, et dans le monde.
BazaarVoice fournis ainsi ses services à Dell au niveau mondial !
L’offre de Baazarvoice va en fait bien au delà ce qui est visible (comme bien souvent dans le e-commerce). Ils proposent :
- La technologie pour afficher et capter les avis des clients ;
- La modération des avis. Il est clair que les avis doivent respecter une charte. On peut ne pas aimer un produit et le dire. On ne peut pas par contre dénigrer de manière générale la marque, avoir des propos racistes, …
- Expertise métier : BazaarVoice propose un consultant senior, par client. Ce consultant a comme mission de monter le ROI du projet.
Bazaarvoice propose donc la modération des avis.
Ils savent faire ça en pleins de langues, et font, par exemple, se service pour Dell, partout dans le monde. Ils ont près de 150 personne sur cette fonction !
Le produit est proposé en mode SAAS, à partir de 2000 € par mois, avec un prix basé sur les coûts + une marge :
- Hébergement, lié au nombre de produits ;
- CDN (cache réseau type Akamai), lié au nombre de pages vues ;
- Modération, optionnel, lié au nombre d’avis consommateurs ;
- Expertise métier ;
- Développement.
BazaarVoice a une road map agressive, avec plus de 8 mises à jours de la plateforme par an.
Kamal, le responsable commercial basé à Paris, estime qu’on peut mettre en oeuvre sa solution à partir d’un chiffre d’affaires de 2 M€ annuel. Son approche commercial est de garantir un ROI très rapide, basé sur :
- L’augmentation du taux de transformation (je lis des avis positifs, et j’ai plus confiance pour acheter) ;
- L’augmentation du panier moyen (j’achète plus de produits ou des produits plus chers parce que j’ai super confiance) ;
A propos des avis négatifs, Kamal m’a donné une info que j’ai trouvé très intéressante : l’expérience de BazaarVoice, c’est qu’un internaute qui lit un avis négatif aura un meilleur taux de transformation qu’un autre internaute.
Pourquoi ? Probablement parce que, fort de cet avis négatif, il saura mieux trouver le produit dont il a besoin. Autre raison qu’on peut imaginer : cela augmente la confiance sur les avis positifs.
Toujours à propos de ces avis négatifs : il faut savoir que, sur les millions d’avis qu’à récolté Bazaarvoice, la note moyenne est de 4,3 sur 5.
Les internautes laissent donc, de manière très majoritaire, des avis positifs !