Cet article est écrit par Julien Chaumond, auteur du livre Social commerce et fondateur et CEO de Productism. Vous pouvez aussi suivre Julien sur Twitter.
Nous en parlions il y a quelques mois pour les produits Amazon : il va bientôt être possible, pour un plus grand nombre de sites partenaires (sites d’une certaine taille tout de même donc) d’utiliser les expanded tweets, c’est-à-dire des aperçus des liens partagés (fiches produits par exemple dans le cas du e-commerce, mais aussi articles de blog, etc.) directement dans le flux Twitter, ce qui d’après Twitter augmente le taux de clic et donc le trafic vers les sites partenaires.
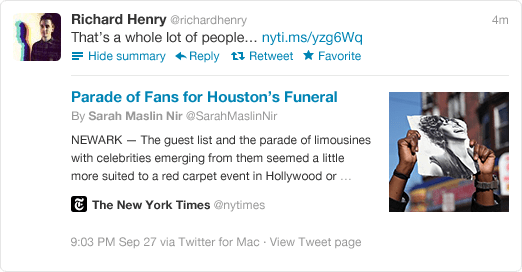
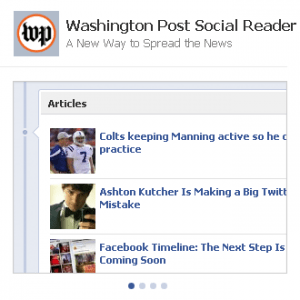
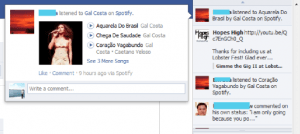
— Un exemple d’Expanded Tweet pour un site de contenu —
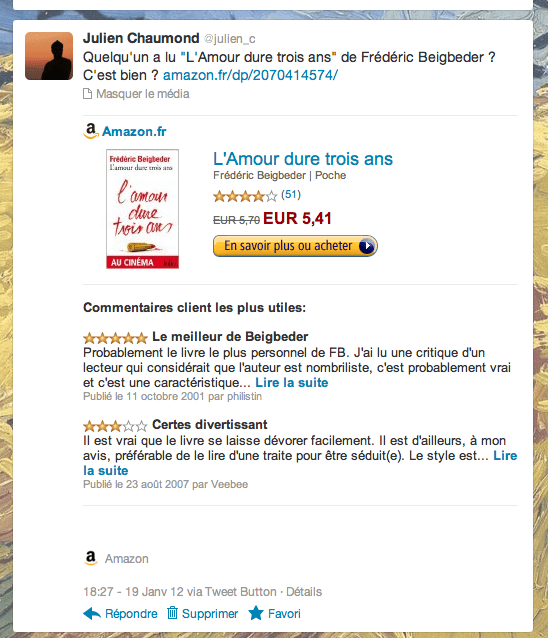
— La preview d’un produit Amazon (avec photo produit, titre, descriptif) —
Samedi dernier se tenait dans le cadre de Futur en Seine (un événement sur les technologies en Ile-de-France) le premier événement développeurs de Twitter, avec des équipes de Twitter US.
Les équipes de Twitter ont donc profité de cette occasion pour présenter les expanded tweets (appelés Twitter Cards pour les développeurs) :
Concrètement, les sites partenaires doivent ajouter des balises très semblables aux balises Open Graph Protocol de Facebook (et partiellement compatibles, d’ailleurs), ce qui permet de spécifier une image et une description à afficher directement dans le flux Twitter lorsque l’URL de la page est partagée.
Twitter ouvre donc progressivement les partenariats Expanded Tweets avec des sites d’une certaine taille — pour postuler, c’est ici !