Cet article est écrit par Christophe Davy, dirigeant de Brand Online Commerce, qui est « l’invité permanent » de François sur ce blog.
Depuis son lancement début septembre, le site e-commerce de Zara a généré beaucoup de commentaires, positifs pour la plupart. Il faut dire que ce site est vraiment bien fait : je ne lui trouve personnellement rien à redire, si ce n’est le zoom sur les produits, qui ne s’active que sur un clic ; il aurait mieux valu me semble-t-il un zoom sur survol de la photo, sans clic (mais cela a peut-être été un choix délibéré pour accélérer le chargement initial de la page et/ou favoriser au maximum le référencement naturel dans Google).
J’ai même trouvé sur le site zara.com une excellente innovation concernant la mécanique d’ajout d’un produit au panier. Découvrons-la ensemble…
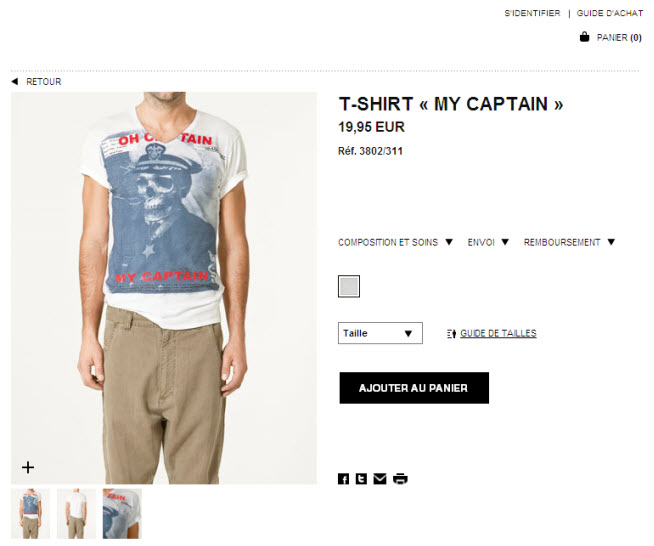
Sur ce site, une fiche produit se présente de la sorte :
La grande question que se pose tous les concepteurs de sites e-commerce, c’est comment faire réagir le site lorsque l’internaute clique sur le bouton « Ajouter au panier » ?
Jusqu’à présent, j’avais croisé 3 types de gestion de l’ajout au panier :
– l’affichage direct du panier ; dans ce cas, on favorise une vente mono-produit, rapide et vite terminée,
– l’affichage d’un pop-up demandant si l’on souhaite afficher le panier ou continuer ses achats ; là on invite l’internaute à faire un choix, car le pop-up ne s’efface que lorsqu’une des deux options est choisie,
– l’affichage d’un compteur après le mot panier, avec parfois une petite animation envoyant virtuellement le produit dans le panier ; avec ici le risque que l’internaute se demande ce qu’il doit faire pour terminer son achat.
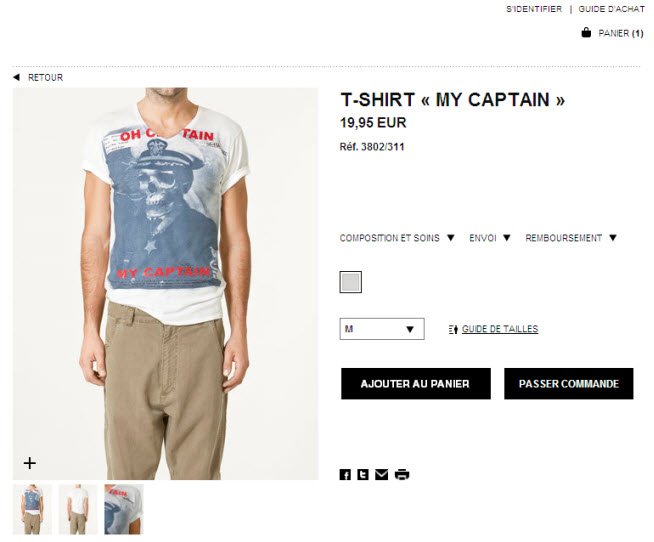
Et bien les concepteurs du site Zara.com proposent une nouvelle solution, avec l’affichage d’un 2ème bouton intitulé « Passer commande » juste à côté du bouton « Ajouter au panier » :
C’est très astucieux car, l’internaute venant de cliquer sur le bouton « Ajouter au panier », son attention visuelle se situe dans cette zone de l’écran (et pas en haut, là où se situe le Panier).
Je ne serais donc pas étonné de voir cette astuce reprise par d’autres sites e-commerce dans les prochains mois…






Cette « nouvelle » solution est en déjà présente sur zadig-et-voltaire.com (entre autre) depuis très longtemps, ça n’est pas vraiment innovant François ! 😉
@Narno
Effectivement, elle est présente sur le site Zadig et Voltaire, mais de manière beaucoup moins « commerciale » :
– le bouton est blanc sur fond blanc (vs bouton noir pour « Ajouter au panier »)
– il apparaît à gauche du bouton « Ajouter au panier » ; la logique du cerveau occidental veut que l’étape suivante d’une action soit visualisée à droite
– il est intitulé « Voir le panier » ; je préfère la version plus directe de Zara « Passer commande »
C’est probablement pour cela que je ne l’avais pas remarquée !
NB : c’est moi qui ai écrit le post, pas François !
Oups, désolé Christophe, l’habitude ! 🙂
Sinon oui, tu as raison sur la qualité de l’intégration de ce bouton, qui est très naturelle et bien bien travaillée.
Disons que rien ne se créé, tout se transforme, et dans le cas de Zara, en mieux ! 😉
Moi, je ne connaissais pas non plus. Astucieux, je trouve.
On a mis une solution très proche il y a 6 mois, avec un layer : http://www.gsell.fr/KK620B–sac-a-dos-1-compartiment-eastpak-a.htm#
ça n’est pas très nouveau effectivement.
C’est simple mais il fallait y penser … Merci Christophe 🙂
Pour ma part, je n’avais pas encore rencontré ce comportement, merci donc pour ce billet 🙂
Je m’interroge en revanche sur son efficacité en comparaison à la 2ème solution citée (choix au sein d’une lightbox). En effet, la seule différence avec cette solution 2 réside dans le fait qu’un utilisateur aguerri et souhaitant ajouter d’autres produits dans son panier sera moins irrité de voir qu’on lui laisse toute sa liberté (il peut continuer à naviguer directement sur l’ensemble du site Zara…).
En revanche, quid d’un utilisateur plus novice (et plus nombreux) ?
Ce dernier a plus de chance de manquer le bouton de commande qu’avec une lightBox. Le taux de passage au panier est sans aucun doute meilleur avec celle-ci…
Alors oui c’est moins confortable pour 10% des utilisateurs, mais si cela augmente de 50% le taux de passage au panier pour les 90% restant…..
Cette nouvelle solution reste tout de même intéressante ! A tester je suppose.
Votre avis sur cette réflexion ?
A+
C’est marrant, je suis pas fana du principe :
– Sur Zara, on n’a pas de confirmation du succès de la mise au panier, donc c’est confusant, ça déroge à certains principes ergonomiques de guidage.
– Si l’objectif est d’accélerer le process de commande, on pourrait imaginer d’avoir 2 boutons sur la fiche produit : ‘Ajouter au panier (ou à ma seéection)’, et ‘commande express’. Bon, ça crée l’embarras du choix…
– Le truc positif, c’est par contre que contrairement à une lightbox classique, l’internaute n’a pas besoin de fermer la fenetre s’il veut continuer sa visite. Ca reste fluide, donc.
L’idéal, c’est peut être donc d’avoir le principe Zara, mais quand même avec une confirmation de la mise au panier. Un truc bien avec les lightboxs, aussi, c’est qu’on peut utiliser cet espace pour ajouter de la com, rassurance, ventes additionnelles, etc…
Sur Zara, aussi, quand on met au panier, on reste donc sur la page, avec la pré-selection de la taille qu’on vient de choisir. ça manque de logique, donc : Soit l’internaute veut passer à un autre produit, et à mon sens, le bouton ‘ajouter au panier’ devrait être grisé (ya pas de raison de mettre 2 fois au panier le même produit), soit on peut imaginer que l’internaute veuille acheter la même fringue dans une autre taille, et dans ce cas, on devrait remettre à zéro le sélecteur de tailles.
Bref, au final, j’adhère qu’à moitié à l’idée…
Je ne serai pas étonné que plus de la moitié des internautes ne comprenne pas la différence entre « ajouter au panier » et « passer commande »…
La remarque est bonne effectivement. Mais cette technique était déja plus ou moins utilisée car pour ma part, sur Areyouchic.com, lorsque l’on clique sur « ajouter au panier » sur une page par exemple http://www.areyouchic.com/cravate-slim-microfibre-rouge-230.html, une fenetre ajax propose de continuer ses achats ou de valider le panier immédiatement.
ZARA UN SITE VRAIMENT SUPER !!!!
Je ne suis pas une grande habituée des achats sur le net mais la seule boutique Zara la plus proche de chez moi est encore trop loin et mon fils de 16 ans déteste faire les boutiques alors j’ai trouvé la solution je fais mes petits achats sur le site Zara en ligne.
Au début un peu septique, puis réelement convaincue, un site vraiment simple à utiliser, commander annuler recommander aucun problème! les frais de port peu couteux et tout est prévu pour le retour du jamais vu, un livreur vient chez vous récupérer les articles que vous voulez échanger et tout ça sans rien payer !!
Donc bravo, je donne la note de 20/20 cela méritait d’être souligné !
Une client convaincue !!!
Un clic pour pour le zoom plutot qu’un survol? C’est simple.. Sur tablette il n’y pas de d’état de survol…