Pour un site marchand, avoir des pages qui se chargent très vites est un vrai critère pour « vendre plus », ou, pour le dire d’un point de vue client, pour « donner aux clients une expérience positive ».
Comme toujours sur les sujets commerciaux, ce critère est un critère parmi d’autres. Pour offrir une bonne expérience, il faut être bon sur plusieurs sujets clés comme : pertinence de l’offre, vitesse de chargement des pages, qualité des contenus, SEO, qualité du moteur de recherche, processus achat fluide, …
Il faut voir ça comme une compétition de saut en hauteur par exemple. Le résultat est binaire : on passe ou pas. Mais les critères pour passer l’obstacle sont nombreux : préparation, qualité des chaussures, météo, … Il faut être bon partout pour passer l’obstacle.
La vitesse de chargement des pages est donc l’un de ces critères, et c’est donc très important de bien traiter ce sujet. C’est important pour les clients (qui sont pour la plupart sur smartphone, ou ce critère est encore plus important) et pour le référencement : google pénalise les sites qui se chargent trop lentement.
Pour autant, accélérer le chargement des pages est complexe : c’est un sujet transversal.
Ce que je veux dire, c’est que ce n’est pas un sujet qu’on peut traiter à la fin ou indépendamment des autres activités : ce sujet concerne des métiers différents, de l’architecture du site marchand, à la réalisation de la couche front, en passant par l’hébergement, …
Au début, l’idée est simple : les différentes pages (page d’accueil, page catégories, ….) doivent s’afficher « rapidement », pour que le client n’ai pas le sentiment d’attendre devant une page blanche, en cours de chargement.
Il existe de nombreux outils pour mesurer ce temps de chargement.
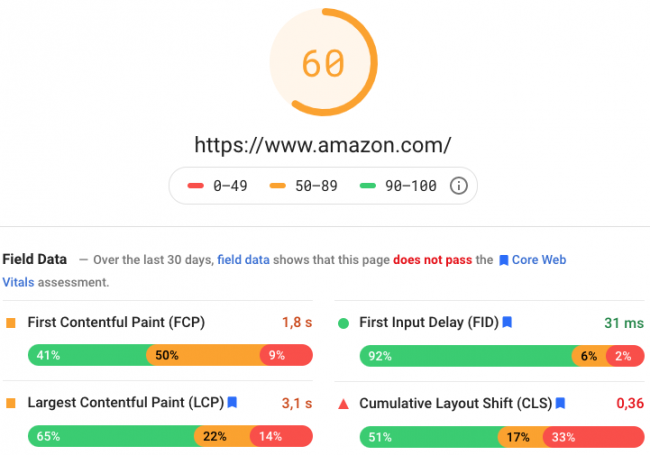
Google propose par exemple PageSpeed.
Exemple avec la page d’accueil d’Amazon :

Comme on le voit, la mesure de qualité de chargement d’une page est en fait rapidement assez technique, je vous encourage a tester un tel outil, avec différentes pages, et de regarder ce que propose PageSpeed, comme indicateurs et comme informations pour améliorer les choses.
Le temps de chargement est notamment lié à :
- La complexité et la performance des bases de données. Un copain expert commence toujours ses analyses par l’audit des bases de données. On explique en général une bonne partie des ralentissements à ce niveau là. Si une page est construite avec un grand nombre de requêtes, et si il y a des requêtes « lourdes », on tient là un très bon candidat pour réduire fortement le temps de chargement des pages ;
- La qualité de l’intégration : une page Web peut être composé de dizaines d’appels HTTP, de plusieurs natures : contenus HTML, CSS, javascript et médias. Plus on a d’appels, plus la page est longue à charger. Au delà du nombre d’appels, on doit aussi analyser l’ordre dans lequel les éléments sont chargés, qui permettent (ou pas) d’afficher les premiers éléments de la page rapidement ;
- La gestion des médias : une page web contient des dizaines d’images. On peut regrouper les images (sprite) et les compresser.
- Utilisation de solution de cache en ligne, comme Akamai.
Réduire au maximum le temps de chargement des pages doit donc être un chantier à travailler. Ce sujet va être intéressant, car il va impacter pas mal d’équipes, et va probablement challenger l’organisation même de l’entreprise. Exemple classique : un site bien fait va nécessiter la mise en place d’une vrai charte graphique, qui sera appliqué sur l’intégralité du site. La mise en place d’une telle charte demande une certaine maturité.
Ce chantier va prendre du temps, et en parallèle, c’est en général une bonne idée d’utiliser une solution tierce pour accélérer le temps de chargement des pages sans délai.
Il s’agit de solutions qui se positionnent entre le client et le site marchand, comme un proxy.
La requête du client est donc traité par la solution d’accélération, qui va soit répondre directement avec du contenu pré-calculé (en cache donc), soit aller chercher les infos sur le site marchand.
Je connais deux solutions :
- Zycada : Je viens de découvrir cette boite, car ils viennent d’annoncer une très belle levée de fonds.
- Fasterize : L’entreprise existe depuis pas mal d’années, et est utilisé par de nombreux sites marchands. La solution marche très bien. Il faut dire qu’elle a été montée par un vrai pro du ecommerce, Mr Stéphane Rios, qui fut le CTO de Rue Du commerce. Il connait donc son sujet 🙂
Ce sujet, de l’accélération via du cache logique, à un lien avec ce que propose les solutions de personnalisation, comme Target2Sell. En effet, ce que propose un moteur de personnalisation, c’est de proposer du contenu spécifique pour chaque visiteur. Ces contenus ne peuvent donc pas, par définition, être mis en cache.
Il faut donc être attentif à bien traiter ce point quand on met en place une solution de personnalisation avec une solution de « cache applicatif ».