Le CSS, c’est le langage qui permet de faire la mise en forme des pages web.
Cela permet de séparer le fond de la forme : le HTML contient le fond (le texte en particulier), et la décoration se fait via le CSS (la police, la taille, les bordures, …).
Bon, ça, c’est la théorie ;).
Dans la pratique, écrire une couche présentation en CSS est très technique, avec certaines parties plutôt répétitives et impossible à factoriser. Exemple : un site utilise une palette de couleurs. Impossible, en CSS, de définir des constantes avec ces codes couleurs.
Sinon, quand on n’arrive pas à faire ce qu’on veut en CSS, on le fait en Javascript.
Certains proposent d’améliorer tout ça avec des « méta langages » au dessus de CSS.
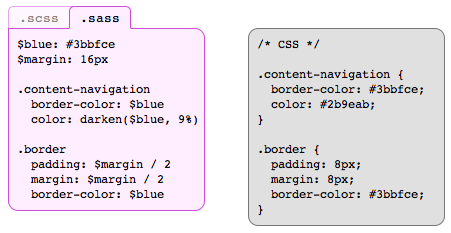
SASS est une technologie côté serveur, on passe son code CSS enrichi dans la moulinette SASS et ça ressort un code CSS standard.
Si j’ai bien compris, LESS permet à peu près la même chose, avec une technologie Javascript, qui peut être côté client ou serveur.
Je ne rentrerais pas dans le détail, ce n’est pas l’objet de ce blog.
Je trouve que c’est une super bonne idée, que de proposer des langages, ou méta langages, qui permettent de programmer plus propre, plus court.
Mais cela ouvre la voie suivante :
Le code que j’écris n’est pas le code envoyé côté client.
Avantage : le code que j’écris est plus court, de meilleure qualité.
Inconvenient : ce que je vais débuggé n’est pas ce que j’ai écrit.
Mon avis, très clairement, est que c’est bien l’avenir !
Je pense depuis longtemps qu’à moyen terme, les langages du web n’ont pas vocation à être manipulés directement : ce sont, de mon point de vue, des langages de trop bas niveaux, avec des contraintes beaucoup trop complexes. Je pense bien sûr en particulier au problème de multi-terminal / multi navigateur.
Pour prendre une analogie, cela me fait penser au Postscript : c’est un langage de bas niveau pour piloter les imprimantes (ou autres interfaces d’ailleurs). Mais personne n’aurait l’idée d’écrire à la main du code Postscript !
J’ai donc la conviction qu’il devrait sortir des systèmes qui vont bien plus loin dans cette voie :
C’est une voie étroite, parce que, de mon point de vue, ces systèmes doivent être spécifiques web, alors que ce qu’on voit bien souvent, ce sont des frameworks génériques, et je ne crois pas du tout à cette approche.
C’est pour cela que je trouve les initiatives type LESS ou SASS particulièrement intéressantes : on améliore la qualité, de manière très spécifique au Web.
Et vous, qu’en pensez vous ?





On gagne vraiment un temps fou
🙂
@Peha> Il n’y a donc pas que des profils non technique à lire ce blog 😉
L’idéal pour que cela soit vraiment accepté par tous, c’est que le CSS puisse supporter nativement ce type de fonction, comme par exemple l’inclusion / gestion de variables (proposé typiquement avec LESS CSS).
J’approuve d’utiliser ce type d’outil, mais dans la réalité parfois l’intégration de cette logique dans un projet existant, n’est pas sans contrainte.
Une fois qu’on l’utilise on peut plus s’en passer 🙂
Avec lesscss, on écrit les css en suivant la structure de la page.
C’est plus lisible (le code source du fichier less en tout cas), on peut écrire du code spécifique pour chaque navigateur et le plus intéressant c’est les mixins (possibilité d’utiliser des bouts de code déjà déclaré) qui va plus loin que la simple déclaration de variables.
ex:
.coinsarrondis (@radius: 10px) {
-webkit-border-radius: @radius;
-moz-border-radius: @radius;
border-radius: @radius;
}
#header {.coinsarrondis;}
#bloc {.coinsarrondis(15px);}
génèrera automatiquement
#header {
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
}
#bloc {
-webkit-border-radius: 15px;
-moz-border-radius: 15px;
border-radius: 15px;
}
Ensuite au choix on peut générer à la volée le css coté client ou coté serveur.
Mais comme tout temps de calcul est précieux, je préfère générer le fichier css avec less.app (il suffit juste d’enregistrer le fichier et le traitement se fait automatiquement)
Ensuite je link directement sur le fichier css normal au lieu du fichier style.less, ça m’évite d’alourdir la page avec du javascript.
Le fichier de sortie peut être minifié pour gagner des octets
Le revers, c’est que parfois c’est un peu plus compliqué à débugger car l’indication des lignes css dans le navigateur ne correspondent pas à la même numérotation dans le fichier source, mais rien d’insurmontable comparé au gain de temps.
Pour le compilateur sur Mac :
http://incident57.com/less/
Merci pour ces éléments complémentaires.
Et je pense qu’effectivement faire ça côté serveur, c’est mieux.
Un point sur lequel je n’ai pas réagi : on peut effectivement imaginer que le CSS évolue pour intégrer ces éléments.
vous avez des infos allant dans ce sens ? A ma connaissance, ce n’est pas un axe travaillé pour l’instant.
Twitter a développé un framework autour de lesscss, le projet bootstrap qui va dans ce sens.
http://twitter.github.com/bootstrap/#less
Petite rectif, le framework css proposé par twitter est généré par lesscss (mais ils ont prévu les fichiers less pour adapter à ses projets)
Je pense aussi que cela devrait être intégré aux specifications css, mais la réalité, c’est qu’il faudrait que tous les navigateurs interprètent les css de la même manière, ce qui n’est pas le cas.
Un tableau qui montre le support CSS3 des différents navigateurs, ainsi que le support de html5
http://www.findmebyip.com/litmus/
Tant qu’il y aura ces incompatibilités, less, saas et autre permettront aux intégrateurs de s’arracher moins de cheveux en cascade 😉
Article intéressant.
Est ce qu un environnement de develloppement performant et intuitif ne pourrait pas remplacer ce système et éviter l apprentissage d un nouveau langage ?
@Pierre> Je le pense 😉
on va bien finir par avoir un drag and drop un jour 🙂