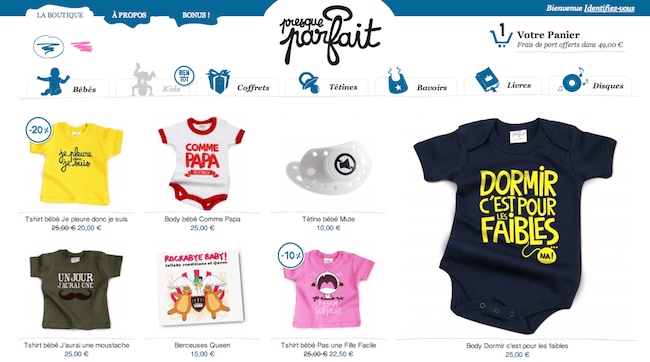
Benjamin vient de sortir la nouvelle version de Presque Parfait :
Benjamin est un ancien d’Araok, ça crée des liens 😉
Et puis l’aventure presque parfait est intéressante à plus d’un titre. Pour les grincheux qui pensent que « le e-commerce appartient aux gros, aux puissants », Benjamin prouve qu’avec peu de moyens, et des idées, il reste des tonnes de choses à faire.
Pourquoi une refonte ?
Au départ, la première idée était de faire évoluer les visuels produits en les passant en format carrés sur fond blancs. Il fallait revoir le Front Office pour intégrer la nouvelle charte visuels. Puis Yann (le patron de NewQuest) a proposé de migrer de version de Prestashop (on était en 1.3) pour passer à la 1.5 et bénéficier de toutes les nouvelles fonctionnalités. Ce qui devait être au départ un rhabillage graphique s’est finalement transformé en refonte et on est repartis de (presque) zéro pour construire la nouvelle boutique.
Quels étaient les objectifs de cette refonte ?
Notre boutique est assez identifiée et appréciée de nos clients. Il fallait qu’on fasse évoluer la boutique tout en gardant notre identité. En plus du ecommerce, on avait un objectif de marque important. Notre site, en plus d’être ecommerce, est notre élément principal de communication. À ce titre, il doit véhiculer l’esprit de la marque tout en rendant l’achat facile. On est parti de ce constat : offrir un site simple avec les fonctionnalités essentielles ecommerce tout en rajoutant notre « touche » personnelle. On s’est concentré sur la valorisation de l’offre et des services. On affiche maintenant plus de produits au-dessus de la ligne de flottaison en ayant notamment réduit la hauteur du header.
Combien de temps a duré le projet ?
Nous avons commencé en février avec un premier cahier des charges et un brief créa. L’étape graphique de maquettes a duré deux mois et l’intégration deux mois de plus.
As-tu fait une boutique responsive, une version mobile ?
Ni l’un ni l’autre en fait, le site a d’abord été pensé pour tablettes. Vue l’évolution du parc informatique, je pense que les tablettes vont prendre de plus en plus de place en ecommerce dans les années à venir. Et puis ça correspond bien à notre cible majoritairement trentenaire et bien équipée de ce côté. On a privilégié une version unique du site, conçue aussi bien pour une utilisation « touch » que « desktop ». On a fait en sorte que l’expérience soit la même sur tablettes. Ce qui nous a amené dès le début à une recherche de minimalisme dans l’interface, et à proscrire le recours aux effets roll-over par exemple.
Et la recommandation / personnalisation ? 😉
Pour le cross selling sur les fiches produits, on a développé un système basé sur la popularité des produits. C’est un début mais on peut aller plus loin. Je pense à un système qui identifia dès les premiers clics si le client cherche des articles pour fille ou garçon, selon l’âge… Bref, on peut encore améliorer ce point, si tu as des suggestions je suis à l’écoute 😉
Merci Ben, bravo et bonne continuation 🙂





Presque parfait – V2: Benjamin vient de sortir la nouvelle version de Presque Parfait :
Benjamin… http://t.co/3ATovwjfu3
RT @Ziserman Presque parfait – V2 http://t.co/ZES5zfdfqt #ecommerce
Presque parfait sous #Prestashop sort une nouvelle version de son site http://t.co/8lFKd7pdv3