Avec la logique de la « long tail », les catalogues des sites e-commerce ont tendances à contenir de plus en plus de produits, dans des domaines de plus en plus variés.
Ce qui pousse également dans ce sens, ce sont les logiques de place de marchés, ou les sites marchands se mettent à vendre des produits proposés par d’autres marchands.
Mais, finalement, que le catalogue ait 1.000, 10.000, 100.000 ou plusieurs millions de références, la question est importante.
Quand je dois traiter un tel sujet, mon premier réflexe est d’aller voir ce que font les autres.
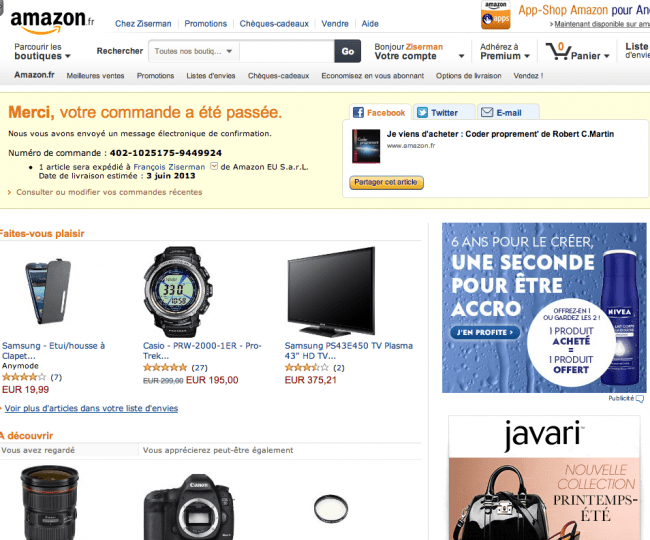
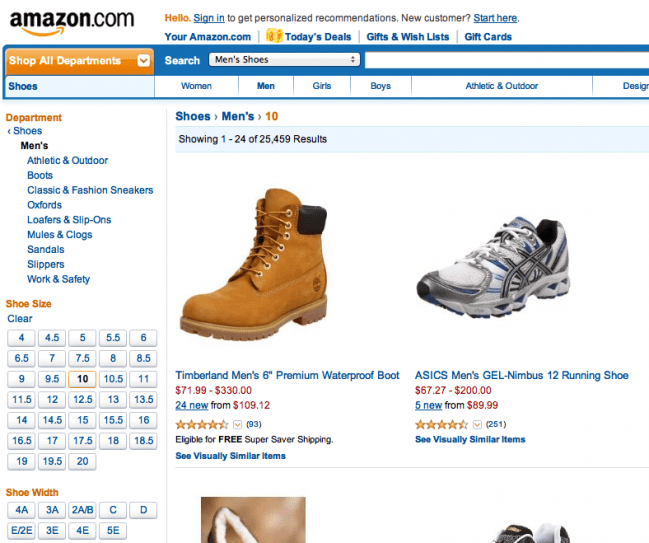
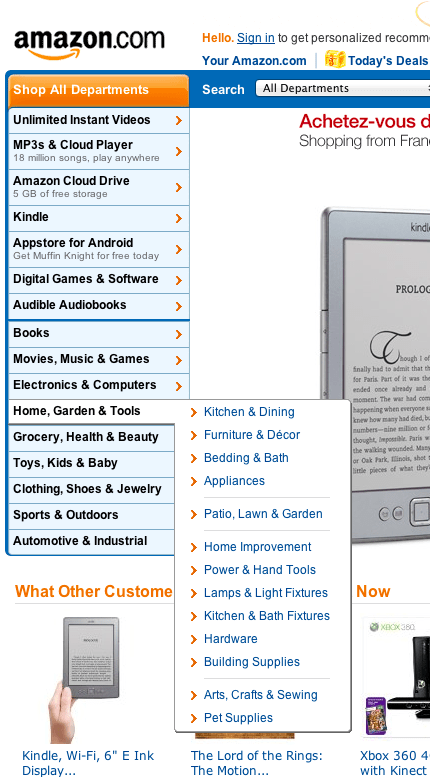
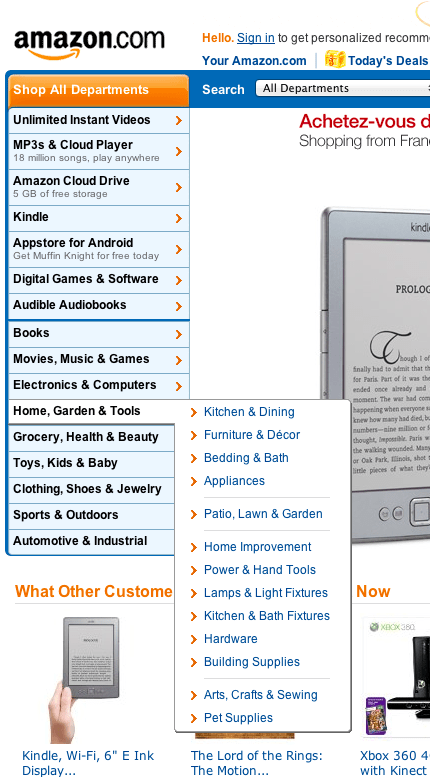
Amazon propose son menu vertical, calé a gauche :

Ce menu montre bien la stratégie d’Amazon, avec la moitié suppérieure du menu consacré aux bien dématérialisés : films, jeux vidéo, mp3, ebook.
Le choix des entrées de premier niveau, pour Amazon, ne doivent pas nécessairement représenter des entrées de tailles équivalentes (en nombre de références). C’est plutôt un vrai choix marketing.
On a donc 16 entrées de premier niveau, et chaque entrée couvre un univers plutôt large (à part pour les premières entrées numériques).
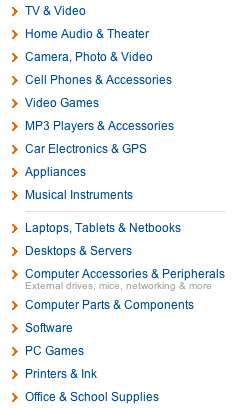
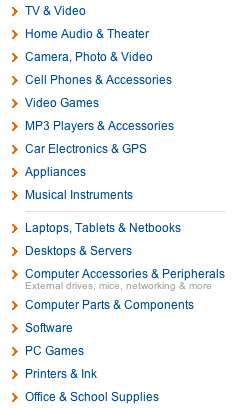
Une seule entrée par exemple, pour tout ce qui est électronique et ordinateurs ! Cela regroupe pas mal de choses :

Le menu est structuré en deux sous parties.
Là ou les choses sont plus étonnantes, c’est quand on trouve des instruments de musiques !
Cela met en avant la difficulté de l’exercice. Amazon doit chercher à garder les menus légers, donc sans trop d’entrées. Résultat, on se retrouve vite à mélanger des « choux et des carottes », ou plutôt « des choix et des torchons » 😉
Amazon fait donc le choix d’avoir des groupes « improbables » et de garder les menus légers, plutôt que de multiplier les entrées.
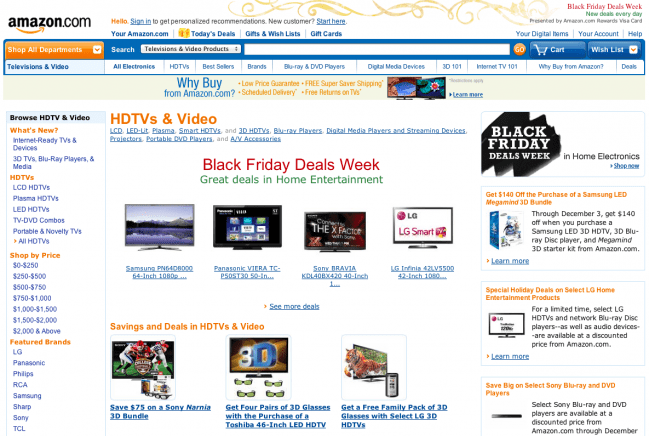
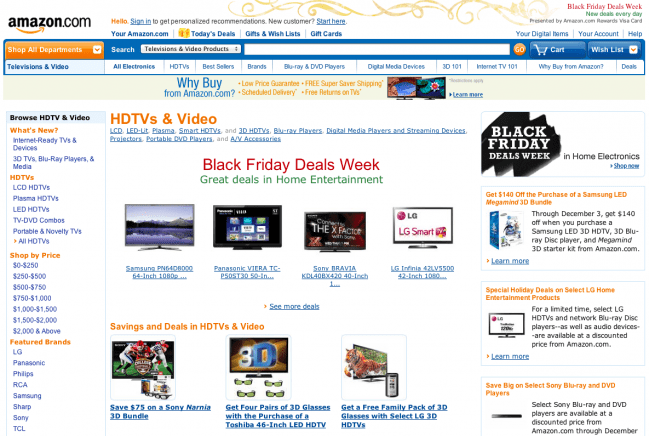
Quand on choisi une option, on arrive sur une page de ce type :

Une barre horizontale permet de naviguer parmi les principales entrées.
Surtout, Amazon propose à gauche tout un tas de filtres pour aider l’internaute à trouver son produit. On peut ainsi filtrer par prix, marque, ainsi que sur des sous catégories.
Le coeur de la page est occupé par du « push produits », ainsi que des liens vers des sous catégories.
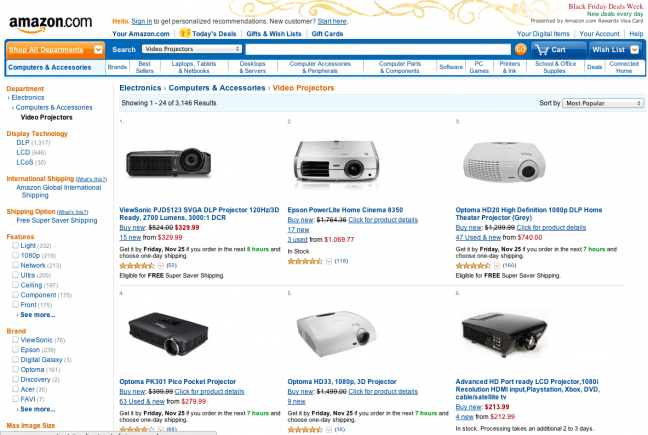
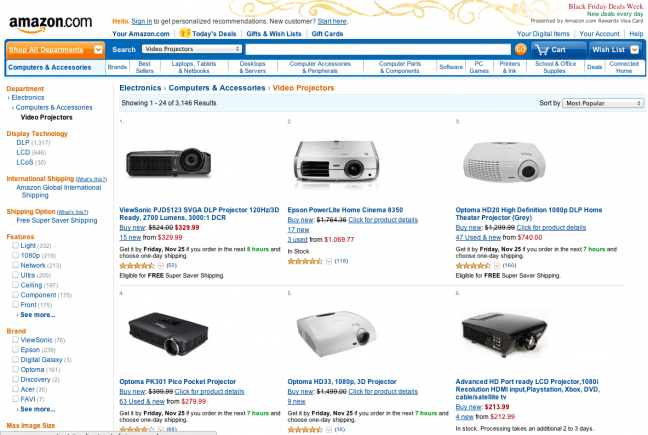
Si on descend encore d’un niveau, on arrive sur les pages qui affichent les liste de produits :

La barre du haut reste la même.
A gauche, les filtres sont complètement adaptés à la catégorie courante (vidéo projecteur dans cet exemple) avec, par exemple, la taille de l’image projeté, ou la technologie du vidéo projecteur.
Bon, pour revenir à notre sujet, il ne faut pas oublier que si on dispose d’un vrai moteur de recherche, on pourra mettre ce moteur en avant (ce que fait amazon en l’occurrence) et permettre à bons nombre d’internaute de trouver plus vite ce qu’ils cherchent.
D’autres sites proposent des axes multiples d’entrées dans le catalogue.
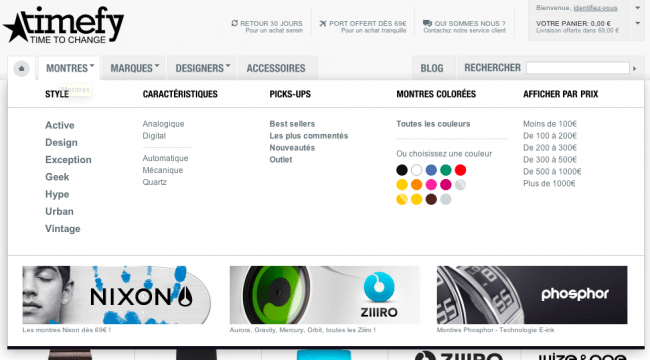
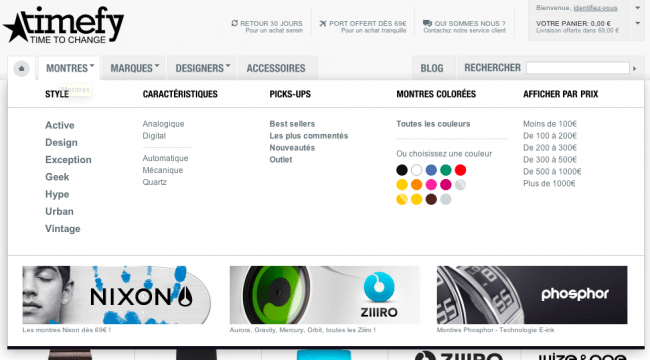
Exemple avec Timefy :

Le premier menu XXL propose une navigation par style, caractéristiques, couleurs, gamme de prix ou encore des catégories « marketing » : bests sellers, nouveautés, …
Les autres menus permettent de naviguer dans les montres par marque ou designer.
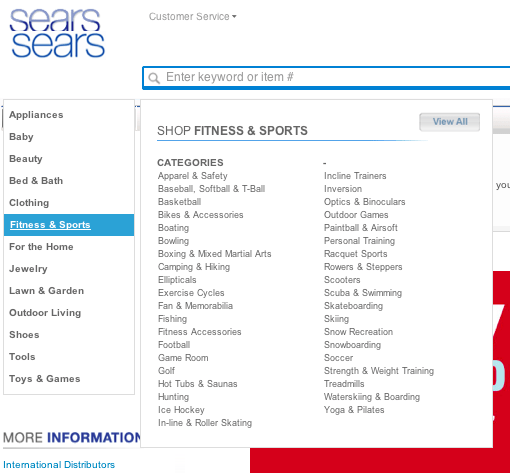
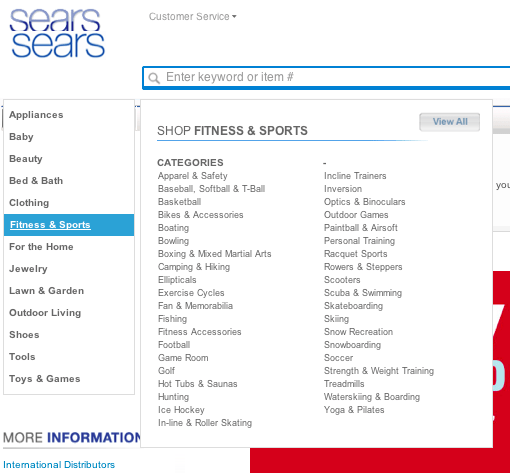
Sears, un des plus gros site US, a repris le menu vertical d’Amazon, mais le met en oeuvre très différemment :

Pas beaucoup d’entrées de niveau principal, mais le sous menu est très fourni, avec un très grand nombre de sous entrées, présentées avec une petite police.
Ce choix semble délicat, parce qu’il demande à l’internaute un long travail, avant d’identifier ce qu’il cherche.
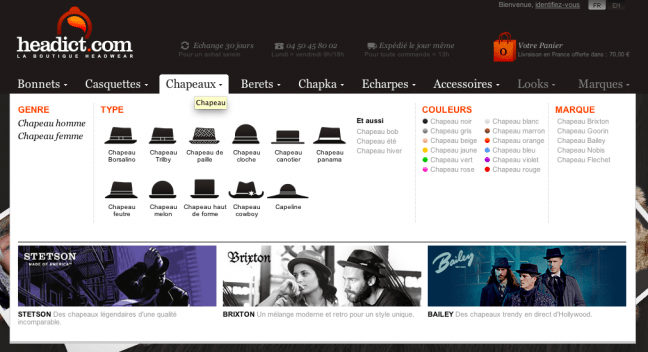
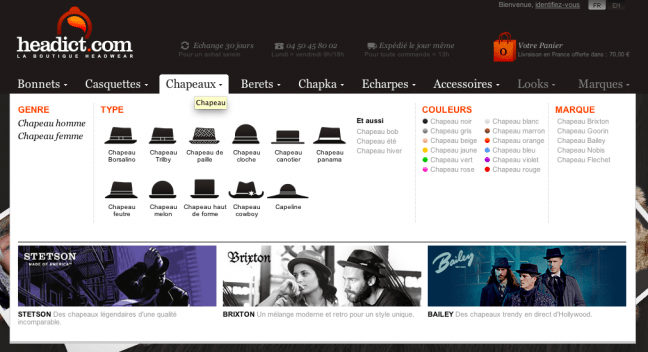
Headict, spécialiste de « tout ce qui se met sur la tête », propose également un menu XXL :

La très bonne idée d’Headict est de faire un mix entre des images très explicites et du texte. Cela permet d’optimiser le référencement naturel et de faciliter le choix du client.
Ce genre de petites images est à double tranchants : si les images ne sont pas très signifiantes, elles sont à proscrire. Là, elles sont nickel parce qu’elles sont suffisamment grandes et qu’elles guident bien le client.
Bon, ce sujet mériterais une analyse bien plus poussée qu’un simple billet ;).
Je vais donc conclure :
A priori, il vaut mieux éviter « trop de lecture » et proposer des menus clairs, très facile d’accès.
Si on dispose d’un moteur de navigation à facette, c’est une bonne idée que de limiter le nombre de catégories, d’aplatir le catalogue, pour proposer rapidement les produits, et guider l’achat par l’usage des filtres.
C’est souvent une bonne idée que de proposer plusieurs clés d’entrés dans le catalogue. Il faut bien avoir en tête que les catégories principales ont un impact très fort sur l’image du site, puisque ces catégories seront visibles un peu partout sur le site.