Vous pensez que tous les sites se ressemblent : catalogue, fiche produit, gestion du compte et du processus achat… Du standard je vous dis !
Erreur !
Petit exemple avec la page d’identification.
On se dit, c’est pas compliqué : après avoir validé son panier, l’internaute est dans trois situations possibles :
- Il est déjà identifié, on peut passer à la suite
- Il n’est pas identifié, et n’a pas de compte (premier achat)
- Il n’est pas identifié et a déjà un compte
Le cas 1 est géré automatiquement. L’internaute arrive sur l’étape qui suit l’authentification.
Pour les autres cas, il « suffit » de proposer les deux options : créer un compte ou s’identifier.
Sauf que… Sauf qu’il y a pleins de façons de faire ça, et c’est assez important de s’appliquer, parce que cette étape est bien souvent sujette aux « fuites » (abandon à cette étape).
Pour poursuivre cette réflexion, je vous propose un parcours sur un panel de sites.
Go !
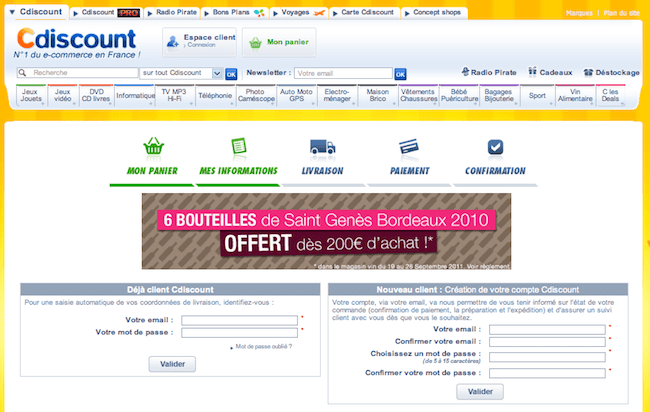
Commençons par CDiscount :
CDiscount propose de garder le format général du site. On retrouve donc en ce début de processus achat les menus pour naviguer dans les catégories produit.
Autre élément « marquant » : CDiscount propose de la publicité, très voyante, sur cette étape. Cela veut dire que CDiscount préfère que les clients « achètent plus » quite à baisser un peu le taux de transformation.
Pour l’identification, CDiscount propose deux colonnes : Déjà client ou Nouveau client.
Si on est déjà client, on a tout ce qu’il faut pour s’identifier.
Si on n’a pas de compte client, on doit, dès cette première étape, renseigner son email et choisir un mot de passe. CDiscount demande confirmation pour les deux champs.
Enfin, on peut noter que les boutons de validation des formulaires sont particulièrement discrets.
Pixmania propose a peu près la même présentation :
Sauf que si je suis un nouveau client, on ne me demande d’entrer que mon email.
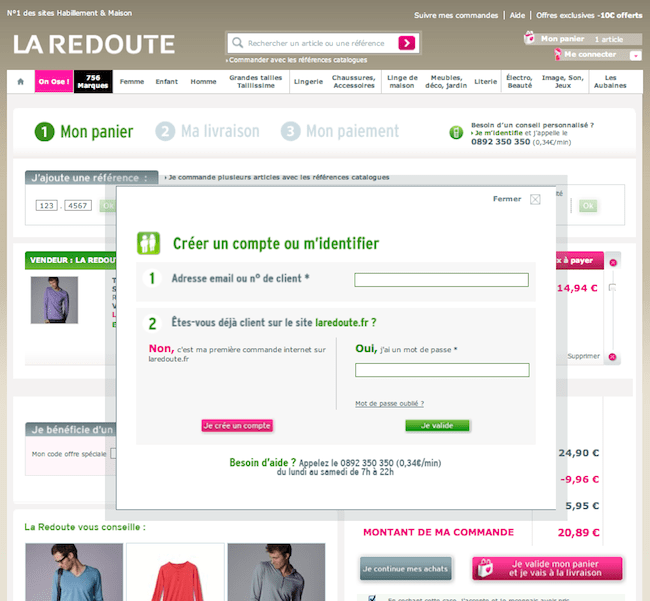
Autre exemple, La redoute :
L’étape d’identification n’est pas proposée dans une nouvelle page, mais dans un « popup calc », affiché par dessus le panier.
Pourquoi pas, mais dans ce cas, il serait sans doute plus efficace de griser le fond de la fenêtre, de manière à mieux faire ressortir la popup d’identification.
Dans cette popup, l’organisation est très différente de celle proposée par CDiscount :
Ici, on me demande en premier mon email, et ensuite, je dois choisir entre créer un compte ou m’identifier.
Au fond, cela revient au même que ce que propose Amazon (on y reviendra). Ce qui me semble délicat, c’est l’organisation de la page :
- Organisation verticale entre l’email et la suite (le point 1 puis 2)
- Organisation horizontale entre déjà client ou nouveau client
Il faut savoir, quand on analyse ce type de page, que l’internaute ne lit pas ce qui est écrit, et en tout cas, ne lit pas de manière linéaire.
sur cette page, je ne suis pas sûr que les choses soient très claires pour un internaute.
Dans cet esprit, on peut faire beaucoup plus simple :
On a bien deux options, proposées en colonnes. Mais tout est simplifié, pour plus de clarté. D’abord, la page est complètement nettoyée, pour éviter que l’internaute soit perdu. ensuite, en cas de création de compte, on a juste a cliquer, on ne demande rien à ce stade.
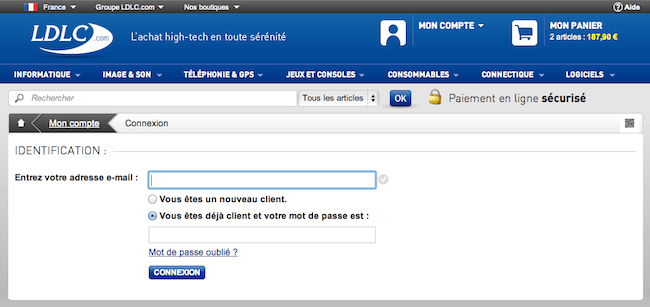
LDLC, qui vient re faire une refonte de son site, propose une solution différente :
La solution proposée par LDLC consiste à demander, à tous, l’eMail du client.
La différence, c’est qu’ensuite, l’internaute doit choisir par un bouton radio s’il est nouveau client ou déjà enregistré.
L’avantage, c’est que cela permet de n’avoir qu’un seul bouton d’action et donc de mettre en place une ergonomie incitative.
Sauf que LDLC ne l’a pas fait, puisque le bouton d’action a la même couleur que le gros bandeau du haut.
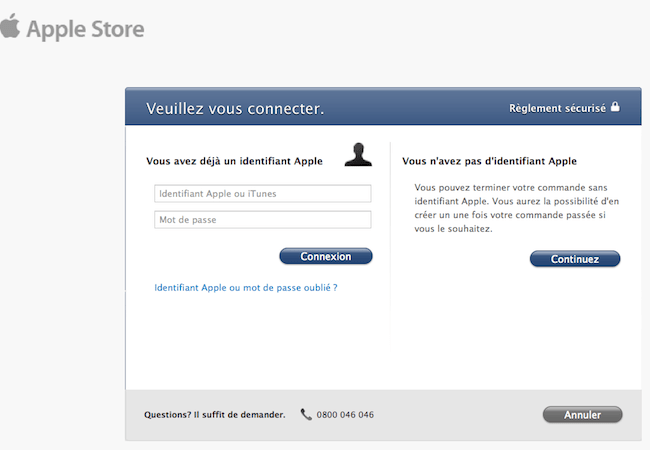
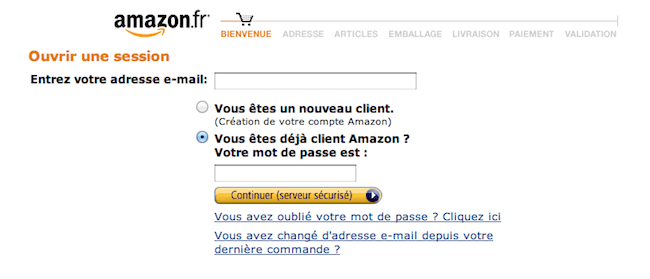
Bon, bien sûr, cela rappelle un peu cela :
Sauf que pour Amazon, on est sur une page complètement dépouillée. Plus de menu, plus de boutons (comme pour Apple).
Et bien sûr, Amazon propose une ergonomie incitative très forte. Le bouton d’action a un code couleur, une identité visuelle unique.
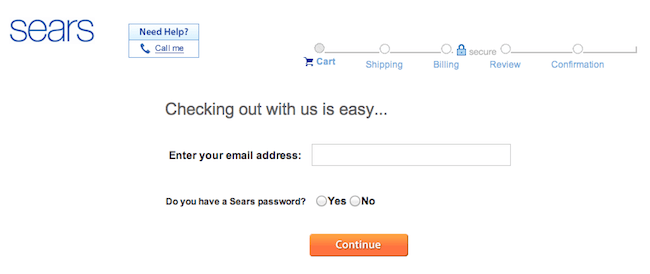
Sears, très gros acteur américain propose quelque chose d’assez proche :
Toujours une page très propre, et toujours un seul champ pour tous : entrer son email.
La différence par rapport à Amazon est à plusieurs niveaux :
- La question posée à l’internaute est très différente. Ici, on demande à l’internaute s’il a déjà un mot de passe. Cela n’a l’air de rien, mais c’est clairement une question plus simple que « avez vous déjà un compte client ». Ca, c’est quoi un compte client ?
- Le formulaire change dynamiquement, en fonction de la réponse :
Bon, je pourrais continuer, il y a encore bien d’autres façons de faire.
Vous pensez que je chipote, que ce sont des détails ?
Sans doute, mais ce sont bien ces détails qui font la différence entre un site qui marche et un site qui bricole.












n’y a til pas de « gros site » qui utilise le « one page checkout » ?
@Cerise> Si, http://www.alinea.fr par exemple 😉
Mais c’est un autre point que tu soulèves…
Effectivement c’est les petits détails qui font la différence.
Par contre, la notoriété du site et la cible visée sont déterminantes dans le choix de la conception du process de commande.
Un site à très forte notoriété (Ex : Amazon.) peut sans problème mettre en place une ergo dépouillée, car l’internaute fait totalement confiance à la marque et en plus la cible est assez jeune.
Mais imaginez, un nouveau site ecommerce (sans notoriété) avec une ergonomie complètement dépouillée au niveau du process de commande, cela peut faire fuir le client et nuire au taux de transformation, surtout si sa cible est plus agée.
Ce n’est pas très rassurant de se retrouver dans un process (identification) sans le header du site, quand c’est la 1er commande sur 1 site que vous ne connaissez pas.
Bref, l’ergonomie du process de commande doit être adaptée à différents critères, en prenant toujours en compte la réassurance, qui à cet endroit du site, est vraiment très important.
Concernant le « one page checkout », pour l’avoir testé avec des clients e-marchand, je pense sincèrement qu’il n’a pas fait ces preuves en terme de transformation. Si Magento (Alinéa) et/ou Prestashop ne l’avait pas proposé dans leur plateforme, pas sur que des sites le proposerait. C’est plus une « prouesse » technique (le full ajax) qu’une avancée ergonomique.
Mais effectivement, c’est un autre sujet !
je voulais dire « ceux sont » les petits détails qui font la différence
🙂
@UnBioCadeau> Complètement en phase, en particulier par rapport au OnePageCheckout
Maintenant, par rapport à avoir une page très dépouillée :
Je pense que vous avez raison, en ce sens qu’il faut moduler en fonction de l’identité et la notoriété du marchand, mais cela n’empêche pas de plutôt chercher à simplifier
oui bien sur, il faut simplifier au maximum mais sans dérouter nos clients !!! Il ne faut pas les perdre, car ils ont des repères et des réflexes pour leurs achats online !
je dirais même qu’il faut simplifier, tout en les assistant et les rassurer ! le modèle SAR !
J’aime bien la solution retenue par SEARS.
Simple et efficace.
Et le tunnel de Salomon, vous en pensez quoi ?
@Sébastien> Oui, Sears est intéressant
@Vince> Tellement bien que je compte en faire un article 😉
Si tu as besoin d’infos !
Parmi toutes ces solutions, j’en imagine encore une autre, beaucoup plus simple pour l’utilisateur.
Celui-ci ne rentre que son adresse email et ne choisi même pas de dire s’il est client ou pas. C’est le e-commerçant qui match en live l’adresse email avec sa base client (ajax) et affiche soit un champ pour saisir le mot de passe si l’adresse mail correspond à celle d’un compte client soit un formulaire de création de compte s’il n’y a pas de matching.
Qu’en pensez-vous ?
Une idée encore plus avant-gardiste 😉
Un seul choix : entrer email + mot de passe.
Si le matching est bon, on continue le processus.
Si l’email est bon, mais erreur de mot de passe, on affiche la page d’erreur.
Si l’email n’est pas en base, on propose le formulaire de création de compte.
Comme cela l’internaute n’a même pas besoin de se demander s’il a déjà un compte. Il s’identifie et/ou créé son compte en même temps.
Qui nous fait de l’A/B testing pour voir si c’est efficace ?
Je répondrais en détail plus tard : je suis juste avec mon iPhone 😉
Bon, j’ai mon ordi 😉
Je reprends l’idée de RenoV :
On demande à l’internaute d’entrer son email et son mot de passe.
Déjà, ne risque-t-on pas de décourager les nouveaux clients ?
Habituellement, quand on demande ça, c’est qu’on attend les identifiants pour un compte existant.
Autre problème de mon point de vue : on traite l’erreur en proposant la création de compte. Mais si c’est un client existant qui a fait une erreur de frappe ?
Je pense que la solution proposée dans le nouveau billet sur ce sujet est plus performante :
https://www.ziserman.com/blog/2011/09/25/page-didentification-suite/
Merci pour ce petit benchmark…
Il est plus difficile de gérer cette étape lorsque l’on a la fonction « Guest » activée sur le site…..