Sur la plupart des sites marchands, le panier est en haut et à droite.
Exemple avec Timefy :
Autre exemple avec Amazon :
…
Et pour quelle raison faudrait il toujours mettre le panier à cet endroit ?
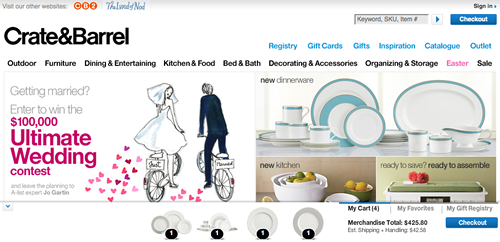
D’ailleurs, certains sites ne respectent pas cette règle, comme Crate Barrel :
Bon, vous remarquerez que le panier est en bas de la fenêtre, mais que le bouton Checkout est bien repris en haut ;).
Autre exemple de site ayant un panier en bas : Chanel, dont nous avons déjà parlé dans ce billet.
Alors, faut il absolument mettre le panier en haut à droite, ou est-ce du pur dogmatisme, et peut on le mettre là ou l’on veut ?
Si vous avez peu de temps, alors la réponse est : mettez le en haut à droite ;-).
Si vous avez plus de temps, alors on peut en discuter.
C’est un sujet qui nous a valu une discussion en interne, chez Araok!.
Au delà du panier, c’est toute la question du respect de standards de fait qui est posée. Faut il respecter ces règles, communément utilisées, ou est-il raisonnable de « tout casser » ?
En fait, a mon sens, c’est surtout une question de performance commerciale que l’on doit se poser.
Vos clients fidèles feront sans doute l’effort de chercher, de comprendre, votre site « innovant ».
Mes les nouveaux clients risquent de ne pas chercher très longtemps, et d’avoir un avis mitigé sur un site ou ils ne retrouvent pas leurs repères.
Tout le problème est bien là : les clients ont maintenant leurs habitudes, et ce n’est pas très commercial de tout changer.
C’est donc un compromis, entre la créativité, l’innovation, et la performance commerciale.
Si vous êtes e-marchand établi, et que l’envie vous prend de changer un tel élément, comme le panier, la barre de recherche, …, je serais vous, je ne le ferais pas sans le tester via de l’AB Testing. Au moins, là, vous saurez exactement l’impact d’une telle « révolution ».
Et si vous vous lancez, faites simple, et respectez les standards de fait !
Maintenant, pour ceux dont la performance commerciale n’est pas LE critère, alors là, vous pouvez bien vous « amuser » à tout déstructurer !







Bonjour,
les internautes s’attendent à voir leur panier en haut à droite, donc … pourquoi leur compliquer la vie ?
PHT
J’ai mis sensiblement plus de temps à identifier le panier du bas que les deux premiers…
Je suis plutôt pour le panier en haut à droite.
Pourquoi les barres de menus des logiciels sont en haut? Pourquoi les titres de livres sont en haut? Les noms de produits sur les paquets? Nous pouvons aller loin comme cela.
Ne serait-ce pas une question « d’ergonomie ». Notre œil occidental balaye de gauche à droite et de bas en haut mais se fixe généralement sur la partie haute car elle demande moins d’effort pour l’œil. (c’est la lecture en Z)
Il ne s’agit pas seulement d’une question « commerciale » mais d’une question de « comportement » de l’œil.
Un article intéressant lien ci-après : http://www.mon-design-web.com/que-voient-visiteurs.php
ouaip… par exemple, si je créais des pantalons, je ne me risquerais pas à mettre la braguette à l’arrière…
@françois on peut toujours lancer une mode… si on a de la trésorerie pour attendre que ça prenne… 😉
C’est aussi une question de marché et de cible, je pense.
Par exemple, la mode ou le design favorise plus une liberté au niveau de la créa.
Pour moi c’est tout ou rien. Soit on casse les codes pour faire une boutique originale et qui se démarquera des autres, soit on respecte les principaux standards.
Je ne vois pas l’intérêt de changer la place du panier par exemple, si toute la boutique est conçue de façon traditionnelle. On prend le risque de perdre l’internaute.
Au-delà du respect des standards qui me semble une bonne chose si on ne fait pas partie du top 300 nielsen du e-commerce, il y a un aspect fonctionnel au fait d’avoir le panier en haut à droite.
En effet, cela permet d’ajouter un roll-over sur le panier qui récapitule la liste des courses en cours, un peu comme un menu déroulant vertical.
Il n’est pas impossible de faire autrement, mais c’est pratique à ce niveau-là.
En phase avec Thomas pour dire que c’est tout ou rien.
Et je suis également en phase avec toi François pour dire que c’est très lié à la performance commerciale.
J’avais interviewé Mathilde (http://www.coach-ecommerce.fr/2009/11/la-parole-aux-e-commercants-episode-2/) qui est à l’origine d’un site qui casse tous les codes de l’e-commerce (et pas seulement au niveau du panier).
Cette interview avait révélée que, pour elle, qui ne se sentait pas « e-commerçante » mais bien « créatrice », la performance commerciale de son site était secondaire.
La vitrine qu’il lui offrait (pour ses produits et sa créativité) avait bien plus d’importance.
A bientôt
C’est bien le coeur de la question : si l’on cherche à créer de l’image et que la vente en ligne est reléguée au second plan, alors on a toute liberté de créer… mais il me semble qu’on parle ici de e-commerce, hors dans ce contexte, lorsqu’on connaît le coût d’acquisition d’un client, je pense qu’on a tout intérêt à faire naviguer le « consommateur » dans un environnement familier afin d’obtenir le meilleur taux de conversion possible.
Je travaille en ce moment pour un de nos clients (pas dans nos références, dommage, ça fait un carton) qui vient de se lancer et qui a généré la bagatelle de 2500 commandes le premier mois. Inutile de préciser que personne (pas même le client) n’avait prévu un tel succès… du coup le stock est complètement vide et ça génère un max de contacts pour le service client. A la demande de mon client j’ai mis en place des procédures et des méthodes pour améliorer le service client sans avoir à recruter 10 salariés et je supervise les échanges au quotidien pour aller dans ce sens.
Certains internautes ont des questions absolument incroyables et à ce niveau là on se dit qu’on a plus qu’intérêt à produire des boutiques hyper normées car déjà qu’avec une interface « classique », on a droit à un florilège d’âneries incroyables, j’ose à peine imaginer ce que ça donnerait si on avait fait dans l’originalité (comme un autre de mes clients qui trouvait « amusant » de ne pas présenter la navigation à ses visiteurs, afin qu’ils la cherchent, un peu comme si tu mettais un labyrinthe devant l’entrée principale de chez Auchan, je pense que le chiffre d’affaire en pâtirait… hors, excusez-moi d’être aussi terre à terre, mais en matière de e-commerce, ce qui compte c’est le C.A., et au delà bien sûr, la marge, encore la marge, toujours la marge).
Iouri Becq : on peut également attendre que l’évolution fasse son travail et que tous les orifices se centralisent à l’arrière 😉
Tout à fait en phase avec François. Nous parlons de e-commerce et donc de CA ou de marge ou de bénéfice…
Les codes utilisés pas la publicité ou le marketing direct sont très étudiés et nous n’allons pas en la matière réinventer l’eau chaude.
Si nous voulons un site vitrine : carte blanche au créatif ; si nous voulons du e-commerce carte blanche au « marketers ».
Oui, pourquoi pas pousser un concept jusqu’au bout en voulant se démarquer. C’est une question de gestion de risque et de retour sur investissement que nous voulons rapide ou non en fonction d’une trésorerie adaptée.
Dans le meilleur des mondes, nous pourrions créer des sites innovants où la Créa serait prépondérante et le client naviguerait avec plaisir dans un océan d’images et de concepts avant d’acheter avec bonheur le produit qu’il aura trouvé après des heures de pérégrinations sur notre site…
C’est parfois frustrant de ne pas pouvoir casser des codes que l’on voudrait différents parce qu’on a envie d’être différent soi-même… mais avoir le plus beau site du monde et ne pas pouvoir le conserver parce qu’on ne peut faire face aux charges qu’il entraîne serait certainement encore plus frustrant…
Un bon graphiste sera tout à fait capable de respecter ces codes et de s’exprimer autour « d’un bouton panier d’achat situé en haut à droite ».
Moi aussi j’ai eu beaucoup de mal à visualiser le panier lorsqu’il était en bas. Sauf sur le site de mademoiselle dimanche dont parle Jean-pierre. Mais le design du site cité est très épuré. Donc au final les codes peuvent être cassés si c’est pour les améliorer. Si c’est juste pour faire n’importe quoi (mettre le panier en bas à droite alors que la page est déja surchargée d’information comme sur crate & barrel) alors c’est compliqué la vie de ses utilisateurs qui sont « formatés » par le reste du marché classique.
Donc casser pour innover oui, casser parce que c’est « stylé » non…
Tout dépend du produit commercialisé et de la cible. Dans certains domaines les clients sont très attentifs au style, à la créativité. Mais c’est un cas isolé. Comme indiqué par François, les internautes ne sont pas encore « à l’aise » avec la vente en ligne. C’est le cas de mes clients et clientes, alors pour moi le panier c’est en haut à droite car ça c’est déjà dans leurs habitudes. Il en va de même en évitant d’installer toutes les fonctionnalités du web marketing qui au final font perdre au client ses repères.
@Manu> Absolument !
Bon, au final, ce qui ressort de vos commentaires, c’est que vous partagez l’idée de garder certains standards, qui ont fait leurs preuves.
Create and Barrel a bien un lien CheckOut en haut à droite, ce qui revient à la même chose qu’un panier.