Cet article est écrit par Julien Chaumond, co-fondateur et CEO de Productism, un réseau social centré sur les produits, et développeur Prestashop freelance. Vous pouvez aussi suivre Julien sur Twitter.
Il m’arrive souvent de naviguer sur une boutique bien designée, performante et ergonomique, et de me demander sous quel logiciel e-commerce elle tourne : une solution open-source, comme Prestashop, Magento, ou OpenCart ? ou bien une solution hébergée en SAAS, comme Oxatis, Powerboutique ou Shopify ?
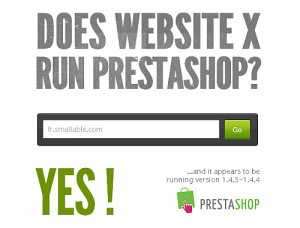
Dans le cas de Prestashop, j’ai réalisé un petit outil bien utile permettant de déterminer en un click si la boutique tourne sous Prestashop, et si oui, quelle version (approximativement) elle utilise. L’outil s’appelle RunPrestashop.com :
Techniquement, l’outil analyse un ensemble de fichiers ressources librement accessibles sur le serveur en question (CSS, JS) et les compare aux signatures des fichiers des différentes versions de Prestashop. La détection n’est pas encore tout à fait parfaite (par exemple, cela ne marche pas encore si vous avez activé CCC, le système de cache de CSS et JS apparu dans la 1.4) mais cela marche déjà plutôt bien ! Dites moi si vous voyez des faux positifs (des sites étant détectés comme tournant sous Prestashop alors que ce n’est pas le cas) ou si vous avez des suggestions d’amélioration 🙂