Le Responsive Design, c’est un design élastique, qui s’adapte aux différents terminaux du Web.
Lors du voyage à New York avec Prestashop, j’ai pu échanger avec Grégoire, qui est en train de préparer un template Responsive, pour la prochaine 1.5.
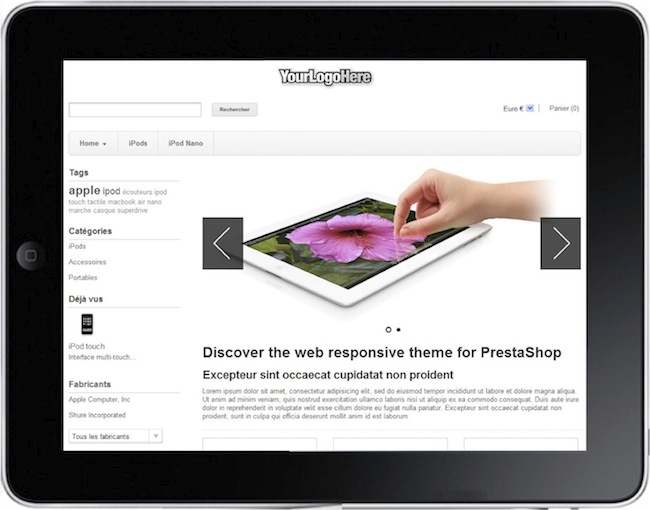
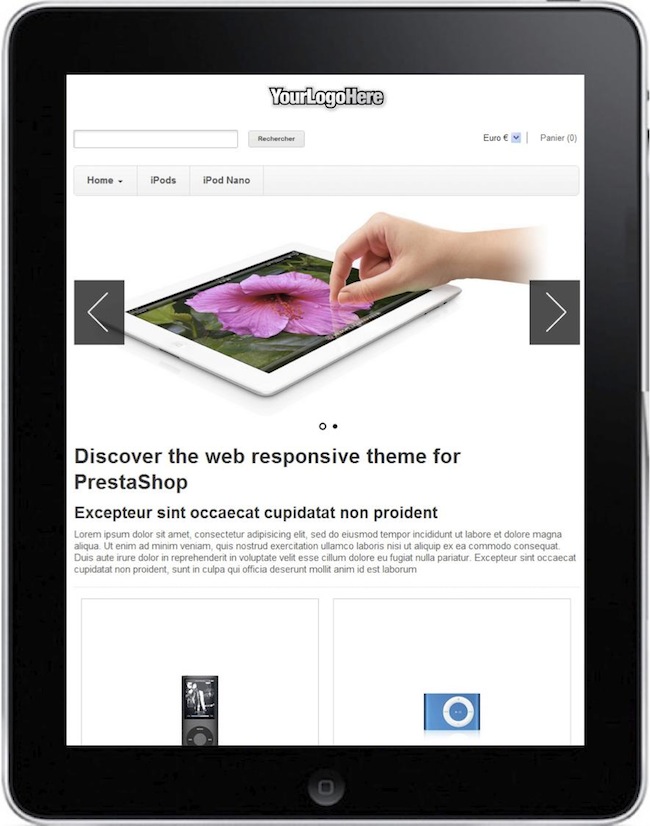
Plutôt que de grandes explications, j’ai réalisé quelques montages, pour mettre en situation le template, sur iPhone et iPad :
Sur l’ipad en mode paysage :
Et en mode portrait :
Sur l’iphone :
Le thème est prévu pour s’adapter sur différents supports :
- écran traditionnel,
- tablettes résolution 1024*768 (avec gestion de l’orientation landscape – portrait),
- smartphones grands écrans résolution entre 767 et 481,
- smartphones résolution 480*320,
- possibilité d’adapter pour les écrans inférieurs à 320px.
Ce template responsive est basé sur le framework foundation (http://foundation.zurb.com/).
Il sera dispo en même temps que la 1.5, gratuitement.
Le design est très épuré, de manière à permettre aux designer de se l’approprier, pour chaque boutique.







Hello,
je prépare également des thèmes responsive mais basés sur Twitter bootstrap et des plugins jquery très utiles comme flexslider.
Bientôt des captures d’écran.
++
@prestarocket
Bonjour
C’est (vraiment) une excellente nouvelle, car les templates responsive manquent cruellement dans le petit monde des CMS e-commerce… C’est assez courant pour les blogs désormais (WordPress en dispose d’un certain nombre, qu’ils soient Premium ou non).
Voilà de quoi répondre aux demandes de dév. de sites multi-supports de manière efficace ! Je suis acheteur 🙂
@Cédric> Yep, c’est effectivement une bonne nouvelle
Après, pour ma part, j’ai la conviction que la solution, c’est un mix entre du responsive et un peu de traitement côté serveur :
Il ne me semble pas raisonnable de charger les mêmes ressources, quelque soit le terminal.
Je rejoins François au sujet des resources.
Sur un SmartPhone, quel intérêt direct de charger des images haute résolution.
Nous travaillerons dans ce sens pour l’avenir 😉
Quoi qu’il en soit, merci à Grégoire Poulain pour cette belle avancée dans les thèmes PrestaShop.
@Julien et François, je vous rejoins aussi sur les ressources. Il y a des solutions (pas complètement parfaites) pour proposer différentes ressources en fonction du device ou de la taille de l’écran.
Sur la 1.5 de prestashop, il y a justement une classe pour détecter le user agent.
Nous sommes en train, également d’achever un theme responsive, déjà visible ici http://demo.atchworks.com/responsive/
Pour les images de la home, justement nous mettons on place un syteme qui ne chargera que des images au format mobile pour réduire le poids total des images.
C’est la dernière mise au point…
J’en ai profité pour « responsiver » mon site au passage , maintenant que là base est là.
C’est à mon avis l’avenir des sites… Rendre compatible sur un maximum de support, en modifiant les menus ( sans hover par exemple pour tous les supports tactiles) et en rendant les carrousels et slide « swippable ».
V++
Atch
@Atchworks sympa ton thème. Il est basé sur skeleton ?
ça change des nombreux thèmes vendus sur addons et qui sont juste une déclinaison du thème par défaut
++
@prestarocket
@prestarocket
Merci pour ton commentaire.
Oui j’utilise Skeleton, que j’ai un poil remodeler pour certaines choses mais très efficace je trouve (média + grid).
Pour les carrousels j’utilise elastislide avec un module de swipe intégré.
Ce dernier va être remplacé par un script plus adapté aux smartphones.
V++
Atch
C’est pas faux (concernant les ressources)
Par contre aujourd’hui très, très peu de thèmes (au sens général !) sont adaptés aux boutiques avec beaucoup de catégories, ce qui est le cas de celles de mon unique client…
Du coup je galère pour trouver des solutions adaptées.
Y’aura moyen de voir une démo bientôt ? 🙂
Hello,
Ne pas oublier les écrans Rétina sur iPad et MacBook et leurs résolutions « Rock’n’Roll » dans les règles à ajouter aux thèmes Responsive Web Design 🙂
Merci pour cette info, les thèmes responsive sont vraiment très utiles bien qu’il soit quasiment impossible de le rendre responsive à 100%.
Je me permet de vous communiquer ce lien pour retrouver d’autres thèmes
Gratuits:
http://emilienmalbranche.fr/prestashop-ecommerce-tutoriels/conseils/themes-prestashop-gratuits-telecharger-les-6-plus-beaux/
Payants:
http://emilienmalbranche.fr/themes-prestashop-plus-de-300-templates-a-telecharger/