Comme il n’y a pas de vendeur dans un site e-commerce, c’est pas mal d’ajouter de l’intelligence dans le site et de proposer des solutions pour aider l’internaute à choisir le produit qu’il souhaite.
Le problème est que de mon point de vue, les outils proposés ne sont pas très bien fait. Je m’explique.
Pour le client, il y a plusieurs cas de figures.
Le client peut avoir une idée précise de ce qu’il souhaite acheter. Dans le meilleur des cas, il sait précisément le produit qu’il veut.
Dans ce cas, pas besoin d’outil intelligent. Il faut tout au plus (mais c’est déjà pas mal) un moteur de recherche efficace de manière à trouver le produit recherché, même si l’internaute fait des fautes de frappes.
Mais bien souvent, le client n’a pas une idée très précise. Il a donc besoin de conseils, il a besoin d’être guidé.
Ce sujet n’est pas nouveau.
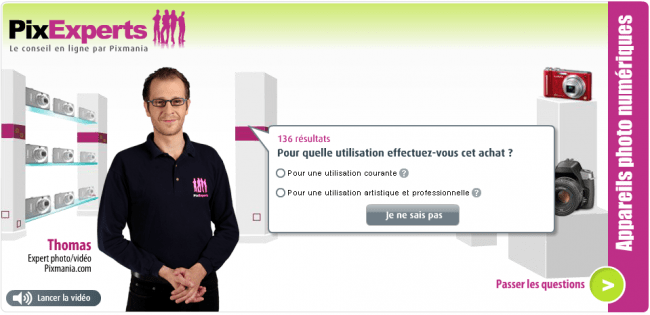
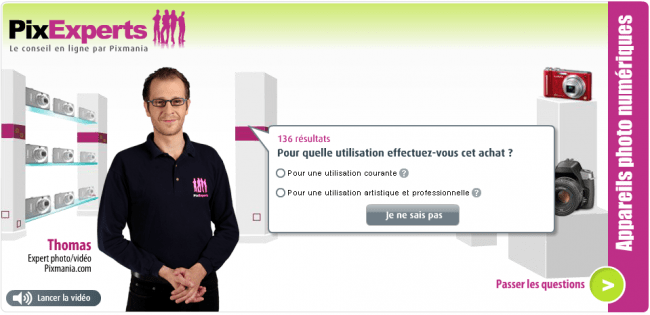
Pixmania propose des assistants, avec des vidéos, et quelques questions permettant de cadrer le besoin du client

Je dois dire que je ne suis pas 100% convaincu par cette approche, parce qu’elle me semble trop réductrice. L’idée qu’on puisse définir le bon produit à partir de 4 questions pré définies n’est pas forcément adapté. Le client peut avoir une contrainte forte sur le prix, ou alors une contrainte précise liée à l’usage…. Bref, un questionnaire donné correspondra bien au contraintes d’un client et pas à un autre.
Ce que propose Amazon n’est pas très différent en fait, mais avec une présentation plus basique :

Le point positif c’est d’afficher en temps réel les résultats de la sélection.
Mais les critères sont là aussi bien trop fixes, bien trop limités.
Exemple : j’ai une idée du budget, mais avec un peu de souplesse sur ce critère. Là, le moteur ne me permet pas cette élasticité.
Autre exemple : on me demande de choisir la taille de l’écran pour choisir un PC, alors que là encore, mon idée c’est de prendre entre 14 et 15 pouces. Vous voyez ce que je veux dire ?
Une autre solution pour répondre à ce problème est la mise en place d’outils de searchandising, qui proposent des filtres dynamiques pour aider à choisir le « bon produit ». Je pense qu’effectivement les filtres peuvent permettre à guider le choix, mais je pense que cette façon de répondre au problème reste intéressante mais partielle avec ce type d’outils.
Alors j’ai pas pu m’empêcher de réfléchir au sujet et j’ai conçu un outils d’aide au choix multi critères.
Avec la solution que j’ai imaginé, l’internaute peut choisir ses critères de choix, et définir pour chacun la plage de valeurs qu’il souhaite.
Bon, je n’ai rien à vous montrer parce que c’est un exercice très « amont » à ce stade.
La question que je me pose est la suivante : bonne ou mauvaise idée ?
J’ai conçu l’outil en me disant : « puisque les outils actuels ne me semblent pas satisfaisant, qu’est-ce que j’aimerais bien ? »
J’ai donc essayé de faire un outil que j’aimerais bien utiliser. Je sais bien que cela ne veut pas forcément dire que « ça serait bien pour plein de monde ».
Mais comme j’ai, sans fausse modestie, une bonne expérience sur ce genre de sujet, je crois que la piste que j’ai creusée devrait plutôt bien marcher 😉
Et vous, vous trouvez que les outils d’aide au choix sont bien fait ou qu’il faudrait proposer d’autres choses plus évoluées ?