NewQuest vient d’annoncer la sortie d’un produit génial : Shoperize.
Il s’agit d’une solution, commercialisée en mode SAAS ou embarquée sur le site marchand, et qui permet de créer un site mobile très facilement, à partir de n’importe quelle boutique Prestashop, Magento, Big Commerce, Shopify…
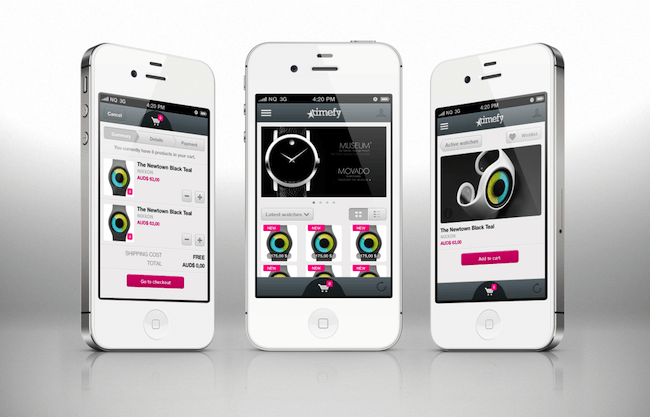
La solution est vraiment très bien faite, pour tout dire bien mieux que tout ce que j’ai pu voir jusqu’ici.
L’ergonomie est parfaitement adaptée aux terminaux mobiles, Apple ou Android.
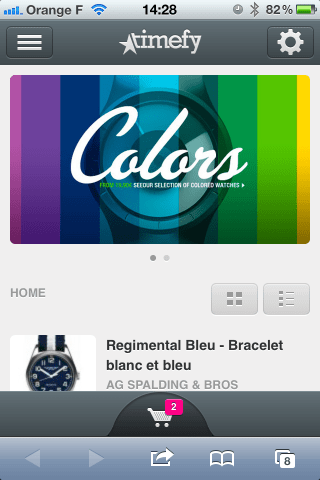
Exemple de page d’accueil :
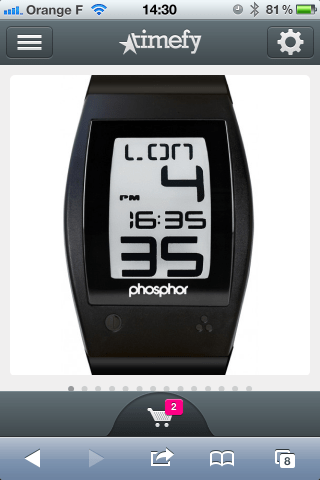
Page produit :
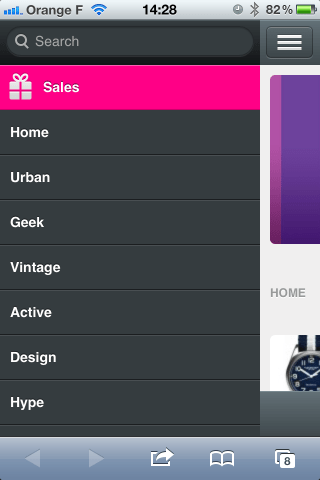
Un bouton en haut permet d’accéder aux différentes catégories du site :
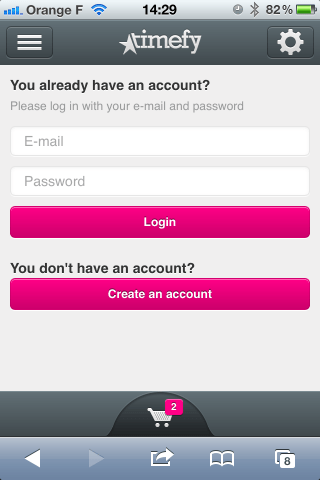
Le processus achat est complètement adapté au mobile :
Bref, parfait je vous dit !
Allez, rien ne vaut une petite vidéo :
Un exemple live est disponible sur Keria.com et sous peu sur Timefy.com et une vingtaine de webstore seront prochainement « Shoperizés »










François, je lis avec attention, et parfois amusement, votre blog depuis fort longtemps.
Je tombe sur ce billet dithyrambique (je n’ai rien contre cette solution, je ne l’ai pas testée, et n’en connais pas le prix puisque leur site ne m’en donne pas l’occasion sans inscription).
Par contre j’avoue avoir été troublé par l’URL contenant ce qui semble être un lien affilié (http://www.shoperize.com/?pol=zm); alors s’agit-il d’un billet sponsorisé? si c’est le cas, pourquoi ne pas l’indiquer clairement, afin de rester crédible dans votre autres billets?
Bonjour Nicolas :
Je vous confirme que c’est bien une démarche spontanée de François qui a joué avec Shoperize avec plaisir 🙂 Le lien tracké est là à notre demande pour suivre les Internautes intéressés par l’article.
N’hésitez pas sinon si vous avez des questions sur la solution.
Merci !!!
@Nico> Je n’ai jamais gagné un centime via ce blog, il n’y a donc JAMAIS de billets sponsorisés
Après, il y a parfois de billets ou je fais ma propre pub, ça me semble de bonne guerre
Et dans le cas présent, j’ai testé la solution, et je la trouve super bien pensée, surtout en terme d’ergonomie.
Et comme en plus j’aime bien Newquest, je me lache 😉
« Je n’ai jamais gagné un centime via ce blog, il n’y a donc JAMAIS de billets sponsorisés »
Je confirme ce que dis François, même s’il a plusieurs fois essayé de me racketter sous prétexte que je n’ai pas publié un post depuis des mois… 😉
François, rends-moi mes 400 000 Dollars immédiatement !
Ah non ! un deal est un deal !
De toute façon, ils sont déjà dépensé 😉
Bonjour,
J’ai testé le site keria sur iphone 4 (timefy ne me propose pas la version mobile) et il y a des bugs (ex : impossibilité d’ajouter certains produits au panier, bug sur inscription dans le process de commande)…Je suis sûr que ces bugs seront vite corrigés.
Côté ergonomie et fonctionnalités, il y a des oublis : pas de bouton page précédente sur la page produit, pas de bouton partage..
Ce qui me gène le plus avec ce module, c’est le risque de retrouver des liens vers la version mobile du site dans un contexte non mobile (ex : un internaute mobile envoie l’url à un internaute desktop qui aura la version de la page mobile, ex : http://www.keria.com/modules/nq_mobile/mobile/deploy/#!/category/190).
Sur keria bcp de produits ne sont dispo qu’en magasin, et cela n’est pas précisé dans la version mobile…
Côté SEO, il me semble qu’il n’y a pas d’impact négatif (noindex sur la version mobile)
Aussi, la technique du user agent sniffing me gêne car elle n’est pas très fiable et il faut mettre à jour sa liste de ua très régulièrement.
Enfin, on peut arriver à ce résultat avec du responsive web design…
Le point positif de leur solution est effectivement le poids de la page.
Merci pour ce retour 🙂
Ce sera effectivement très vite amélioré et en grande partie mis à jour sous peu.
Les premières version M-commerce étant là pour illustrer ce que peux faire Shoperize et donner un aperçu (Histoire qu’on ne croit pas qu’on fait du bruit pour rien 🙂 )
Il faut noter que nous avons volontairement mis de coté certaines actions pour économiser la place et la lisibilité des interfaces et avons misé sur les réflexes des réseaux sociaux. Typiquement certaines des fonctions ont été enlevées pour l’instant car nous nous sommes rendu compte au Eye Tracking que leur positionnement n’était pas judicieux (Le Back, le social justement) et qu’il nous fallait approfondir plus. En outre, les librairies de partage social de type Facebook et Twitter ajoutent beaucoup de lenteur et poids et nous voudrions trouver une alternative à cela car c’est effectivement peu présent dans les alternatives mobiles M-commerce.
Très prochainement un ticketing sera ouvert pour signaler des bugs/évolutions ou apporter directement ses idées dans une boite à idées.
Dans le cas de Keria il n’y a effectivement pas beaucoup de produits en stock, choix du client qui ne l’annonce également pas sur le site ce sera bien différent sur Timefy et les prochains autres. Pour la détection nous nous basons sur le UA et la taille d’écran pour justement palier à un écart de détection.
Enfin l’alternative du responsive reste intéressante oui, ce que nous souhaitions cependant c’est l’interactivité et la vitesse proche d’une application et permettre un déploiement très rapide sur le site marchand sans passer par la conception d’un thème responsive spécifique à chaque technologie E-commerce. On fait du responsive entre mobile et tablette : Notre but n’est pas de tout refaire de zéro mais vraiment de simplifier l’expérience marchand et utilisateur.
Encore merci en tout cas : C’est très chouette de pouvoir échanger sur toutes ces améliorations 🙂
Hello,
Je comprends qu’il y a encore des réglages à faire, vous venez de sortir un gros projet…
Pour le responsive, effectivement difficile de l’appliquer à un service tel que le votre (support de plusieurs techno).
Je pense que votre service s’améliorera avec le temps et des clients ;)..
De mon côté, je mise sur le responsive et un peu de ua pour les images.
je vous souhaite une bonne réussite avec shoperize.
++
Merci !!!
@Yann Bonjour, est ce que votre solution peut marcher pour des produits de type virtuel? Et peut-on nous même customizer ce module sous Magento? Nous avons beaucoup de processus métier incorporé à notre shop pour nos clients et nous souhaiterions le rendre accessible sur les plateformes mobiles.
Après test du site Timefy en modifiant l’agent de Safari pour IOS iPad, je constaste que vous proposer la version iphone. Ne serait-il pas plus judicieux d’afficher la version Desktop sur iPad étant donné que la surface d’affichage est confortable?
le lien http://www.shoperize.com/?pol=zm ne marche pas, il indique une erreur de base de donnée