On le dit, on le répète : pour un site e-commerce, la qualité des photos est un élément clé.
Maintenant, quand on a de belles photos, il faut les mettre en avant !
Certains sites proposent des photos de plus en plus grandes.
Le site KillSpencer, trouvé au hasard de surfs, va très loin.
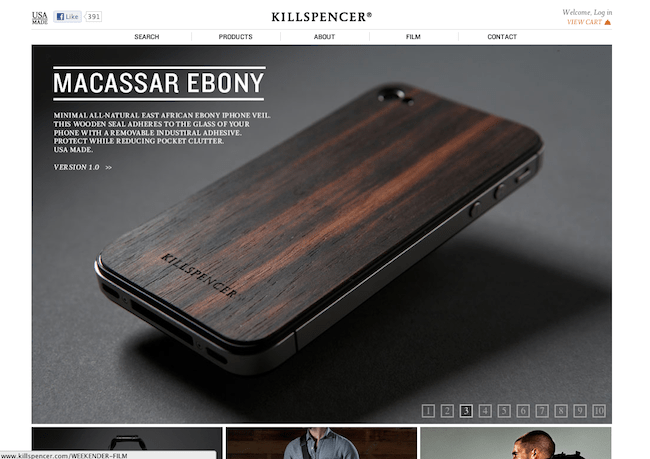
Page d’accueil :
Un peu dans l’esprit de ce que fait Apple, la home met en avant un énorme visuel.
Bon, apple va plus loin puisque leur home ne met en avant qu’un seul produit, alors que là, il s’agit d’un slider, qui fait défiler 10 images XXL.
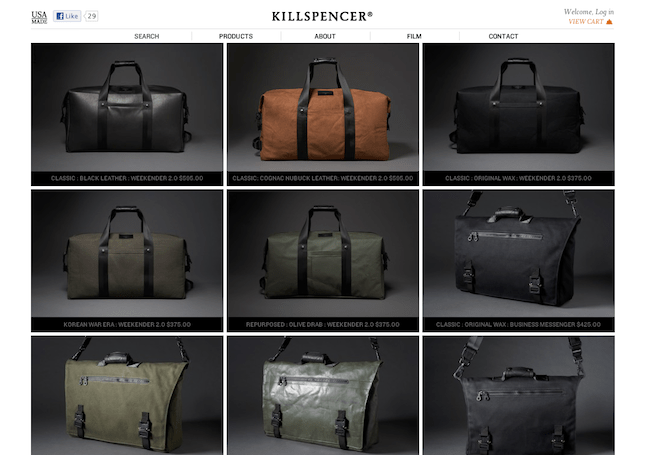
Sur sélection d’une catégorie, on arrive sur une page comme ça :
Là encore, ce qui est mis en avant, ce sont les photos des produits.
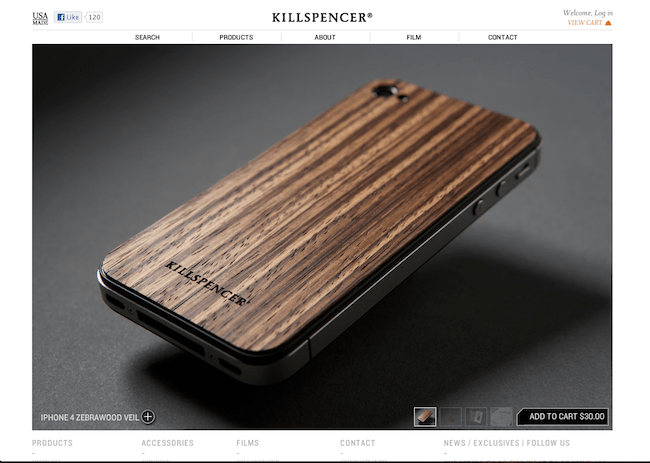
Et voilà la fiche produit :
On est sur une charte qui pousse le minimalisme jusqu’au bout. Il n’y a pas de texte de description sur cette fiche !
Et l’ensemble des actions sont en superposition, par dessus la photo, dont le bouton d’ajout au panier.
En fait, il faut cliquer sur le bouton, en bas à gauche, pour afficher une description en superposition :
Je vous épargne le processus achat, plus classique.
Alors, bonne idée ou pas ? Un des points à valider, c’est si cette façon d’afficher le texte est « SEO friendly ». Qu’en pensent les experts ?








« En fait, il faut cliquer sur le bouton, en bas à droite, pour afficher une description en superposition : »
En bas à gauche 😉
Pas de soucis de SEO, le texte est bien présent dans la source et visible par les moteurs.
Je trouve dérangeant la taille des lignes sur les détails de certains produits + typo majuscule.
2 défauts allant à l’encontre des bonnes pratiques de lisibilité.
@Nicolas> Corrigé, merci 🙂
@Gilles> La lisibilité est effectivement un peu limite. Naviguer entre « joli » et « efficace » est délicat !
Très belles photos mais sur mon écran 1440*900 je n’ai pas de bouton « ajouter au panier » on se demande donc si les produit sont à vendre ou pas et là on scroll pour le savoir bonjour le taux de transfo!
Ckarone
@ckarone> Bonne remarque !
Ce qui m’a choqué avant même d’aller voir le rendu c’est le poids total de chaque page … en testant avec YSlow une fiche produit pése 2.5 Mo !
le temps de download dépasse le seconde voire les 2 sec. Toutefois l’affichage semble bien plus rapide.
Ce type design peut fonctionner à condition d’optimiser l’archi réseau et la conception des pages pour en accélerer l’affichage au moins partiel.
@olivier> tu as raison. Mais on doit pouvoir afficher de grandes images bien plus légères.