Petite étude par fonction, sur l’iPhone.
Au lieu d’étudier un site dans son ensemble, il me semble intéressant de prendre une fonction, et de voir comment elle est traitée sur différentes applications.
Premier cas avec la navigation dans le catalogue donc.
Cette fonction est évidement fondamentale : l’objectif est de permettre à l’utilisateur de trouver ce qu’il cherche.
Et comme on est en mobilité, le challenge n’est pas évident :
- Petit écran (comparé à un ordinateur) ;
- Souvent beaucoup de produits ;
- Pas de clavier ni de souris…
C’est parti !
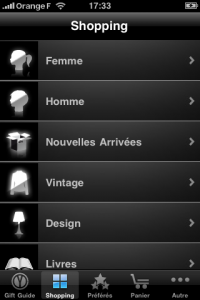
Premier exemple avec Yoox :

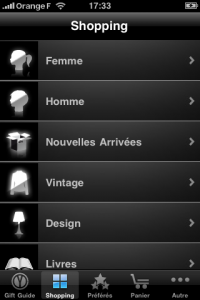
Pas le choix : l’utilisateur doit trouver son bonheur dans une liste de catégories.
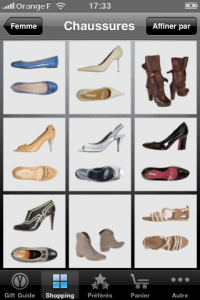
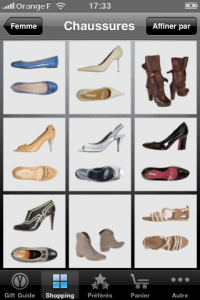
De catégories en sous catégories, on finit par arriver à une page de vignettes :

Ce choix peut se justifier par la taille du catalogue de Yoox, qui doit être réduit (ça reste à vérifier, c’est une hypothèse) ?
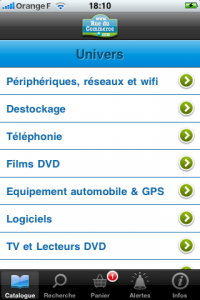
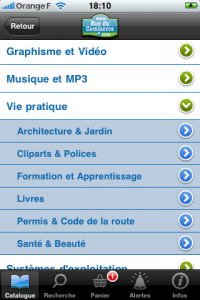
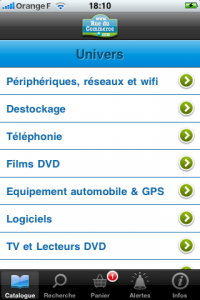
Deuxième exemple avec Rue Du commerce (découverte grâce à un commentaire sur ce billet) :

Ici encore, on nous propose avant tout un ensemble de catégories.
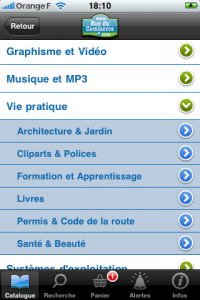
Petite fonction complémentaire, quand on est sur l’avant dernier niveau : on peut déplier la sous catégorie sans sortir de la page :

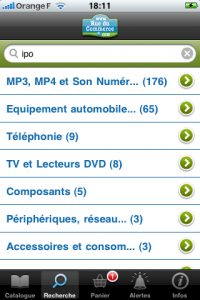
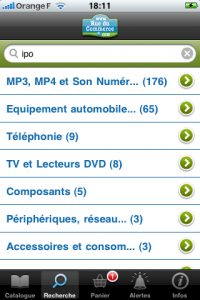
En bas de l’écran, la barre d’options propose un moteur de recherche :

Cette fonction est très basique :
- Pas de recherche prédictive
- Ce qui est proposé, ce sont les catégories, les produits ne sont donc pas mis en avant
Pas de merchandising de la recherche donc, ce qui est dommage en mobilité, ou l’efficacité est pourtant prépondérante. Mais bon, c’est une première version…
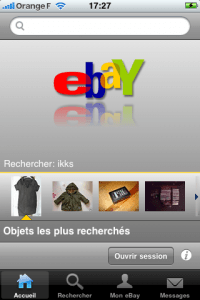
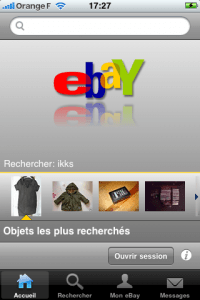
Passons à nos amis américains : eBay en premier :

Ce coup ci, ce qui est mis en avant, c’est bien le moteur de recherche. On ne nous parle plus de catégories !
Deux façon de chercher : le champ de recherche en haut de l’écran, et une navigation dans des images, pour choisir parmi des best sellers.

Quand on commence à saisir un mot, les résultats s’affichent bien en temps réel, au fil de la saisie.
Et les résultats proposés sont bien directement des produits, ce qui doit permettre de mieux transformer.

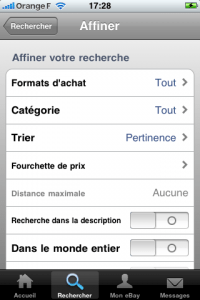
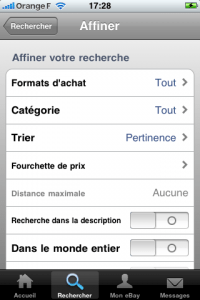
Sur sélection d’un produit, on arrive bien sur les annonces, avec éventuellement des outils pour affiner la recherche :

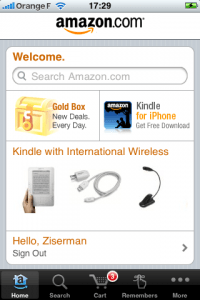
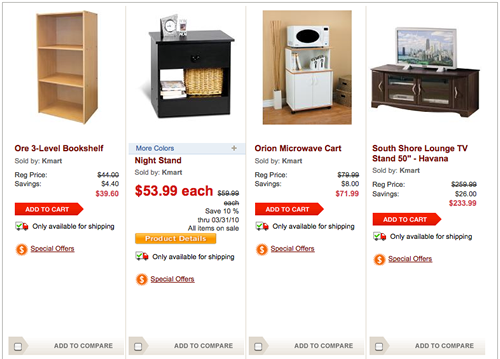
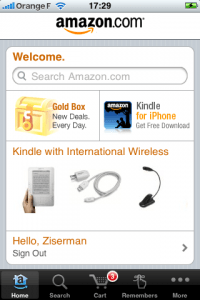
Suite de la visite US avec Amazon :

Ici encore, la priorité est à la recherche, même si Amazon utilise pas mal d’espace pour pousser quelques produits clés (le Kindle en l’occurence).
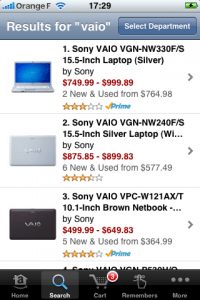
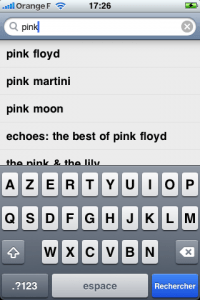
Comme pour eBay, la recherche est assistée :

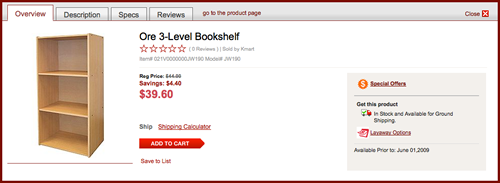
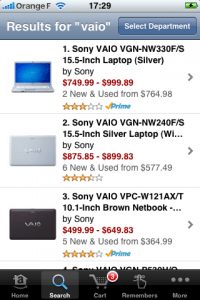
On arrive bien directement sur une liste de produits, avec, dès la liste, pas mal d’infos en fait :

Bon, je ne reviens pas sur la fonction innovante proposée par Amazon, qui consiste à prendre une photo d’un produit pour lancer une recherche sur des produits similaires.
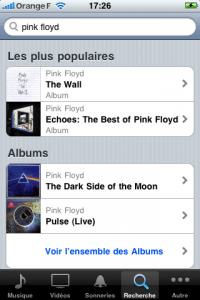
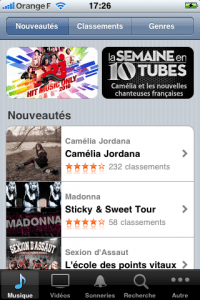
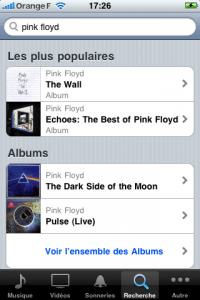
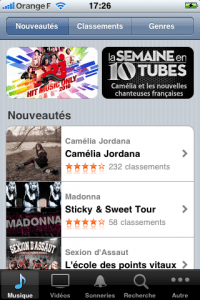
On a fini ? Non ! Deux autres applications méritent le détour à mon avis : ce sont les applications proposées par Apple, iTunes et App Stores :

Et bien Apple, qui doit pourtant proposer une navigation dans un catalogue très profond ne met pas en avant la recherche, mais propose plutôt une animation, avec mise en avant de produits.
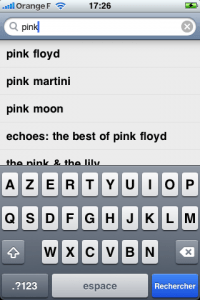
Bon, la recherche est bien présente en barre de contrôle :

On a bien une recherche assistée très efficace, et surtout, un résultat de recherche particulièrement travaillé, comme sur le site web d’Apple d’ailleur :