Cet article est écrit par Christophe Davy, dirigeant de Brand Online Commerce, qui est « l’invité permanent » de François sur ce blog.
Il me prend la subite envie de dresser le classement des 5 meilleurs sites de e-commerce ouverts en 2010 par des marques. Et comme une telle envie n’attend pas, voici donc mon classement !
[disclaimer : je n’ai évidemment placé aucun site réalisé par ma société Brand Online Commerce…]
#1 : Zara.com

Ce site lancé à la rentrée de septembre est, pour moi, le best of 2010 des bonnes pratiques du e-commerce ! Tout y est réussi, tout y est simple et efficace. Les innovations sont nombreuses (notamment l’astucieux « ajout au panier » dont j’ai déjà parlé) et c’est, enfin, un des premiers sites d’une grande enseigne-marque à proposer la livraison et les retours dans les magasins physiques, créant ainsi des leads physiques à partir du e-commerce.
#2 : Christofle.com
La vraie bonne surprise de la fin d’année 2010 ! La marque revient de loin (un site full flash décevant en terme de transformation) et a su retravailler en profondeur son e-commerce pour délivrer un site propre, ergonomique et efficace, qui met notamment bien en avant les services additionnels que propose la marque (conseil, gravure personnalisée,…).
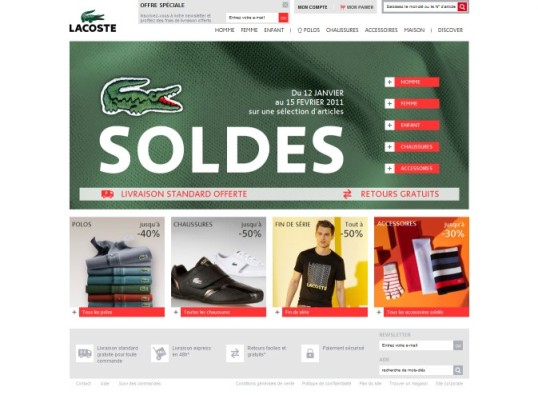
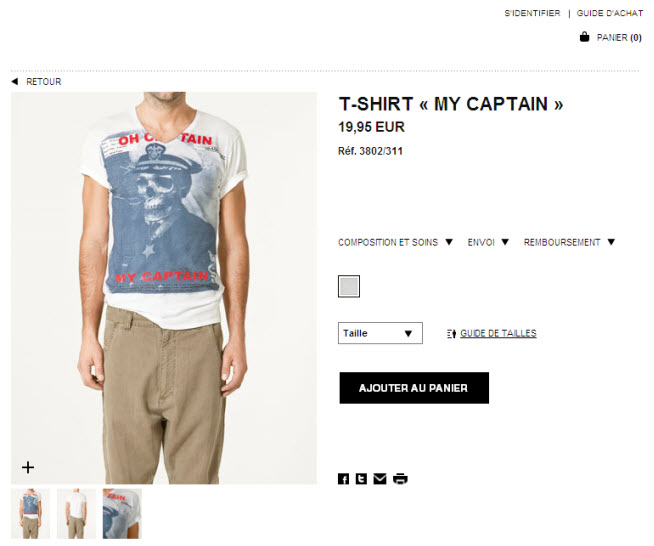
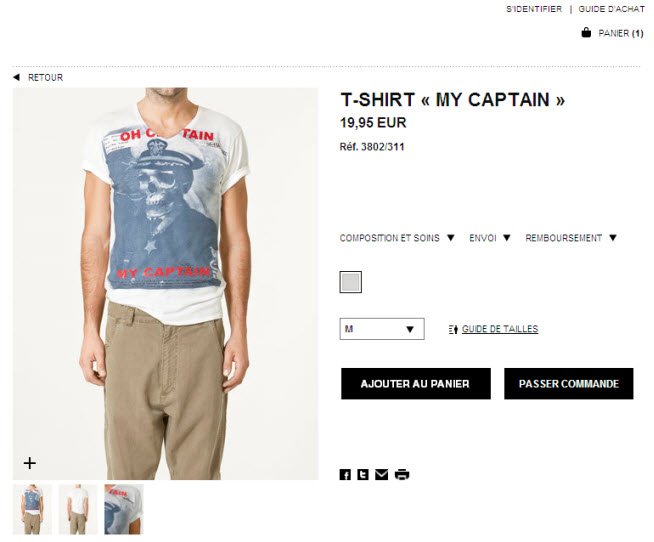
#3 : Lacoste.com
L’autre gros lancement de 2010 avec Zara, l’e-commerce de Lacoste est une vraie réussite ! François en avait parlé dès son ouverture avant l’été, le site est rapide, visuel et propose lui aussi des innovations intéressantes, comme la modification de ses choix de taille ou de couleur directement dans la page panier.
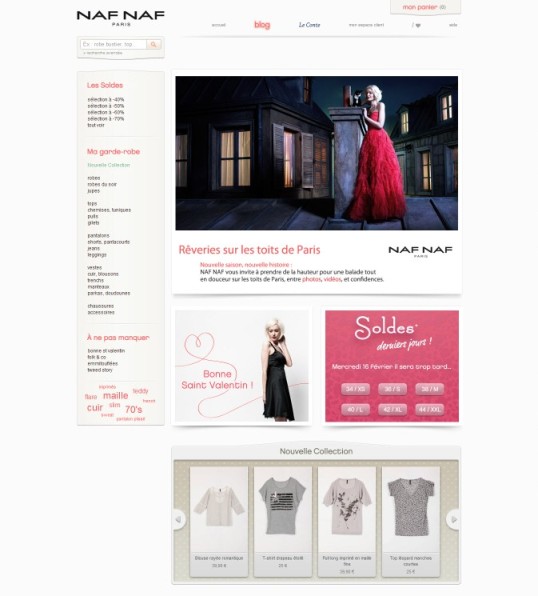
#4 : Nafnaf.com
Lancé à l’été 2010, ce site bénéficie d’une ergonomie extrêmement bien pensée, la dimension graphique venant au service de l’efficacité commerciale. Le one-page checkout est propre, et contribue à donner à l’internaute une sensation de légèreté et de simplicité dans l’acte d’achat.
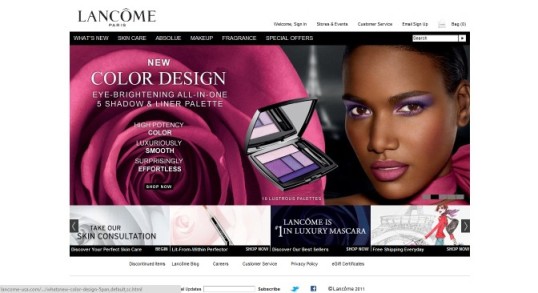
#5 : Lancome-usa.com

La version 2010 du site US de Lancôme va encore plus loin dans le e-commerce, notamment avec l’apparition des commentaires clients et même des notes (sur 5 étoiles) ! Lancôme est une des premières marques haut-de-gamme à oser donner directement la parole à ses consommateurs sur son site, et suit en cela le sillon tracé par Estée Lauder en 2009.
Au final, vous noterez que mon choix s’est porté sur des boutiques en ligne ayant de nombreux points communs, parmi lesquels :
– la simplicité graphique : « la simplicité, c’est l’habit de la perfection » (Wladimir Gozin)…
– la mise en avant des produits, avec de multiples vues et des zooms faciles d’emploi (au survol de la souris)
– l’efficacité du tunnel de paiement, privilégiant la sobriété et la conversion de la vente.
D’un certain point de vue, on peut aussi reconnaître que ces boutiques se ressemblent visuellement, et on pourrait trouver cela dommage. Mais le e-commerce a des règles (les « bonnes pratiques ») qui ne font pas forcément les beaux jours des Directeurs Artistiques, et qui sont incontournables si l’on ne veut pas dégrader son taux de transformation.
Chaque marque est unique et chaque marque a un ADN qui lui est propre. Il est donc bien entendu possible d’adapter les bonnes pratiques pour mieux mettre en avant les codes graphiques de la marque, mais il n’est pas recommandé de trop sortir des sentiers battus au risque de gêner le business. Quelques écarts, oui. Une franche originalité, non.
Et vous, quel est le site e-commerce lancé en 2010 qui vous a le plus impressionné ?