Toujours en exploration sur Sears, je me suis baladé sur KMart, un site de la galaxie Sears.
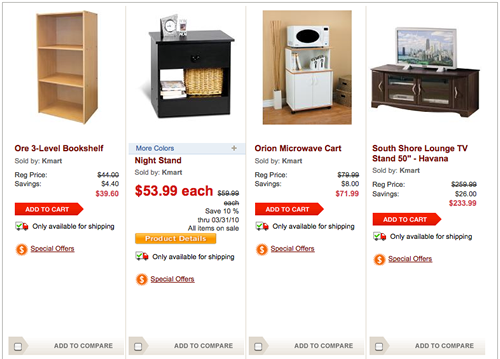
La page qui affiche un ensemble de produits d’une catégorie présente chaque produit dans une colonne verticale assez haute :
Les photos sont bien alignées en haut, mais ensuite, c’est en « accordéon » : les boutons et les zones ne sont pas alignées horizontalement.
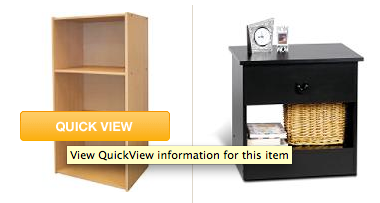
Quand on rapproche la souris d’une photo, un bouton apparait :
On parle bien de « quick view » : vue rapide. Ce n’est donc pas une invitation à voir en détail le produit.
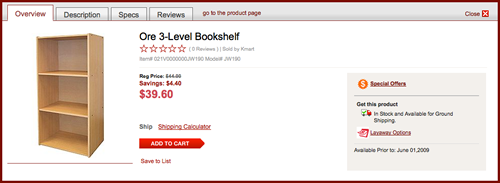
Effectivement, si on clique sur le bouton, un « popup calc » s’ouvre (fenêtre Javascript) avec quelques informations sur le produit :
Cette fenêtre s’ouvre par dessus la page catégorie donc. Son positionnement dans la page est un peu bizare. Dans mes essais, cette fenêtre c’est souvent ouverte tout en haut de la page.
Cette fenêtre affiche le trict minimum pour le produit. Visuel, prix, petite description, et bien sûr, le bouton pour acheter.
Comment aller sur la page produit ?
Et bien la seule façon, c’est de chercher le petit lien, en haut (go to product page).
Chez Sears, on veut donc « gagner des clics ». Pas la peine d’aller sur la fiche produit : et hop, un clic de moins !
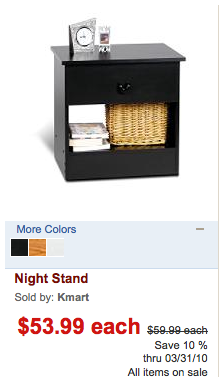
Ainsi, on peut même choisir la déclinaison d’un produit depuis la page catégorie :
Au final, deux idées sont donc mises en œuvre ici :
- On peut acheter un produit directement depuis la page catégorie ;
- L’interface pousse l’internaute à rester sur la page catégorie, en affichant des mini pages produits.
Au niveau de l’efficacité, je pense que ce type d’outils sont très bien pour certains produits, comme les produits de grande consommation par exemple. La fiche produit pour le litre d’huile n’est probablement pas complètement fondamentale…








Il est probable que les fiches produits et tout le reste finissent par disparaître et que les sites ecommerce ne fassent plus qu’une page. En gros, l’idée, c’est de rendre beaucoup plus fluide qu’elle ne l’est sur la majorité des sites la navigation jusqu’à l’objet de tous les désirs : le produit. Flash propose une bonne technologie pour arriver à ce résultat. Toutefois cela posera bien évidemment la question du référencement de manière très aïgue.
Moi je pense plutôt que chez Sears, on s’éclate à expérimenter un peu de tout (peut-être histoire de faire le buzz^^).
Toutes ces expés avec du bon google websiteoptimizer et on peut se faire une ergonomie qui tourne bien au final.
@Capitaine> Je vois ce que tu veux dire, mais je ne partage pas cette vision..
@capitaine Flash -> Denied :p
Et pas que pour une question de référencement, pensez aussi aux pauvres smartphones sans flash ou aux aveugles, ou tout simplement aux visiteurs n’ont pas flash pour x raisons. Il faut également prendre en considération le fait que flash pourrait être délaissé pour du bon html5 (et là, on résoudrait pas mal des points pré-cités).
Mais cela n’empêche pas qu’il y ait de très beaux sites ecommerce en flash qui tournent très bien.
Pour la fluidité, du bon ajax peut également faire l’affaire 😉