On le dit, on le répète, le HTML 5 est l’une des évolutions, des révolutions du web.
Ce petit exemple montre un autre aspect de ce qu’on peut faire.
Ce petit site fait la démo de l’édition d’une page web, directement sur la page.
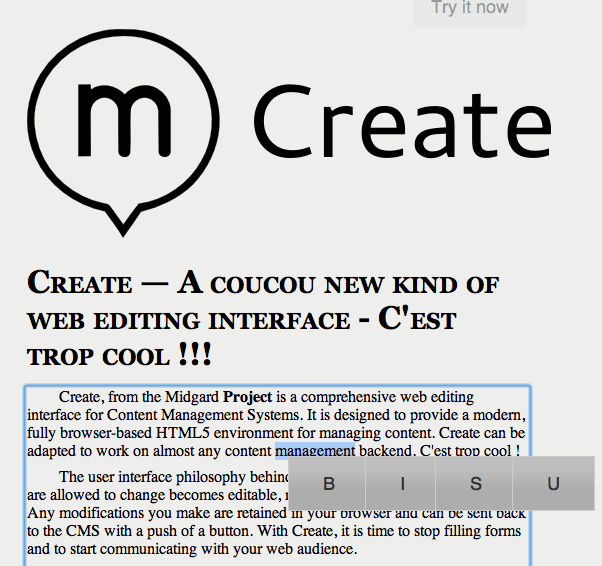
Un clic sur « Try It Now », et la page est réaffichée, mais elle devient éditable directement :
Sur l’image ci dessus, le texte encadré d’un filet bleu est éditable. Un double clic sur le texte fait apparaitre un menu contextuel, permettant de changer la mise en forme (gras, italique, …). On peut bien sûr également modifier le texte (j’ai donc fièrement ajouté le « coucou » et « c’est trop cool » dans le titre ;).
Pas mal, non ?
C’est quand même plus « user friendly que la plupart des back offices 😉
Je vous le dit, le HTML 5 n’a pas fini de nous étonner !
(via Julien)






En quoi « contenteditable=true » est du HTML 5 ? C’est une propriété qui date des années 1990.
Et rajouter un petit menu contextuel bien maigrelet n’est pas plus « HTML5-ready ».
Je pense que tu te trompes, on devait pouvoir faire ça dans les années 80 avec le minitel
A première vue on dirait de tête un genre de Tiny MCE actif ou non, intégré de manière « transparente » ? Je suis pas sûr que c’est l’exemple le plus démonstratif pour le HTML5 🙂
J’aime bien l’idée de pouvoir éditer sans interface d’administration (que ce soit avec ou sans html5).
C’est le chemin qui a été suivi par 2 cms basés sur symfony que j’utilise :
http://www.apostrophenow.com/
http://diem-project.org/
@Remyma> Merci pour les tuyaux
Bon, dans tous les cas, la frontière entre ce qui est « dans » html 5 et ce qui ne l’est pas est floue.
Maintenant, pour offrir cette fonction avec un bon niveau de qualité, il faut gérer du stockage local, non ?
@webbax> je suis du même avis, ça me fait penser à un Tiny MCE transparent utilisé en front.
Bonjour François,
Effectivement, ce petit exemple n’est pas forcément la meilleure illustration de HTML5. L’effet Ajax (qui peut être fait avec un TinyMCE sans toolbar) existe depuis des années dans GMail et Google Docs, bien avant que l’on parle de HTML5.
Le stockage local n’a rien à voir avec l’effet visuel, qui donne le niveau de qualité que tu évoques; on peut tout à fait avoir un affichage comme celui-ci avec un stockage distant, même si, effectivement, dans l’exemple que tu as pris, il y a bien un stockage local en HTML5, de façon sans doute à éviter que tout le monde n’écrase les données du site.
Pour éclaircir le frontière entre ce qui est dans HTML5 et ce qui ne l’est pas (un peu technique mais assez exhaustif):
http://ryan.ignore.us/html5/presentation/beyond_the_hype.html
Si le sujet t’intéresse, on peut te montrer nos travaux sur le sujet (on est full HTML5 ready), et répondre à tes interrogations.
A bientôt,
Nicolas