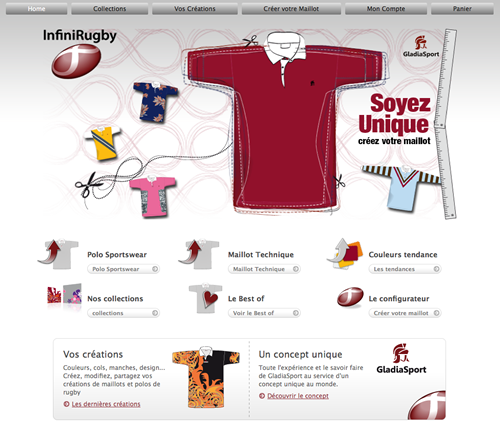
Benjamin a dégoté un configurateur pour tee shirt de rugby :
Passionnant, le sujet des configurateurs. J’ai donc joué un peu avec.
Il apparait tout de suite clair que cet outil a été conçu avec l’envie de :
- Faire une page agréable, claire
- Faire un système facile à utiliser
- Avoir un bon taux de transformation
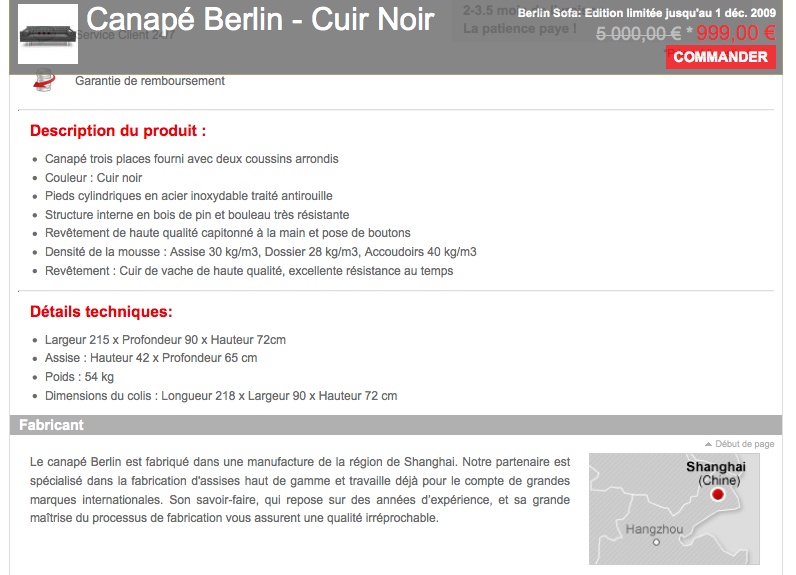
Certains aspects sont plutôt réussis. Le logiciel est ainsi effectivement esthétique, et les dégradés de gris sont plutôt réussis.
A noter également les couleurs « incitatives » rouges, pour ajouter le polo au panier.
Mais, à mon humble avis, on pourrai encore bien améliorer cet outil.
Ainsi, je pense que les options, présentés en « accordéon » en colonne de droite ne sont pas assez visibles. En arrivant sur le configurateur, on ne comprend pas naturellement ce qu’il faut faire pour entrer les différents paramètres.
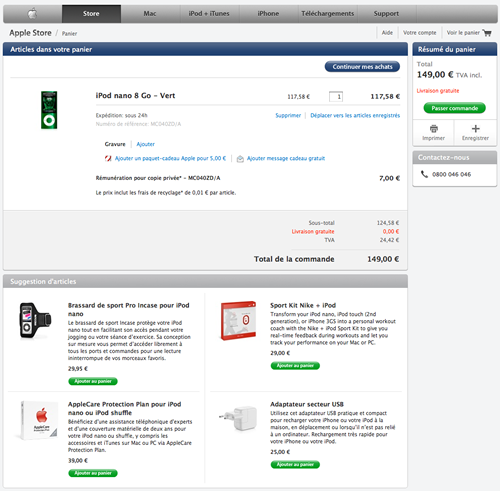
Autre détail important : le configurateur ne semble pas être « réentrant ». Imaginez, vous avez passé du temps pour configurer le tee shirt de vos rêves, il est dans le panier.
Et bien on ne peut pas revenir dans le configurateur une fois le produit mis au panier. On ne peut donc pas modifier le tee shirt.